前言 上一篇文章,我们讲解了边缘梯度计算函数,这篇文章我们来了解图像金字塔。
图像金字塔? 图像金字塔被广泛用于计算机视觉应用中。
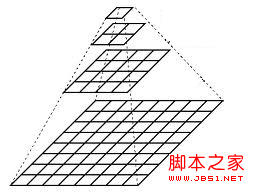
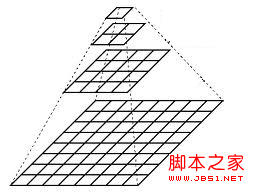
图像金字塔是一个图像集合,集合中所有的图像都源于同一个原始图像,而且是通过对原始图像连续降采样获得的。
常见的图像金字塔有下面两种:
•高斯金字塔(Gaussian pyramid): 用来向下采样
•拉普拉斯金字塔(Laplacian pyramid): 用来从金字塔低层图像重建上层未采样图像
高斯金字塔

类似金字塔一样,高斯金字塔从底层原始图逐渐向下采样,越来越小。
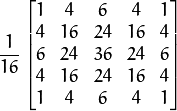
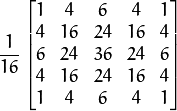
那么如何获取下一层图像呢? 首先,和高斯内核卷积:

然后,将所有偶数行列删掉。
可见,这样下一级图像约为上一级的1/4。
那么向上变换如何变换呢? 首先先将图片行列扩大为原来的两倍,然后将添加的行列用0填充。
最后用刚刚的高斯内核乘以4后卷积。
高斯金字塔实现
var pyrDown = function(__src, __dst){
__src || error(arguments.callee, IS_UNDEFINED_OR_NULL/* {line} */);
if(__src.type && __src.type == "CV_RGBA"){
var width = __src.col,
height = __src.row,
dWidth = ((width & 1) + width) / 2,
dHeight = ((height & 1) + height) / 2,
sData = __src.data,
dst = __dst || new Mat(dHeight, dWidth, CV_RGBA),
dstData = dst.data;
var withBorderMat = copyMakeBorder(__src, 2, 2, 0, 0),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newValue, nowX, offsetY, offsetI, dOffsetI, i, j;
var kernel = [1, 4, 6, 4, 1,
, 16, 24, 16, 4,
, 24, 36, 24, 6,
, 16, 24, 16, 4,
, 4, 6, 4, 1
];
for(i = dHeight; i--;){
dOffsetI = i * dWidth;
for(j = dWidth; j--;){
for(c = 3; c--;){
newValue = 0;
for(y = 5; y--;){
offsetY = (y + i * 2) * mWidth * 4;
for(x = 5; x--;){
nowX = (x + j * 2) * 4 + c;
newValue += (mData[offsetY + nowX] * kernel[y * 5 + x]);
}
}
dstData[(j + dOffsetI) * 4 + c] = newValue / 256;
}
dstData[(j + dOffsetI) * 4 + 3] = mData[offsetY + 2 * mWidth * 4 + (j * 2 + 2) * 4 + 3];
}
}
}else{
error(arguments.callee, UNSPPORT_DATA_TYPE/* {line} */);
}
return dst;
};
dWidth = ((width & 1) + width) / 2,
dHeight = ((height & 1) + height) / 2
这里面a & 1等同于a % 2,即求除以2的余数。
我们实现时候没有按照上面的步骤,因为这样子效率就低了,而是直接创建一个原矩阵1/4的矩阵,然后卷积时候跳过那些要被删掉的行和列。
下面也一样,创建后卷积,由于一些地方一定是0,所以实际卷积过程中,内核有些元素是被忽略的。
var pyrUp = function(__src, __dst){
__src || error(arguments.callee, IS_UNDEFINED_OR_NULL/* {line} */);
if(__src.type && __src.type == "CV_RGBA"){
var width = __src.col,
height = __src.row,
dWidth = width * 2,
dHeight = height * 2,
sData = __src.data,
dst = __dst || new Mat(dHeight, dWidth, CV_RGBA),
dstData = dst.data;
var withBorderMat = copyMakeBorder(__src, 2, 2, 0, 0),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newValue, nowX, offsetY, offsetI, dOffsetI, i, j;
var kernel = [1, 4, 6, 4, 1,
, 16, 24, 16, 4,
, 24, 36, 24, 6,
, 16, 24, 16, 4,
, 4, 6, 4, 1
];
for(i = dHeight; i--;){
dOffsetI = i * dWidth;
for(j = dWidth; j--;){
for(c = 3; c--;){
newValue = 0;
for(y = 2 + (i & 1); y--;){
offsetY = (y + ((i + 1) >> 1)) * mWidth * 4;
for(x = 2 + (j & 1); x--;){
nowX = (x + ((j + 1) >> 1)) * 4 + c;
newValue += (mData[offsetY + nowX] * kernel[(y * 2 + (i & 1 ^ 1)) * 5 + (x * 2 + (j & 1 ^ 1))]);
}
}
dstData[(j + dOffsetI) * 4 + c] = newValue / 64;
}
dstData[(j + dOffsetI) * 4 + 3] = mData[offsetY + 2 * mWidth * 4 + (((j + 1) >> 1) + 2) * 4 + 3];
}
}
}else{
error(arguments.callee, UNSPPORT_DATA_TYPE/* {line} */);
}
return dst;
};
效果图