只要有三个文件:
一个js插件autocomplete.js和autocomplete.css两个文件,这是jquery官方网站提供的插件;
他们的下载地址:
http://jqueryui.comhttps://img.qb5200.com/download-x/demos/autocomplete/ 一个是一般处理程序 ;
一个是apsx页面,看下面的代码吧;
前台:
<script type="text/javascript">
$(document).ready(function() {
ShowUserList($("#TextBox1"), "LoginTest.ashx");
//TextBox1为文本框的ID,loginTest.ashx为请求的一般处理程序。
function ShowUserList(obj, url) {
$.getJSON(
url,
function(msg) {
var names = new Array();
msg = msg.Table;
var names = new Array();
for (var i = 0; i < msg.length; i++) {
names.push(msg[i].loginName);
}
obj.focus().autocomplete(names);
}
);
}
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
用户名:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="登录" />
</div>
</form>
</body>
后台是一般处理程序:
public class LoginTest : IHttpHandler
{
string str;
public void ProcessRequest(HttpContext context)
{
getUserName();
context.Response.Write(str);
}
public bool IsReusable
{
get
{
return false;
}
}
private void getUserName()
{
DataSet ds = SqlHelper.BuildDataSet("select * from login", CommandType.Text);
str = ConvertJson.ToJson(ds);
}
}
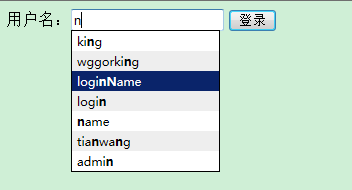
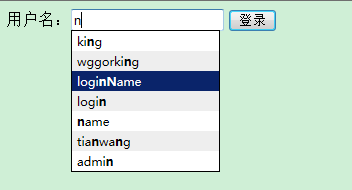
运行结果: