
第一步:新建图层,大小自己定,这个为了更好演示教程,我选择了500乘500,分辨率为72的画布大小。

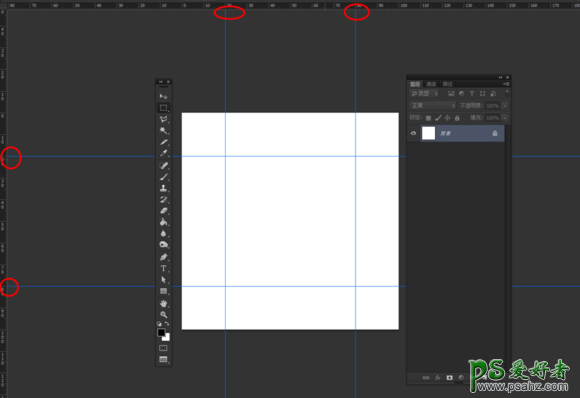
第二步:为了更好的确认图形的大小比例正确。ctrl+r弄出标尺,然后在标尺工具的边缘右键选择百分比。这一步忘记截图,不过我相信对于大家来说也不是难题。然后用选择工具从标尺的边上点击拖拉出四条参考线。

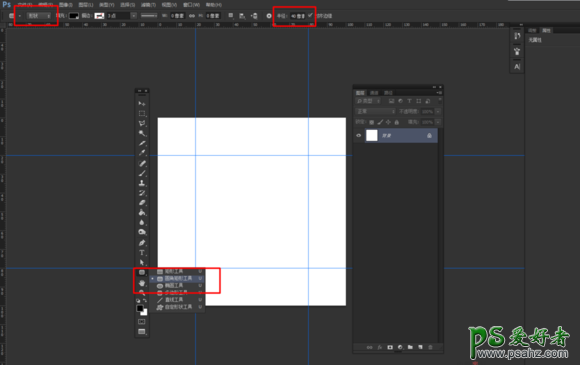
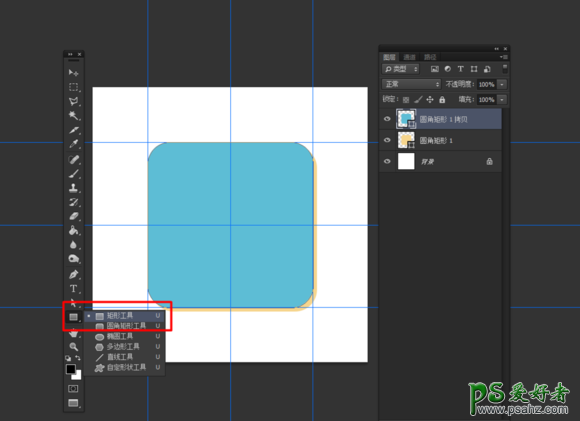
第三步:选择圆角矩形工具,然后在上方的工具选项栏中选择形状模式,圆角半径为40像素。

