DHTML:它不是一门新的语言,而是HTML、CSS和JavaScript这三者相结合的产物,DHTML包含如下3个含义:
(1)通过HTML把网页标记为各个元素
(2)利用CSS设计元素之间的排版样式,并控制各个标记的位置
(3)使用js来控制各个标记
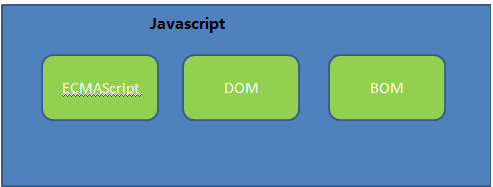
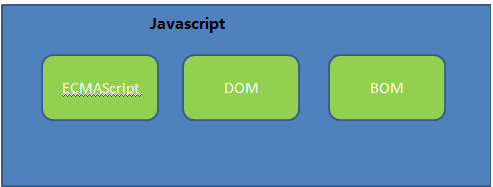
JavaScript由三部分组成:

(1) ECMAScript是一种由欧洲计算机制造商协会(ECMA)通过ECMA-262标准化的脚本程序设计语言。ECMAScript定义了脚本语言的所有
特性、对象和方法,其他语言可以实现ECMAscipt来作为其功能的基准。ECMAscript包括JavaScript、ActionScript和ScriptEase
(2)DOM,是一种与浏览器、平台、语言无关的接口,使得用户可以访问页面其他的标准组件。DOM解决了Netscape和Microsoft之间的冲突,
给Web开发者提供了一个标准的方法,让其方便的访问站点中的数据、脚本和表现层对象。
(3)BOM,可以对浏览器窗口进行访问和操作,利用BOM技术,Web开发者可以移动窗口,改变状态栏以及执行一些与页面内容好不相关的操作,
它的特性如下:
弹出新的浏览器窗口、移动关闭浏览器窗口以及调整窗口大小
提供Web浏览器相关信息的导航对象;
提供页面详细信息的定位对象
提供屏幕分辨率详细参数的屏幕对象
支持cookie
各种浏览器自身的一些特性,例如IE的ActivitX等。
Web标准不是某一个标准,而是一系列标准的集合,网页主要是三部分组成:结构(Structure)、表现(Presentation)和行为(Behivior),对应的标准也分三
个方面:结构化标准语言,包括XML和XHTML;表现标准语言,主要包括CSS;行为标准,主要包括对象模型DOM、ECMAScript等。