为了叙述每一篇的重点,其示例代码都是最精简的,比如选择器只能传HTMLElement和id。
这篇我们增强下选择器,依据2/8原则,这里仅实现最常用的几种。
1, 通过id获取,该元素是唯一的$('#id')
2, 通过className获取$('.cls') 获取文档中所有className为cls的元素
$('.cls', el)
$('.cls', '#id')
$('span.cls') 获取文档中所有className为cls的span元素
$('span.cls', el) 获取指定元素中className为cls的元素, el为HTMLElement (不推荐)
$('span.cls', '#id') 获取指定id的元素中className为cls的元素
3, 通过tagName获取$('span') 获取文档中所有的span元素
$('span', el) 获取指定元素中的span元素, el为HTMLElement (不推荐)
$('span', '#id') 获取指定id的元素中的span元素
4, 通过attribute获取$('[name]') 获取文档中具有属性name的元素
$('[name]', el)
$('[name]', '#id')
$('[name=uname]') 获取文档中所有属性name=uname的元素
$('[name=uname]', el)
$('[name=uname]', '#id')
$('input[name=uname]') 获取文档中所有属性name=uname的input元素
$('input[name=uname]', el)
$('input[name=uname]', '#id')
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>zchain test</title>
<script src="http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2011/zchain/zchain-0.3.js"></script>
</head>
<body>
<div id='content'>aaa</div>
<div>bbb</div>
<p class="pra">ccc</p>
<input type="submit" value="submit"/>
<input type="button" value="submit"/>
<script type="text/javascript">
var obj1 = $("#content"); // id
var obj2 = $('div'); // tagName
var obj3 = $('.pra'); // className
var obj4 = $('input[type=button]'); // attribute
console.log(obj1);
console.log(obj2);
console.log(obj3);
console.log(obj4);
</script>
</body>
</html>
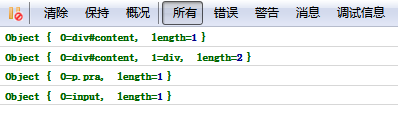
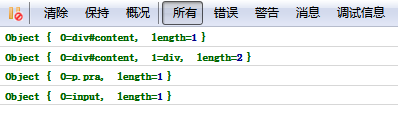
Firebug输出如下

http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2011/zchain/zchain-0.3.js