简单漂亮的js弹窗 - 自由拖拽
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>简单漂亮的js弹窗 - 自由拖拽</title>
<script src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
//作者:zhao jinhan
//时间: 2013年10月22日
//邮箱:xb_zjh@126.com
function drag(o,s)
{
/https://img.qb5200.com/download-x/drag(obj [,scroll]);
//obj:对象的id或对象本身;
//scroll(可选):对象是否随窗口拖动而滑动,默认为否
if (typeof o == "string") o = document.getElementById(o);
o.orig_x = parseInt(o.style.left) - document.body.scrollLeft;
o.orig_y = parseInt(o.style.top) - document.body.scrollTop;
o.orig_index = o.style.zIndex;
o.onmousedown = function(a)
{
this.style.zIndex = 10000;
var d=document;
if(!a)a=window.event;
var x = a.clientX+d.body.scrollLeft-o.offsetLeft;
var y = a.clientY+d.body.scrollTop-o.offsetTop;
d.ondragstart = "return false;"
d.onselectstart = "return false;"
d.onselect = "document.selection.empty();"
if(o.setCapture)
o.setCapture();
else if(window.captureEvents)
window.captureEvents(Event.MOUSEMOVE|Event.MOUSEUP);
d.onmousemove = function(a)
{
if(!a)a=window.event;
o.style.left = a.clientX+document.body.scrollLeft-x;
o.style.top = a.clientY+document.body.scrollTop-y;
o.orig_x = parseInt(o.style.left) - document.body.scrollLeft;
o.orig_y = parseInt(o.style.top) - document.body.scrollTop;
}
d.onmouseup = function()
{
if(o.releaseCapture)
o.releaseCapture();
else if(window.captureEvents)
window.captureEvents(Event.MOUSEMOVE|Event.MOUSEUP);
d.onmousemove = null;
d.onmouseup = null;
d.ondragstart = null;
d.onselectstart = null;
d.onselect = null;
o.style.cursor = "normal";
o.style.zIndex = o.orig_index;
}
}
if (s)
{
var orig_scroll = window.onscroll?window.onscroll:function (){};
window.onscroll = function ()
{
orig_scroll();
o.style.left = o.orig_x + document.body.scrollLeft;
o.style.top = o.orig_y + document.body.scrollTop;
}
}
}
var title = '提示标题';
var message='提示内容';
var TrueEvent='';
var CancelEvent='';
var CloseEvent='';
function dialogalert(title, message, TrueEvent, CancelEvent, CloseEvent) {
$("#divBackground").removeClass("hidden");
$("#divMaincontent").removeClass("hidden");
$("#alertTitle").html(title);
$("#alertContent").html(message);
$("#btnSure").click(function () {
$("#divBackground").addClass("hidden");
$("#divMaincontent").addClass("hidden");
$("#btnSure").unbind("click");
if (TrueEvent) {
//确认之后跳转url
window.location.href = TrueEvent;
}
}); //确定
$("#btnCancel").click(function () {
$("#divBackground").addClass("hidden");
$("#divMaincontent").addClass("hidden");
$("#btnCancel").unbind("click");
if (CancelEvent) {
//取消之后跳转url
window.location.href = CancelEvent;
}
});//取消
$("#btnClose").click(function () {
$("#divBackground").addClass("hidden");
$("#divMaincontent").addClass("hidden");
$("#btnClose").unbind("click");
if (CloseEvent) {
//关闭之后跳转url
window.location.href = CloseEvent;
}
});//X关闭
}
$(function(){
drag("divMaincontent");
dialogalert("弹窗标题","弹窗信息",'http://www.baidu.com/','http://www.icode100.com/','http://bbs.icode100.com/');
});
</script>
<style type="text/css">
body, p {
background: none repeat scroll 0 0 #FFFFFF;
color: #333333;
font-size: 12px;
margin: 0;
padding: 0;
}
.hidden { display:none}
.left { float:left }
.right { float:right }
#divMaincontent {
font-family: "微软雅黑","宋体",Microsoft Yahei,Tahoma,Arial,sans-serif;
font-size: 100%;
font-weight: normal;
position:absolute;
vertical-align: baseline;
}
#divMaincontent a { text-decoration:none; color:#333333;}
.blackf1 {
clear: both;
font-size: 0;
height: 12px;
line-height: 12px;
}
.fontcolorf1 {
color: #999999;
}
.pm_main {
border: 4px solid rgba(0, 0, 0, 0.1);
left: 40%;
position: fixed;
top: 40%;
width: 318px;
z-index: 10001;
}
.pm_tit1 {
background: url("imageshttps://img.qb5200.com/download-x/dialog_blue.gif") repeat-x scroll 0 0 rgba(0, 0, 0, 0);
color: #FFFFFF;
height: 26px;
line-height: 26px;
padding: 0 1px;
text-indent: 16px;
width: 100%;
cursor:move;
}
.pm_tit1 a {
background: url("images/pm_bg.png") no-repeat scroll 0 -67px rgba(0, 0, 0, 0);
cursor: pointer;
height: 20px;
margin-right: 10px;
width: 20px;
}
.pm_tit1 a:hover {
background-position: 0 -90px;
}
.pm_con1 {
background: none repeat scroll 0 0 #CCCCCC;
max-height: 150px;
overflow-y: auto;
padding: 0 1px 1px;
width: 100%;
}
.pm_con2 {
background: none repeat scroll 0 0 #FFFFFF;
overflow: hidden;
padding: 16px 0;
width: 100%;
}
.pm_con2 p {
margin-left: 80px;
padding: 2px 0;
text-align: left;
}
.pm_con2 p.fontcolorf3 {
font-size: 14px;
font-weight: bold;
}
.pm_btn1 a, .pm_btn1 a:link, .pm_btn1 a:visited, .pm_btn1 a:hover, .pm_btn1 a:active {
background: url("images/pm_bg.png") no-repeat scroll 0 0 rgba(0, 0, 0, 0);
display: inline-block;
height: 28px;
line-height: 28px;
margin: 3px 40px 0 0;
text-align: center;
width: 53px;
}
.pm_btn1 a:hover {
background-position: 0 -35px;
color: #333333;
text-decoration: none;
}
</style>
</head>
<body>
<div class="pm_main hidden" id="divMaincontent">
<div class="pm_tit1"><span class="left">提示信息</span><a class="right" id="btnClose" href="javascript:void(0)"></a></div>
<div class="pm_con1">
<div class="pm_con2">
<p id="alertTitle">提示</p>
<p class="fontcolorf1" id="alertContent">今日秒杀已售罄</p>
<div class="blackf1"></div>
<div class="register_linef1"></div>
<p class="pm_btn1"><a id="btnSure" href="javascript:void(0)">确认</a><a id="btnCancel" href="javascript:void(0)">取消</a></p>
</div>
</div>
</div>
<script>
</script>
</body>
</html>
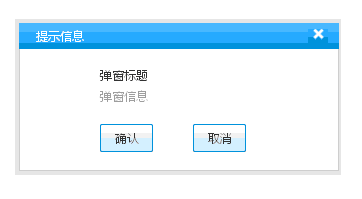
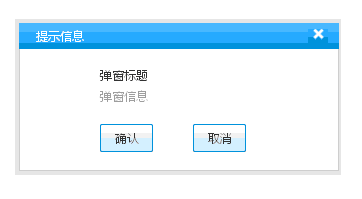
效果图片:

images/里面的图片:
dialog_blue.gif:

pm_bg.png

文件包下载:
https://m.qb5200.com/www.qb5200.com/jiaoben/112059.html