本文通过jquery技术实现鼠标指针位置和键盘ASCII码,代码简单易懂,具体内容请看下文吧。

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript" src="js/jquery-2.1.4.js"></script>
<script language="javascript" type="text/javascript">
$(function() {
$(document).mousemove(function(e) {
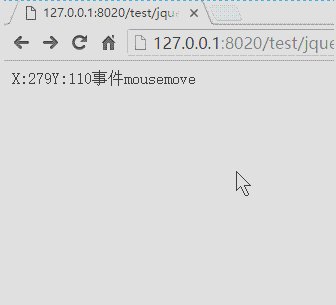
$("span").html("X:" + e.pageX + "Y:" + e.pageY + "事件" + e.type);
//不行 document.write("X:" + e.pageX + "Y:" + e.pageY + "事件" + e.type);
});
});
</script>
</head>
<body>
<span></span>
</body>
</html>
按A

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript" src="js/jquery-2.1.4.js"></script>
<script language="javascript" type="text/javascript">
$(function() {
$(document).keydown(function(e) {
$('span').html(e.which);
})
});
</script>
</head>
<body>
<span></span>
</body>
</html>
以上内容是小编给大家介绍的jQuery实时显示鼠标指针位置和键盘ASCII码,希望对大家有所帮助,更多知识请关注官网,该站每天都有新的内容更新!