本文实例讲述了JavaScript使用encodeURI()和decodeURI()获取字符串值的方法。分享给大家供大家参考。具体如下:
JavaScript使用encodeURI()和decodeURI()获取字符串值,不能就是地址栏显示的字串,以前经常在网上见到有人问此问题,无意在网上发现,不知是不是您想要的,先看看效果吧。
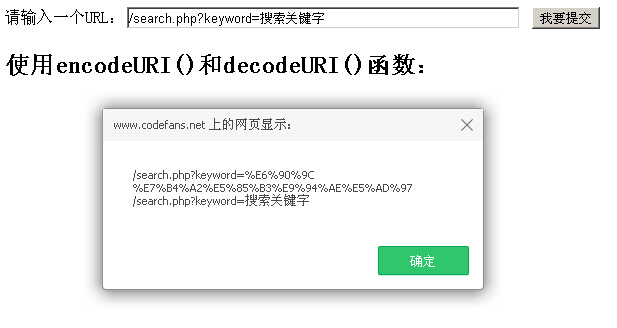
先来看看运行效果:

具体代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>使用系统函数</title>
<script language="JavaScript">
<!--
function showMsg()
{
var strURL= url.value;
var encodeStr = encodeURI(strURL);
var temp = encodeStr+"\n";
temp += decodeURI(encodeStr);
alert(temp);
}
-->
</script>
</head>
<body>
<div>
请输入一个URL:<input name="url" type="text" id="url" value="/search.php?keyword=搜索关键字" size="60" />
<input type="submit" name="button" id="button" value="我要提交" onclick="showMsg();" /></div>
<dIV class="vc" style="margin: 20px auto" >
<h2>使用encodeURI()和decodeURI()函数:</h2>
<https://img.qb5200.com/download-x/dIV>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。