向大家推荐的70款优秀的导航菜单,有些是基于CSS设计的,有些是基于CSS+JavaScript的菜单,还有些是基于Flash的导航菜单设计,它们都有一个共同点:那就是它们都极具创意、界面对用户有好的,且完美的与网站的整体风格融合在一起。
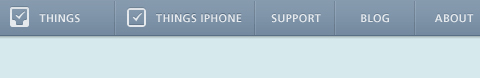
1.基于CSS的导航菜单设计Loodo
让网站更有感觉的华丽的菜单

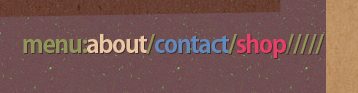
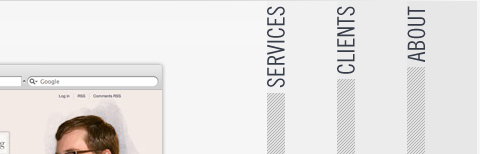
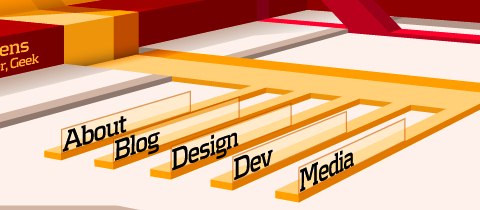
Acko.net
Steven将他网站的导航菜单设计成了不同寻常的透视效果。

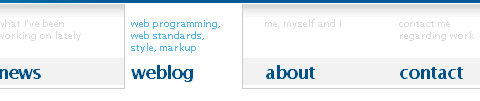
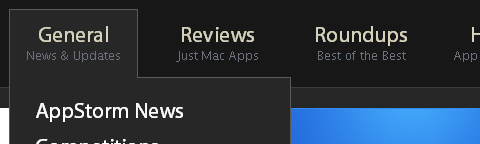
Web Design Ledger
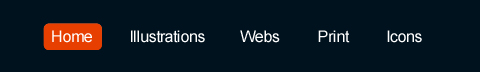
Web Design Ledger的导航菜单设计的非常棒,超大的尺寸让用户的操作很方便,但不会干扰到网站的内容。

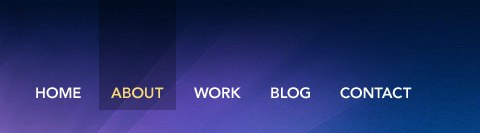
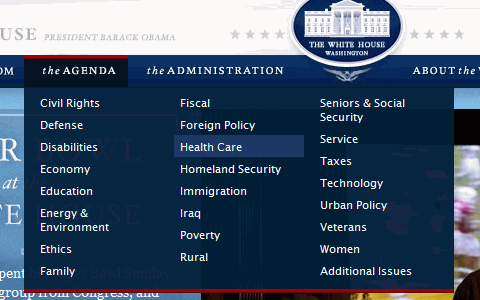
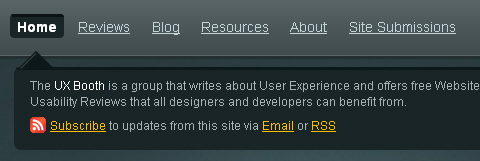
UX Booth
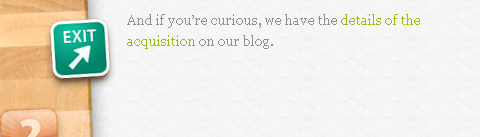
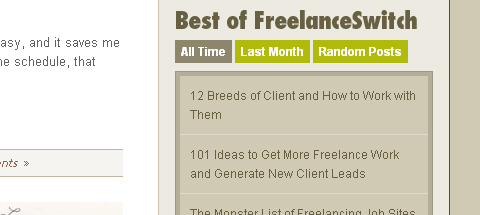
UX Booth在它的导航下面使用了华丽的文本区,用来对每个相应的导航菜单项进行详细描述。