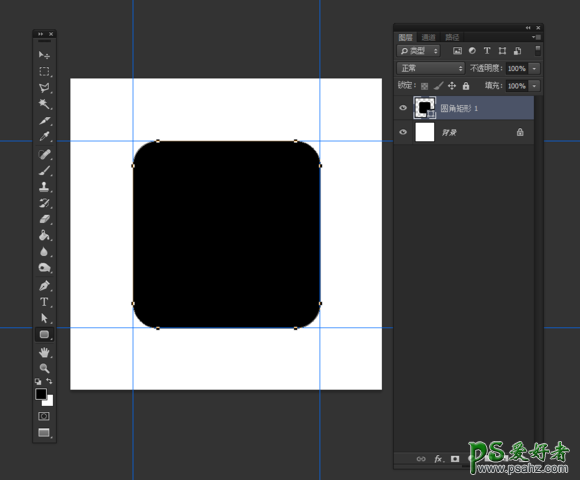
第四步:点击画布拖拉出一个正方形的圆角矩型。

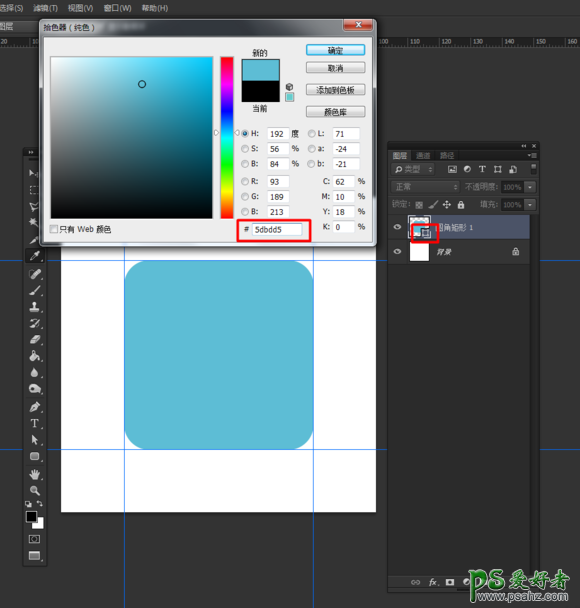
第五步:在缩略图中的右下角双击,选择一种你喜欢的颜色。

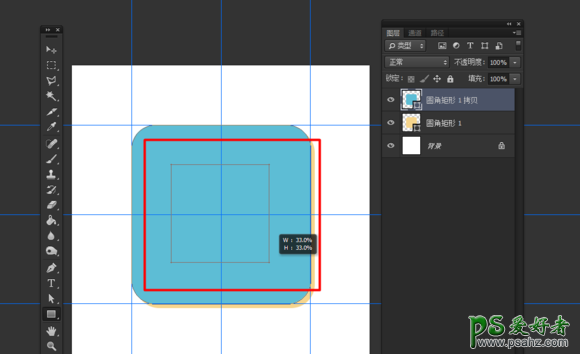
第六步:复制一层,这一步如果你不会,那我会很无语。

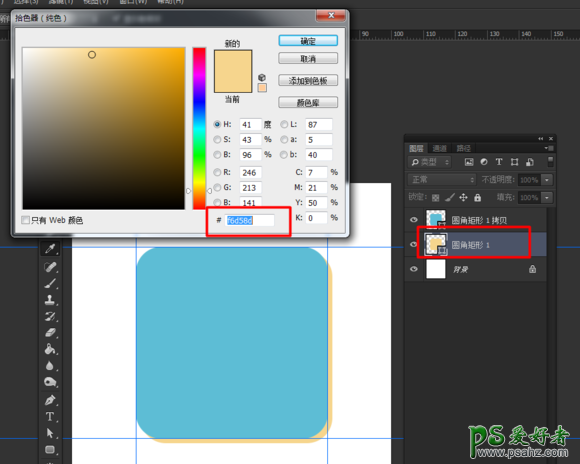
第七步:同样双击选择颜色。

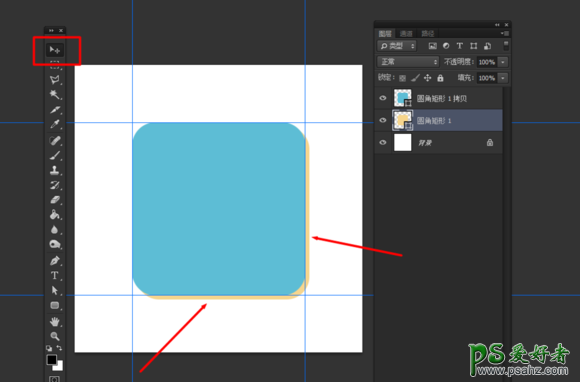
第八步:点击选择工具,然后用键盘上的方向键向右方下方各移动四个像素,就是按各四次。

