在正式开始本文之前,先来简单介绍下HTML的<a>标签:使用<a>标签,我们可以在HTML页面上定义锚(anchor),锚有两种用法:
通过使用 href 属性,创建指向另外一个文档的链接(或超链接)
通过使用 name 或 id 属性,创建一个文档内部的书签(也就是说,可以创建指向文档片段的链接)
本文的内容与锚的第一种用法有关。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="Web.WebForm2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// 单击spanAGo,调用超链接的单击事件
$('#spanAGo').click(function () {
$('#aGo').click();
});
});
</script>
</head>
<body style="font-size: 12px;">
<form id="form1" runat="server">
<div>
<a id="aGo" href="//www.qb5200.com/"></a>
<br />
<br />
<span id="spanAGo" style="border: 1px solid black;">点击我,将调用以上超链接的单击事件</span>
</div>
</form>
</body>
</html>
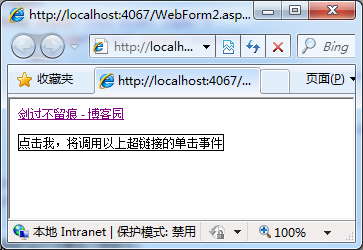
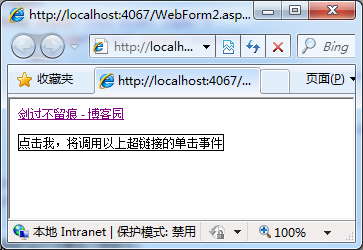
以上代码的运行效果如下图所示:

点击超链接,页面可以正常跳转;但点击标签,页面却不可以跳转;以上,在IE8和Chrome里都无法跳转(其他浏览器未测试)。所以,接下来要实现的效果,就是在点击标签的时候让页面跳转(也就是在调用超链接的单击事件时,让页面跳转),且写的代码要少,且最好是在一个地方处理,一个项目不可能就一个页面,一个页面不可能就一个超链接,且不能做的太死,怎么说锚的另一个作用是书签,别链接是可以跳转了,锚的书签作用被屏蔽了,且……。

Main.css
a.forward
{
}
Main.js
/// <reference path="jquery-1.4.1-vsdoc.js" />
$(document).ready(function () {
// 使超链接支持click事件,方便JavaScript调用
$('a.forward').click(function () {
location.href = $(this)[0].href;
return false;
});
});
修改过后的页面源码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="Web.WebForm2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<link type="text/css" rel="Stylesheet" href="Styles/Main.css" />
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="Scripts/Main.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// 单击spanAGo,调用超链接的单击事件
$('#spanAGo').click(function () {
$('#aGo').click();
});
});
</script>
</head>
<body style="font-size: 12px;">
<form id="form1" runat="server">
<div>
<a id="aGo" class="forward" href="//www.qb5200.com"></a>
<br />
<br />
<span id="spanAGo" style="border: 1px solid black;">点击我,将调用以上超链接的单击事件</span>
</div>
</form>
</body>
</html>
运行一下(截图略),点击标签,页面完美跳转,(*^__^*) 嘻嘻好了,最后来总结一下,模拟超链接的用户单击事件,我们需要做的就是:
导入外部CSS文件,Main.css,导入外部JavaScript文件Main.js(必须在导入JQuery文件之后导入);
给超链接添加CSS类“forward”;
然后3是什么呢?然后想不出来然后了。
最后祝大家敲代码愉快。
首发:博客园->剑过不留痕