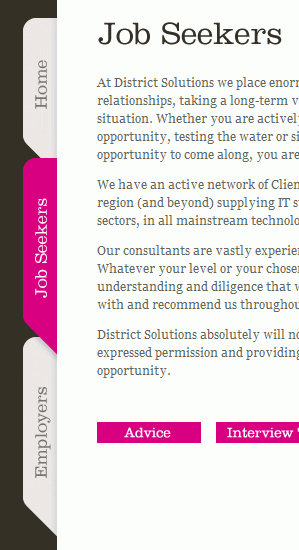
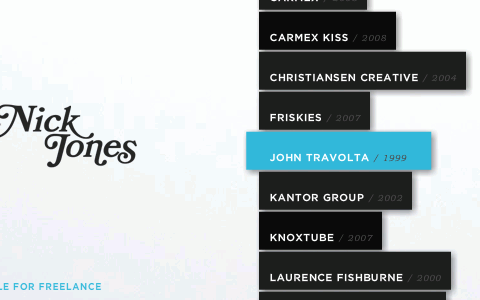
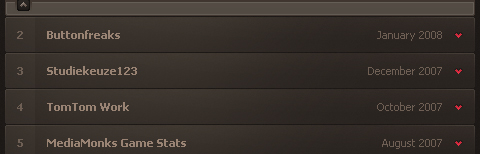
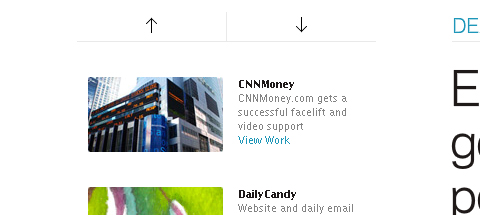
Nopokographics
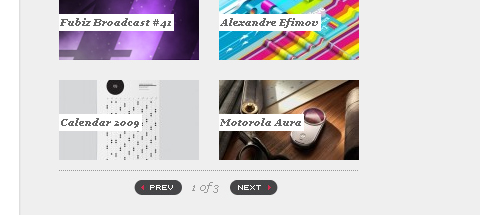
很少有网站使用纵向的导航,原因很简单:纵向菜单用起来很困难。但是,仍然会有一些设计师铤而走险。 Nopoko Graphics 为纵向导航添加了箭头和一些鼠标悬停效果。

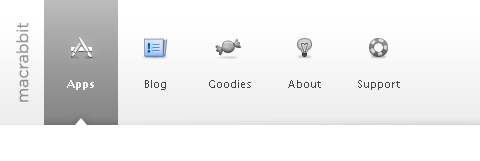
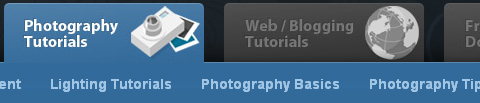
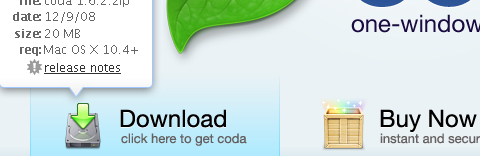
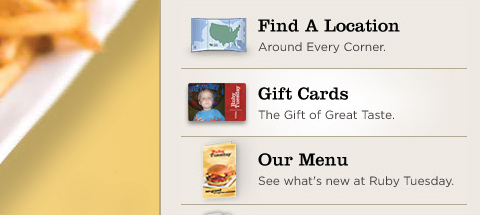
Icon Designer
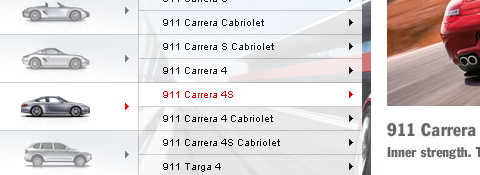
这个网站在首页使用了一个很大的基于图片的导航。用户的视线会第一时间被这个大导航吸引,从而起到方便用户的作用。

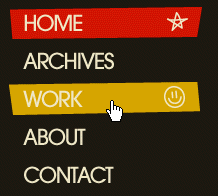
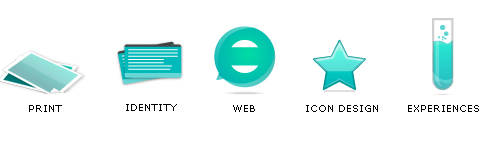
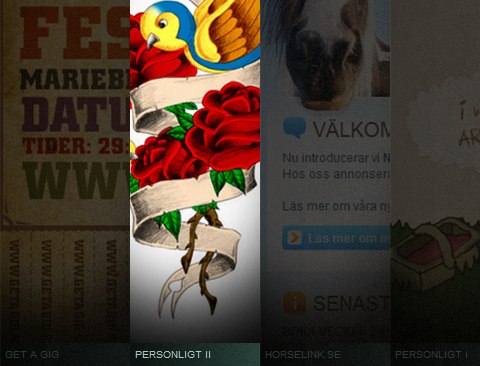
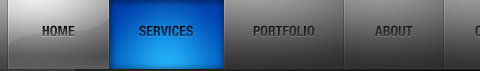
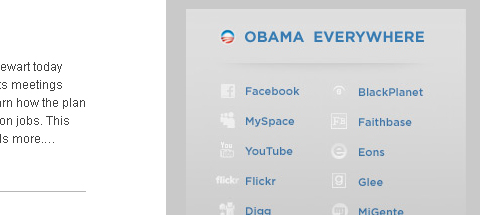
Cosmicsoda
这个网站的大导航很吸引人,而且使用了轻微的悬停效果来着重显示某个菜单项。

