<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>演示展开闭合效果</title>
<style type="text/css">
table{
border:#0000FF 1px solid;
}
table td{
border:#0033FF 1px solid;
background-color:#6699FF;
}
table td div{
background-color:#FFFF99;
display:none;
}
table td a:link,table td a:visited{
text-decoration:none;
color:#993300;
}
.open{
display:block;
}
.close{
display:none;
}
</style>
<script type="text/javascript">
function list(){
var aNode = event.srcElement;
//alert(aNode.nextSibling.nodeName);//拿下一个兄弟节点容易拿到空文本节点
var tdNode = aNode.parentNode;
var divNode = tdNode.getElementsByTagName("div")[0];
var tabNode = document.getElementsByTagName("table")[0];
var divNodes = tabNode.getElementsByTagName("div");
for(var x = 0;x < divNodes.length;x++){
if(divNodes[x]==divNode){
if(divNode.className=="open"){
divNode.className="close";
}else{
divNode.className="open";
}
}else{
divNodes[x].className="close";
}
}
//alert(divNode.nodeName);
}
</script>
</head>
<body>
<table>
<tr>
<td>
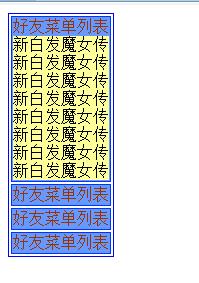
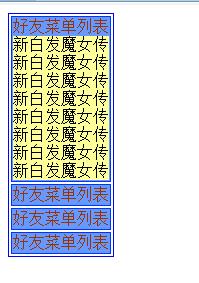
<a href="javascript:void(0)" onclick="list()">好友菜单列表</a>
<div>
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
</div>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" onclick="list()">好友菜单列表</a>
<div>
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
</div>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" onclick="list()">好友菜单列表</a>
<div>
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
</div>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" onclick="list()">好友菜单列表</a>
<div>
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
新白发魔女传<br />
</div>
</td>
</tr>
</table>
</body>
</html>