这是一款基于jQuery实现的右侧选项卡焦点图片轮播动画特效源码,每个图片的内容信息可以根据自己的喜好进行隐藏与显示,是一段超酷的焦点图轮播代码。
为大家分享的jQuery左侧大图右侧小图焦点图幻灯切换代码如下
---------------------源码下载 效果查看-----------------------
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery左侧大图右侧小图切换代码 </title> <link rel="stylesheet" type="text/css" href="css/index.css" media="all"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/script.js"></script> </head> <body> <br> <div class="examples_body"> <div class="examples_bg"> <div class="examples_image"> <img src="images/sample_banner1.jpg" alt="" /> <div class="desc"> <a href="#" class="collapse">Close Me!</a> <div class="block"> <h4>//www.qb5200.com</h4> <small>发布时间</small> <p>是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </div> </div> <div class="mune_thumb"> <ul> <li> <a href="images/sample_banner1.jpg"><img src="images/sample_banner1_thumb.jpg" alt="Image Name" /></a> <div class="block"> <h4>二号图片</h4> <small>发布时间</small> <p>是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </li> <li> <a href="images/sample_banner2.jpg"><img src="images/sample_banner2_thumb.jpg" alt="Image Name" /></a> <div class="block"> <h4 class="title02">三号图片</h4> <small>发布时间</small> <p>是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </li> <li> <a href="images/sample_banner3.jpg"><img src="images/sample_banner3_thumb.jpg" alt="Image Name" /></a> <div class="block"> <h4 class="title03">四号图片</h4> <small>发布时间</small> <p>是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </li> <li> <a href="images/sample_banner4.jpg"><img src="images/sample_banner4_thumb.jpg" alt="Image Name" /></a> <div class="block"> <h4 class="title04">五号图片</h4> <small>发布时间</small> <p>是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </li> </ul> </div> </div> </div> </body> </html>
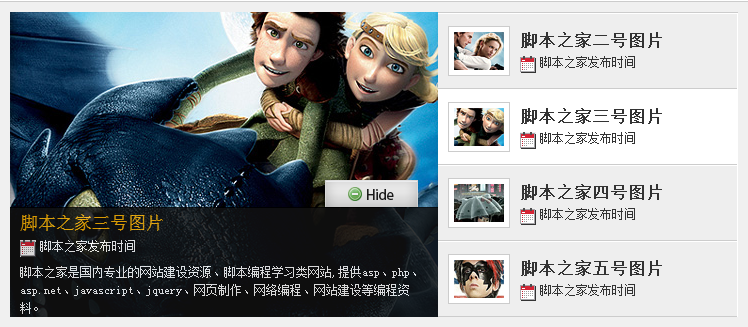
运行效果图:

更多精彩内容大家还可以参考《jQuery焦点图特效汇总》进行学习,希望大家喜欢。
以上就是为大家分享的一款带右侧缩略图选项卡的jQuery图片切换特效代码,希望大家可以喜欢。