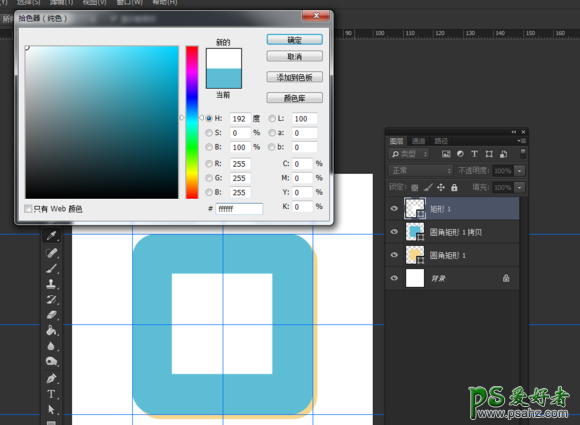
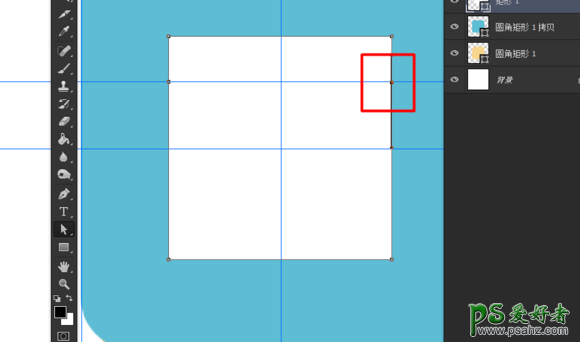
第九步:选择矩形工具。然后拖拉出一个正方形。

第十步:同样双击选择颜色。

选择白色

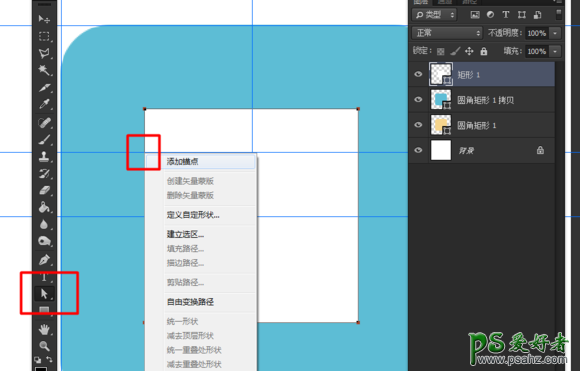
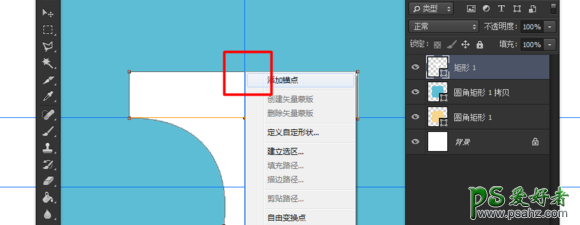
第十一步:点击直接选择工具,然后点击白色正方形,在出现的路径边上右键,选择添加锚点。

第十二步:以同样的方法在旁边加上锚点

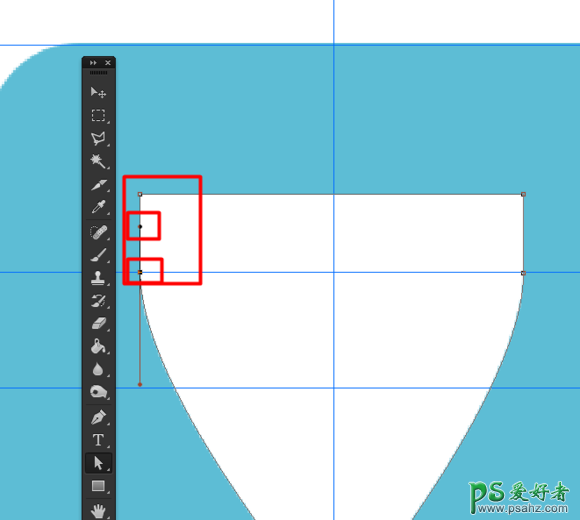
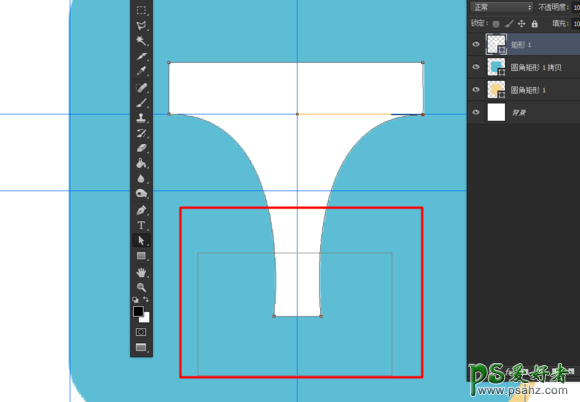
第十三步:单独点击下方锚点移动,不熟练的童鞋可以去百度查查。

