为大家分享的JavaScript图片轮播代码如下
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js点击文本框显示日期选择器</title>
<link type="text/css" rel="stylesheet" href="calendar.css" >
<script type="text/javascript" src="calendar.js" ></script>
<script type="text/javascript" src="calendar-zh.js" ></script>
<script type="text/javascript" src="calendar-setup.js"></script>
</head>
<body>
选择时间:<input type="text" id="EntTime" name="EntTime" onclick="return showCalendar('EntTime', 'y-mm-dd');" />
</body>
</html>
运行效果图:
初始化:

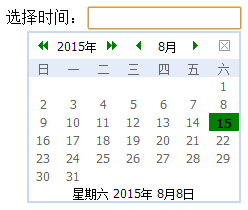
点击文本框:

选择日期,显示在文本框:

以上就是为大家分享的javascript点击文本框显示日期选择器代码,希望大家可以喜欢。