nextUntil() 获得每个元素所有跟随的同胞元素,当有参数时,则直到遇到该方法的参数所匹配的元素时会停止搜索。返回的新 jQuery 对象包含所有跟随的同胞元素,但不包括被选择器、DOM 节点或已传递的 jQuery 对象匹配的元素。如果没有参数,则会选取所有跟随的同胞元素,此时与.nextAll()方法相同。
语法一:
.nextUntil(selector,filter)
语法二:
.nextUntil(element,filter)
详细说明
如果给定一个表示 DOM 元素集合的 jQuery 对象,.nextUntil() 方法允许我们搜索 DOM 树中的元素跟随的同胞元素,当遇到被该方法的参数所匹配的元素时会停止搜索。返回的新 jQuery 对象包含所有跟随的同胞元素,但不包含被参数匹配的元素。
如果选择器不匹配或未规定选择器,则会选取所有跟随的同胞,则该方法选取的元素与 .nextAll() 方法相同。
对于 jQuery 1.6,DOM 节点或 jQuery 对象,而不是选择器,可传递到 .nextUntil() 方法。
该方法接受可选的选择器表达式作为其第二参数。如果指定该参数,则将通过检测元素是否匹配该选择器来筛选它们。
先看下例子:
<dl>
<dt id="term-1">term 1<https://img.qb5200.com/download-x/dt>
<dd>definition 1-a<https://img.qb5200.com/download-x/dd>
<dd class="abc">definition 1-b<https://img.qb5200.com/download-x/dd>
<dd>definition 1-c<https://img.qb5200.com/download-x/dd>
<dd>definition 1-d<https://img.qb5200.com/download-x/dd>
<dt id="term-2">term 2<https://img.qb5200.com/download-x/dt>
<dd>definition 2-a<https://img.qb5200.com/download-x/dd>
<dd>definition 2-b<https://img.qb5200.com/download-x/dd>
<dd>definition 2-c<https://img.qb5200.com/download-x/dd>
<dt id="term-3">term 3<https://img.qb5200.com/download-x/dt>
<dd>definition 3-a<https://img.qb5200.com/download-x/dd>
<dd>definition 3-b<https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
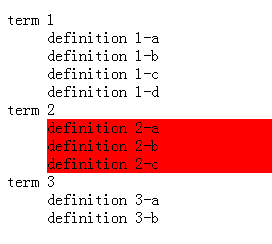
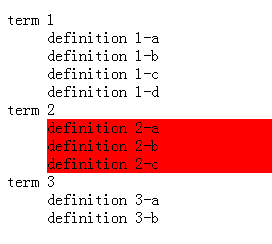
$("#term-2").nextUntil("dt").css("background-color", "red");
结果如下:

注意:
1、不包括自己。即上面的例子中不包括#term-2本身
2、不包括参数1所匹配的元素。即头尾去掉。
3、如果选择器不匹配或未规定选择器,则会选取所有跟随的同胞;比如:
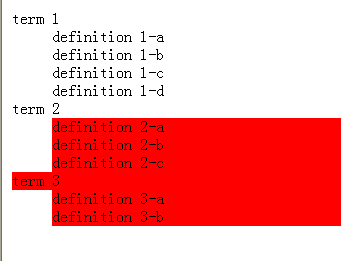
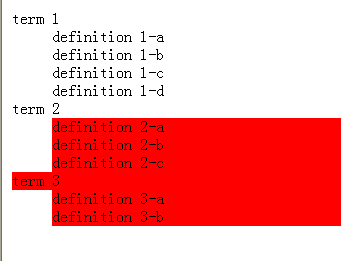
$("#term-2").nextUntil("dts").css("background-color", "red");
我把上面的选择器由原来的dt改为dts,得到的结果如下:

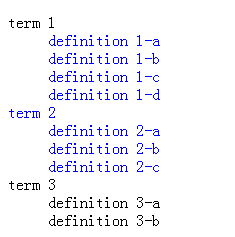
$("#term-1").nextUntil("#term-3", "dd").css("color", "blue");
//或者采用DOM元素:
//var term3 = document.getElementById("term-3");
//$("#term-1").nextUntil(term3, "dd").css("color", "blue");

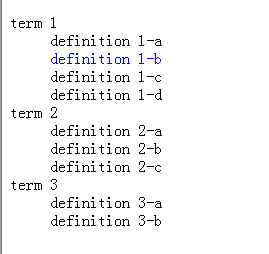
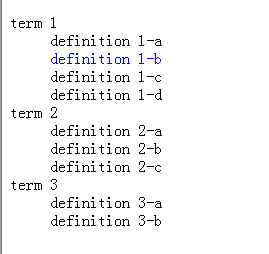
$("#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
结果如下:

下面看一下不提供筛选的选择器的例子
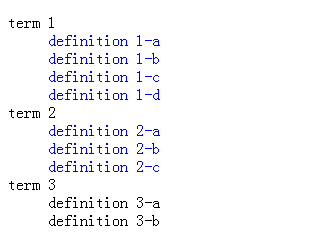
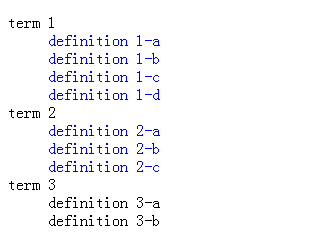
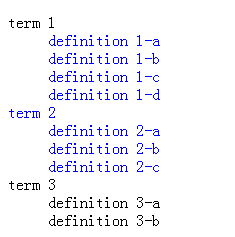
$("#term-1").nextUntil("#term-3").css("color", "blue");
结果如下图所示:

prevUntil()方法和nextUntil()方法差不多,区别就是一个往上,一个往下。