第十四步:这一步我不知道怎么讲了,主要是点击之前添加的锚点,然后把方向线的其中一端收回,防止那一端的方向产生变化。不明白方向线和方向点的童鞋同样去百度一下吧

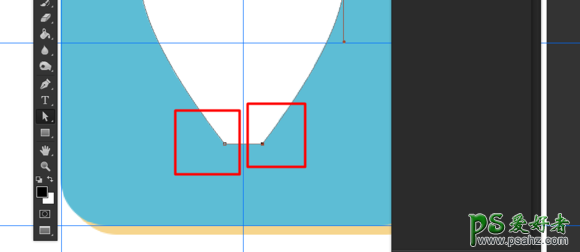
第十五步:移动方向线的方向点至我所指的位置。

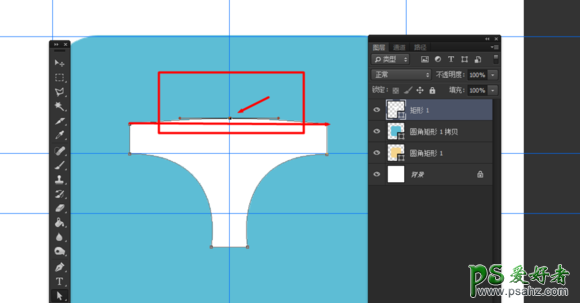
第十六步:用直接选择工具拉出一个框选同时选择上两个锚点。向上移动

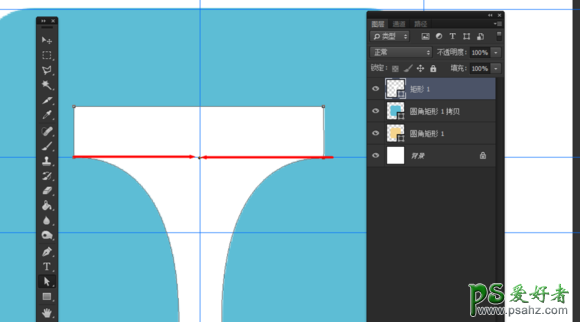
第十七步:在上方再添加一个锚点。

第十八步:向上移动一些少,看起来不那么生硬。

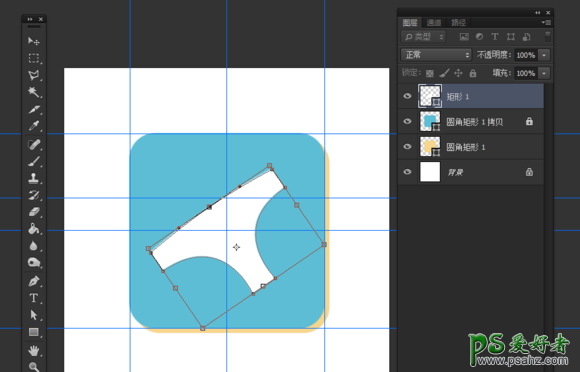
第十九步:ctrl+T自由变换,调节大小和方向。

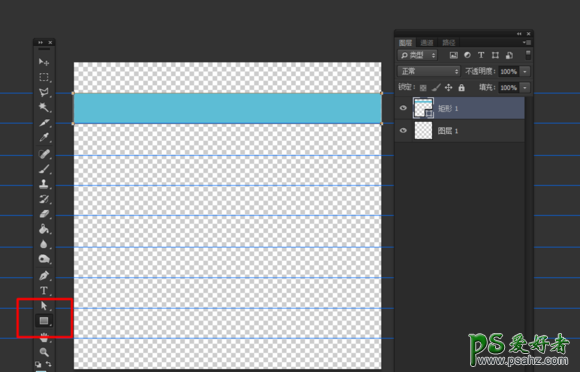
第二十步:创建一个图层,为了胖次的条纹,哈哈。

第二十一步:用矩形工具拉出一个长方形。

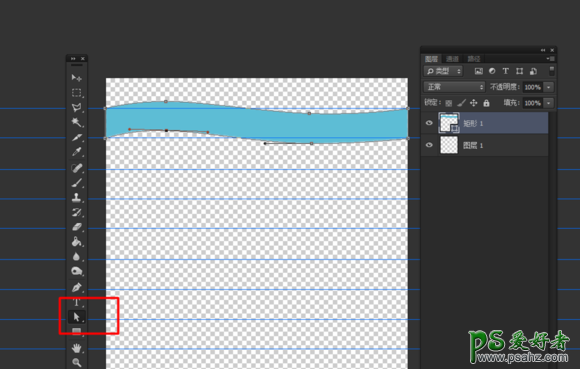
第二十二步:添加锚点,移动,形成波浪形。

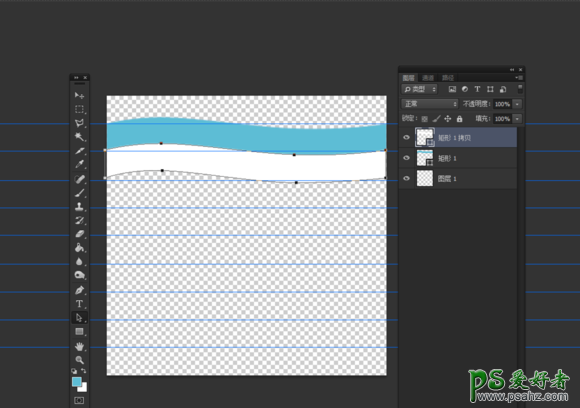
第二十三步:复制一层,变换颜色。条纹嘛!

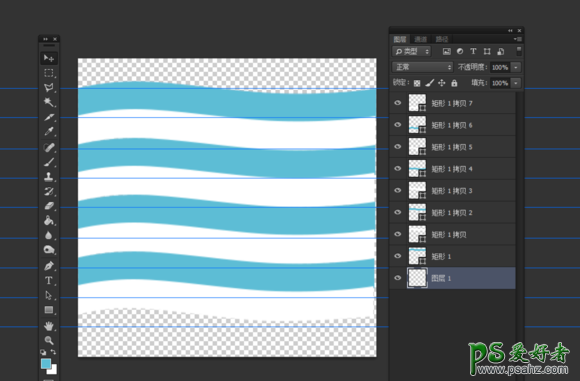
第二十四步:就是复制复制再复制啦!

