关于iframe异步加载,我们常用的大都是左边菜单栏右边是内容页面,要求我们不能左边菜单不能刷新的情况下,异步加载右边的内容页面。
话不多说,做了一个实例大致是这样的:
1、首先在你的项目中建立三个文件如:

2、在Default页面引入jquery文件并在body中加入也下代码:
<div style="width: 20%; float: left">
<div id="butten" style="cursor: pointer;">
局部刷新(框架加载页面)
</div>
<div id="hidden" style="display: none">
我是隐藏的,点击局部刷新之后<br />
我就显示,页面加载我不会消失
</div>
</div>
<div id="page" style="width: 80%; float: right;">
<iframe src='1.htm' frameborder='0' style='border: 0; width: 100%; height: 99.4%;'>
</iframe>
</div>
<script type="text/javascript">
$(function () {
$("#butten").click(function () {
$("#hidden").show();
$("iframe").attr("src", "2.htm");
});
});
</script>
3、在1.htm和2.htm中随便写上什么都行,甚至可以直接这样写(什么html、title、body、title等均可不用写):
1.htm:
页面一<br />
原始页面
2.htm:
页面二<br />
框架加载的页面
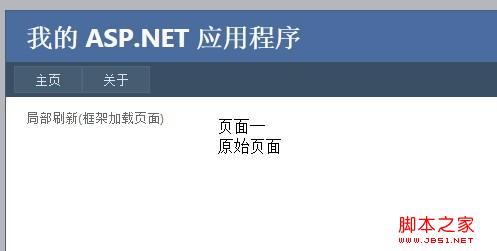
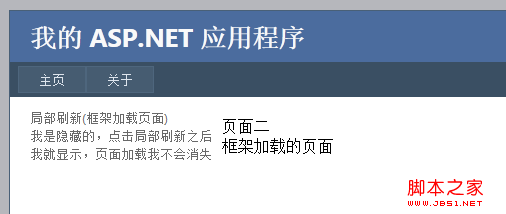
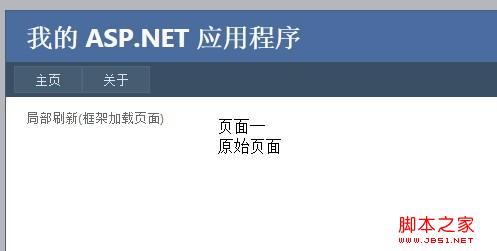
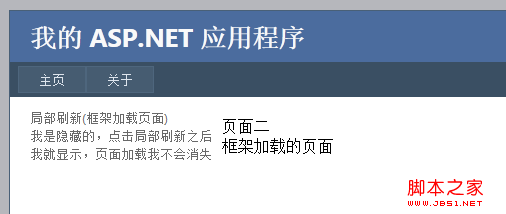
4、效果如图: