本文实例讲述了jquery插件jquery.beforeafter.js实现左右拖拽分隔条对比图片的方法。分享给大家供大家参考。具体如下:
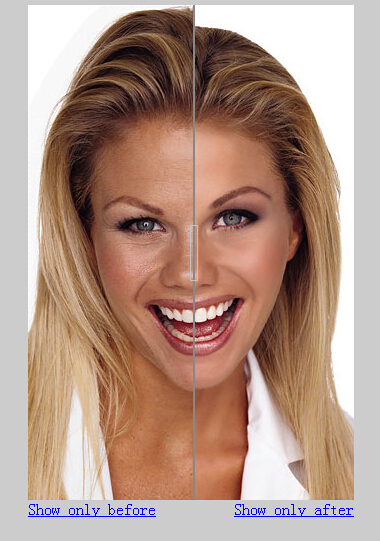
左右拖拽切换对比图片效果,运行效果后,图片中间有个拖动条,拖动左右滑动,可看到图片不一样的效果,女模特的脸变嫩了,呵呵,其实是用了两张背景图片实现的,这就需要jquery.beforeafter.js插件了,拖动时候的小图标不见了,路径可以在jquery.beforeafter.js中设置,不多说了。
运行效果截图如下:

在线演示地址如下:
http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2015/jquery-beforeafter-js-style-codes/
具体代码如下:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>通过拖拽展示前后图片对比效果的jQuery插件jquery.beforeafter</title>
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.13.custom.min.js"></script>
<script type="text/javascript" src="js/jquery.beforeafter-1.3.min.js"></script>
<script type="text/javascript">
$(function(){
$('#container').beforeAfter({imagePath:'js/'});
$('#container1').beforeAfter({imagePath:'js/'});
$('#container2').beforeAfter({imagePath:'js/'});
$('#container3').beforeAfter({imagePath:'js/'});
$('#container4').beforeAfter({imagePath:'js/'});
$('#container5').beforeAfter({imagePath:'js/'});
$('#container6').beforeAfter({imagePath:'js/'});
});
</script>
<style> html{display : none ; } </style>
<script>
if( self == top ) {
document.documentElement.style.display = 'block' ;
} else {
top.location = self.location ;
}
</script>
<style type="text/css">
body {
background: #ccc;
}
#content {
margin:0 auto;
width:755px;
}
#container + div.balinks {
<!--margin-left: 200px; -->
}
</style>
</head>
<body>
<div id="content">
<div id="container3">
<div><img alt="before" src="images/blonde1_before.jpg" width="326" height="495" /></div>
<div><img alt="after" src="images/blonde1_after.jpg" width="326" height="495" /></div>
</div>
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。