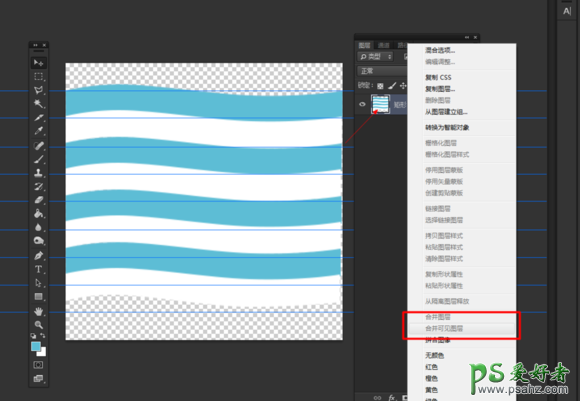
第二十五步:然后合并图层。

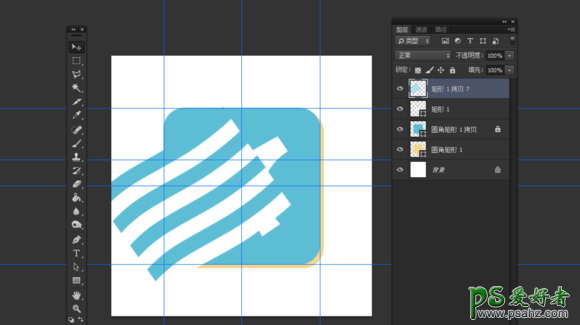
第二十六步:拖到原来的画布上。位置适当变换下

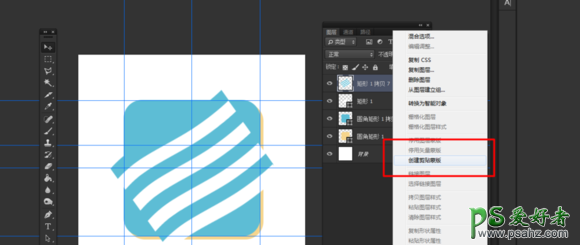
第二十七步:右键创建剪切蒙版。

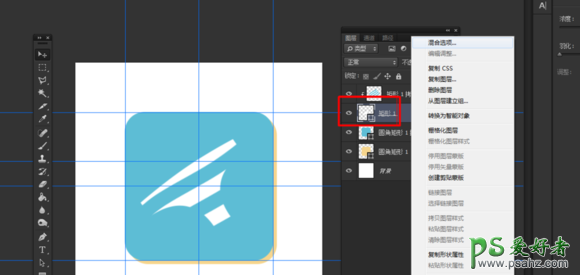
第二十八步:点击矩形1图层,右键混合选项

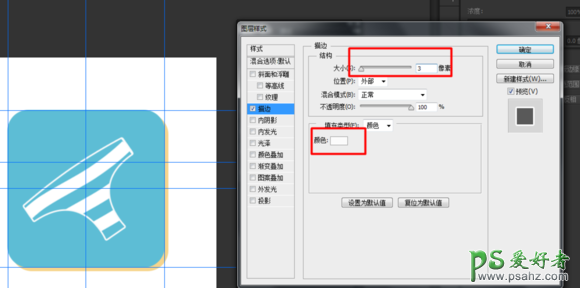
第二十九步:在样式中选择描边,大小为3像素,颜色为白色。位置外部最好。

