说起js中的那些特性标记,总觉得有些怪怪的,那为什么要说到这个attribute,起源于对一个问题的疑问,我们都知道window对象其实就是
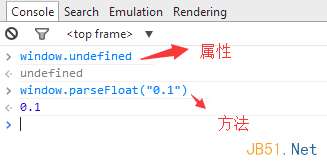
浏览器窗口的一个实例,既然是一个实例,那这个实例就应该有“属性”和“方法“,比如下面这样:

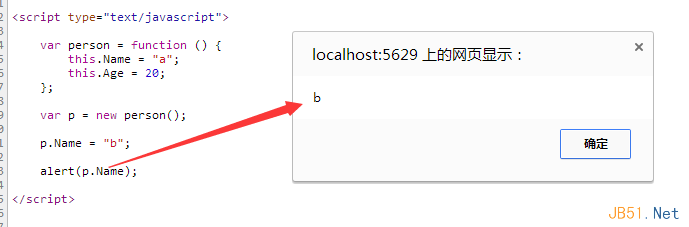
我们平时都在使用function的时候,都会定义一些属性,比如name,age等等,并且还可以对他们进行delete,set和update操作。

那么下面问题来了,既然我的person对象的name都可以动态修改,按照这个道理的话,我也应该可以修改window下的undefined值,然后就非常感兴趣的想看一看。

结果还是可想而知,我并没有成功修改undefined的值,那为什么会这样呢?没有道理呀,它又不是上一篇所说的包装类型,但我们不得不尊重结果,这就说明js底层肯定是做了些什么才会导致这样的结果,其实在底层js默认用了Writable=false标记才让undefined属性不可写入,下面具体看看。
一:[Writable]特性
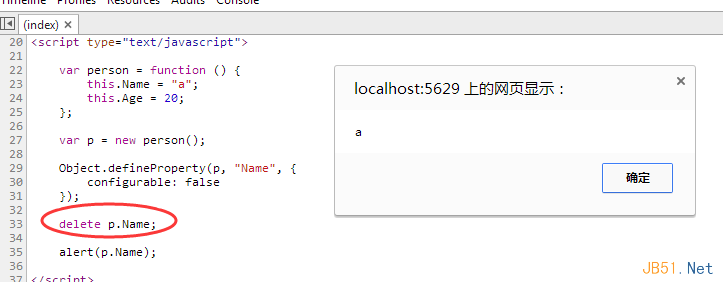
说到属性是否可写,也许你会联想到C#中的get/set访问器,又或者是readonly关键字,下面你肯定会感兴趣我应该怎么做到属性的只读操作。在js中你只要使用defineProperty方法就可以了。

从上面的例子中可以看到三点好玩的东西:
<1>: 我使用了defineProperty方法将person.name变成了只读字段,那有人要说了,这明明是方法,怎么会是特性,特性在我的思维里面就是
【xxx】模式,所以这就是js的不同之处,毕竟js没有语法糖,所以定义特性只能是通过底层公开的方法来定义,也就是defineProperty。
<2>: 我在方法中不仅看到了writable,还有一个configurable,那这个是干什么的?其实这个就是基础配置,告诉js引擎是否可以delete,update属性,当我把configurable设为false的时候,你就不可以delete p.Name了,因为这会是一个无效操作。

看完了这些我觉的你应该明白了,为什么undifined不能delete和update了。都是标记做的怪,是不是觉得很有意思?
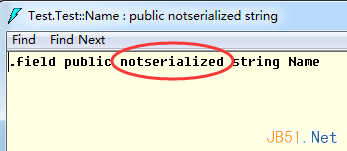
<3>: 下一个值得思考的问题就是js引擎到底是怎么做到的,在C#里面也是有Atrribute,并且这个Atrribute被编译器编译后会记录到元数据中,然后你就可以放心大胆的使用反射来获取你的Atrribute中的任何值,比如说Serializable序列化类,它就是告诉SerializableFormat怎么去反射读取类,哪些字段可以序列化,哪些不可以,不可以的你需要用NonSerialized标记。

从图中可以看到IL中已经记录了Name为notserialized特性了,我们知道js中并没有反射,所以突破口自然就在defineProperty方法里面,但是比较遗憾,我们看不到这个方法底层的源码到底是怎么样的,所以就不知道它对Name这个字段到底做了什么才可以动态的导致它不可写,只能根据理解去猜测js引擎可能会发生的行为。