记得给师哥师姐测试考试系统的时候,看到他们的考试页面可以实现隐藏左边的考生信息部分,当时觉得好高大上,好人性化。现在学了javascript,我也能实现这个功能了,下面来显摆一下。
1.页面设计:

(1).html代码:
<title>js分栏</title>
<style type="text/css">
.alignment{
text-align: center;
}
</style>
</head>
<script language="javascript" type="text/javascript">
//......
</script>
<body>
<table width="412" height="296" border="1">
<tr>
<td width="113" height="292" id="lanmu">
<p class="alignment"><a href="#">栏目一</a></p>
<p class="alignment"><a href="#">栏目二</a></p>
<p class="alignment"><a href="#">栏目三</a></p>
<p class="alignment"><a href="#">栏目四</a></p>
<p class="alignment"><a href="#">栏目五</a></p>
</td>
<td width="15">
<span id="pic"><img src="image/left.PNG" width="15" height="39" onclick="hide()" />
</span>
</td>
<td width="360" class="alignment">这里是内容区域!</td>
</tr>
</table>
</body>
</html>
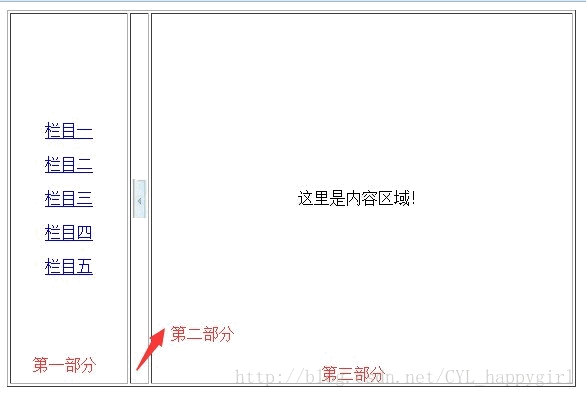
(2).说明:其实这个页面很简单,只需一个一行三列的表格。第一部分放栏目名称,第三部分是主要内容。中间部分放一张左(右)箭头的图片,以前想多了,还以为是一个很牛的控件。
2.javascript代码:
<script language="javascript" type="text/javascript">
function hide()//点击左箭头,隐藏栏目部分
{
//第一步:隐藏栏目列表
document.getElementById("lanmu").style.display="none";
//第二步:同时将箭头图片更换,左箭头响应的事件是显示show()
document.getElementById("pic").innerHTML="<img src='image/right.PNG' onclick='show()' />";
}
function show()//点击右箭头,显示被隐藏的栏目部分
{
//第一步:显示栏目列表
document.getElementById("lanmu").style.display="";
//第二步:同时更换箭头图片,左箭头响应的事件是隐藏hide()
document.getElementById("pic").innerHTML="<img src='image/left.PNG' onclick='hide()' />";
}
</script>
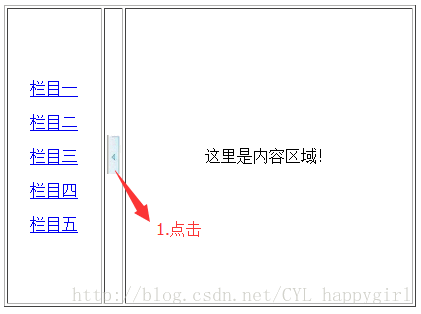
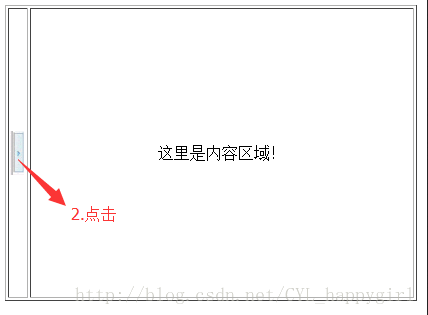
(1)效果:


(2)说明:最初显示的是“左箭头”,点击图片会响应hide()事件,将栏目部分隐藏,同时将左箭头换成右箭头。当点击“右箭头”时会响应show()事件,显示隐藏的栏目部分,同时将右箭头换为左箭头,又回到最初的状态。这样说来其实很简单,做起来也很容易。
通过这一阶段javascript的学习,感觉很有趣味。在之前什么都不知道的情况下,总是想得很难,给自己心理压力,当亲身去经历的时候,发现也就那么回事儿,慢慢地培养了学习的兴趣。现在登录一个网站或者使用一个软件的时候,会不由自觉地考虑它是怎么实现的,哪儿做得好,哪儿需要改进,逐渐向一个专业人士靠近。
javascript要学习的东西还很多,今天展示的只是冰山一角,带着兴趣和好奇继续加油!