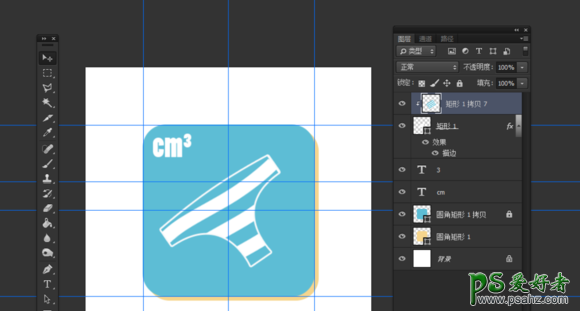
第三十步:打字,用比较粗的字体比较好。

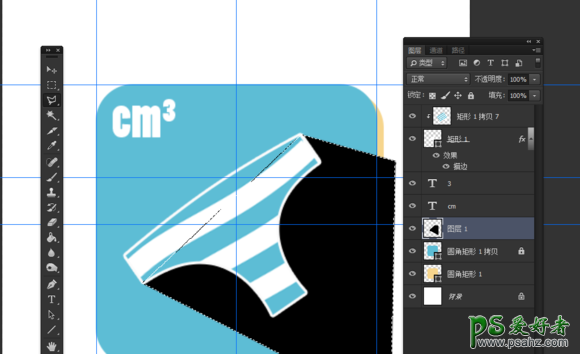
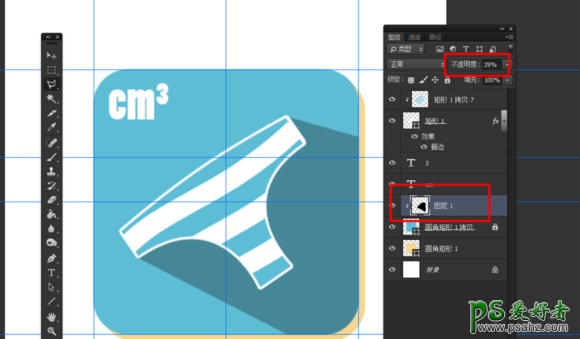
第三十一步:新建空白图层,用多边形套索工具绘制投影,然后填充黑色。这步就看感觉了,如果你有自己的方法就更好了。
这个可以借用神器的帮助,一键生成唷:《超赞的长投影UI组件包免费下载+PS动作生成器》

第三十二步:调节不透明度。

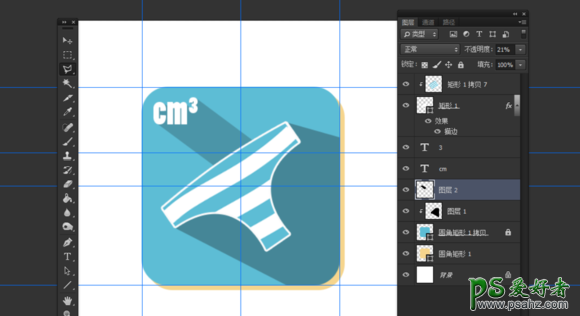
第三十三步:以同样的方法绘制上方字体的投影。

完成。
