如果文档中某一个元素多余,那么应将其删除。jQuery提供了两种删除节点的方法,remove()方法和empty()方法。
1. remove():
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script src="jQuery/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("ul li:eq(1)").remove();
});
</script>
</head>
<body>
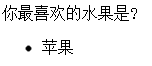
<p title="what kind of fruit do you like best?">你最喜欢的水果是?</p>
<ul>
<li title="apple">苹果</li>
<li title="orange">橘子</li>
<li title="banana">香蕉</li>
</ul>
</body>
</html>

当某个节点用remove方法删除后,该节点所包含的所有后代节点将同时被删除。这个方法的返回值是一个指向已被删除的节点的引用。
另外remove()方法也可以通过传递参数来选择性地删除元素。
<script type="text/javascript">
$(document).ready(function(){
$("ul li").remove("li[title!=apple]");
});
</script>

2. empty():
严格来讲,empty方法并不是删除节点,而是清空节点,它能清空元素中的所有后代节点。
<script type="text/javascript">
$(document).ready(function(){
$("ul li:eq(1)").empty();
});
</script>

此时查看页面源码:
