dm设计知识,版式设计之DM应用案例讲解。本文和大家分享三个行业的DM设计,分别包含食品、教育、房产DM版式设计。
废话不多说,直接进入版式DM应用案例分析点评讲解。
第一,食品DM设计
左边是源初稿,右边是版式改进之后的效果。
之前的版式排版:将面包图像和文案统一放置在版面的中间,图像与文案没有层次感,形成了大块的色彩,使重要信息不够突出,辨识度较低。
修改后的版式:扩大图像的尺寸大小,使其得到突出的效果。文案也随着图像的变化而变化,显得更加醒目,使版面的视觉效果更具有层次感。同时将背景色设置为与图像相类似的颜色,加强整体感。
将主要
图片素材放大,放置在版面下方,展示图片上部分。背景色使用偏黄的色相,柔和明亮的画面让人联想到高雅而时尚的感觉。将主要信息的
文字字体放大,放置于图片的上方,使图片之前加强联系。文字色彩设置与版面相似的颜色,加强整体感,使层次更加合理。其次加强品牌标志,强化记忆。这样的版面让人感觉简洁而不失时尚的感觉。

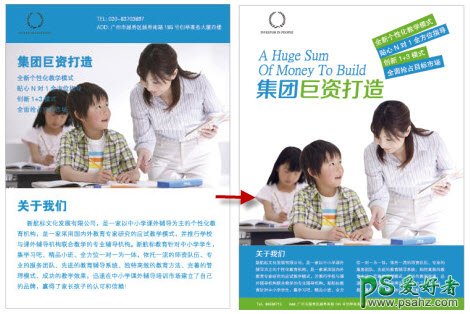
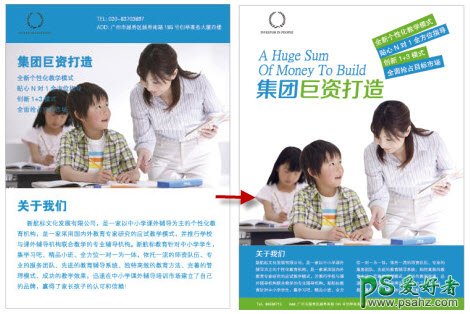
第二,教育机构DM设计
之前的初稿,将图像放置在版面正中偏上方,使版面具有稳定感。但这样的版式显得单调乏味,加上文字的编排缺乏规律,未能突出信息内容,整体给人一种半成品的感觉。
版式解决方法:将图像进行去底图处理,放置于中下方。改变文字的编排方式,使其更加图层重要信息的部分。整体色彩可以使用蓝色和绿色色调,使版面更加和谐。
图片进行去底图处理,在图片下添加蓝色色块和部门绿色色块,使图片之间加强联系。将重要信息的文字放大,色彩设置为蓝色和绿色,使其得到突出展示。公司介绍的文字放在图片下方,加大间隔,使版面的信息内容主次分明,让消费者一目了然。

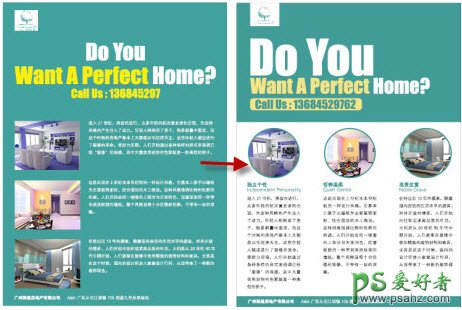
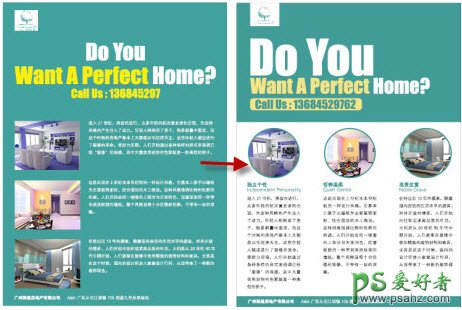
第三,房地产DM设计
之前的版式初稿,将重要信息的文字字体放大,放置正中方,色彩设置形成强烈对比,信息内容显得更为图层。版面下部分则为辅助信息的内容。虽然这样的版式比较稳重,但是版面比较拥挤,容易造成阅读疲劳。
版式解决方法:将文字编排进行改变,减少大面积的色块。把辅助文字与配图的编排换成另一种对称方式,让整体画面呈现出舒适时尚的视觉感觉。
把原来的大面积色块留在版面的上部分,加上文字字体和色彩的特别处理,使信息内容更加明确。在下部分的空白处添加辅助性文字和图片,使图文之间的联系更加紧密,并且降低消费者的阅读疲劳。整体版面给人时尚、高端的视觉感觉,版面层次也更加丰富,空间感更强。