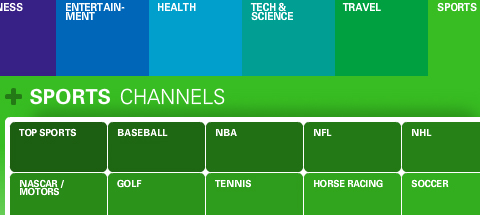
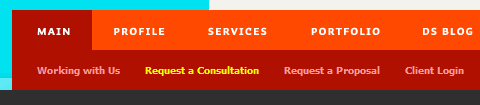
Designsensory
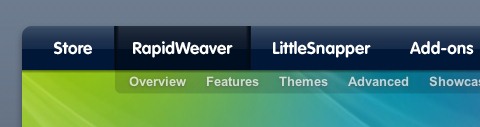
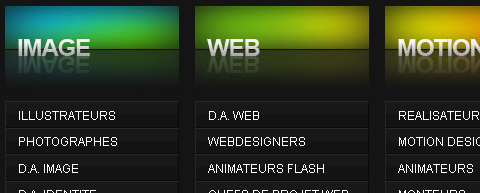
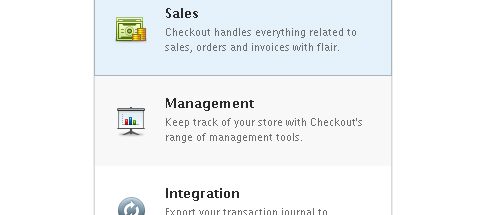
这个二级下拉式导航菜单,通过不同的颜色来凸显当前激活的菜单项。

Smallstone
Smallstone,一家美国唱片公司。导航的设计样式是号称Space Echo Roland SE-201。

TNVacation
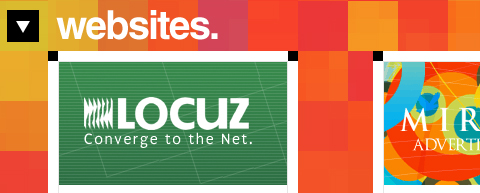
这是个非常难得的养眼的下拉菜单,的确非常漂亮!

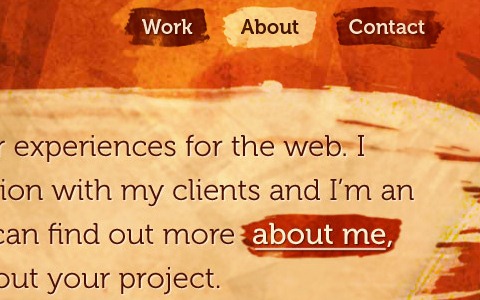
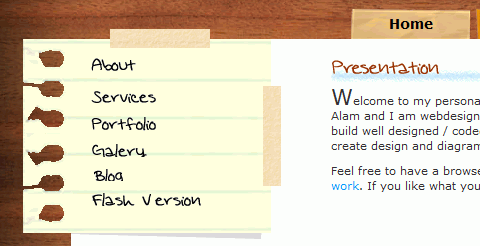
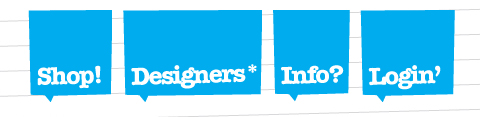
Clearleft
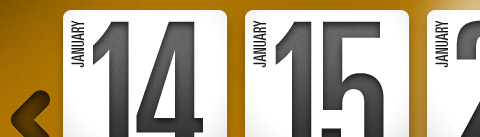
Clearleft用几张纸组成了它的导航菜单。

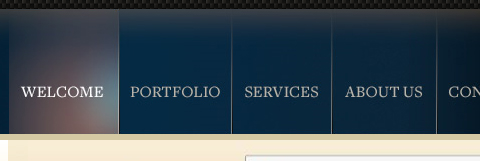
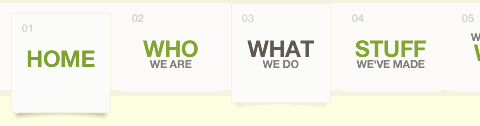
45royale
带有漂亮的鼠标悬停效果的简洁导航。