通过jquery技术来操作表格是件简单的事,通过jquery的语法,可以很轻松的完成表格的隔行换色,悬浮高亮,在实际的应用中可能会出现表格中带复选框的,删除时,将复选框所在的行的记录删除。在这的地方,可以加个特效,单击某行的同时将该行的复选框选中,该行的背景色也高亮显示。这样给人的感觉非常好。
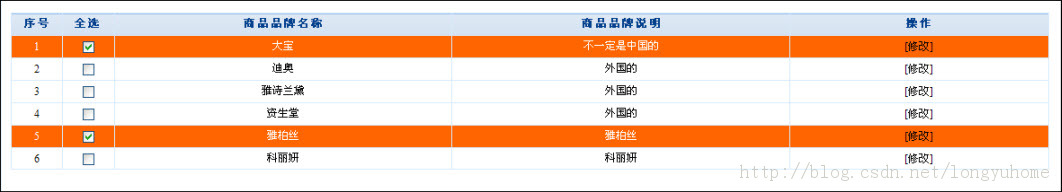
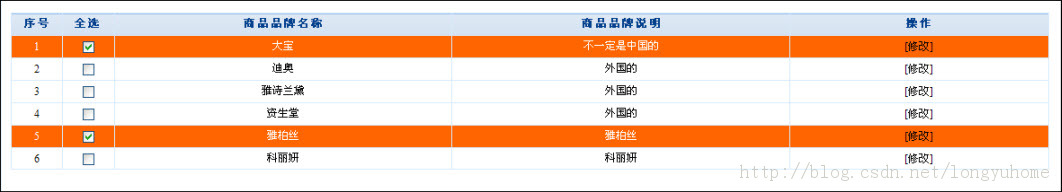
效果如下:

我做的这里有两个功能:
功能1、单击某行,该行的复选框被选中,同时改变一下背景色。
功能2、单击全选/全不选标签后,改变行的颜色。
两个功能我封装到了js文件中,使用的时候引入就行了。
先看一下CSS的代码,我封装到了一个css文件中
.selected{
background:#FF6500;
color:#fff;
}
在看js文件的代码:
功能1的代码:
/**
* 设置含有复选框的表格中的背景色
*/
$(document).ready(function()
{
/**
* 表格行被单击的时候改变背景色
*/
$("#tablight tr:gt(0)").click(function() //获取第2行后
{
if ($(this).hasClass("selected"))//判断是否选中
{
$(this).removeClass("selected").find(":checkbox").attr("checked",false);//选中移除样式
}
else//设置选中
{
$(this).addClass("selected").find(":checkbox").attr("checked",true);//未选中添加样式
}
});
});
功能2的代码:
/**
* 单击全选和反选之后改变背景色
*/
function setColor()//设置tr的背景颜色
{
var checkboxs = $("#tablight tr:gt(0) input[type=checkbox]");//得到所有的复选框
var boxeds = $("#tablight tr:gt(0) input[type=checkbox]:checked");//得到被选择的复选框
if(boxeds.length > 0)
{
checkboxs.parent().parent().addClass("selected");//复选框在td里
}
else
{
checkboxs.parent().parent().removeClass("selected");
}
}
如果想要使代码生效,需要给表格加上id属性,属性值为“tablight”,同时全选/全不选之后调用setColor方法就行了。