在上一篇文章中,用javascript实现了用户验证,但并没有对密码进行验证,这次追加了这个功能,并分别用javascript和jquery实现。
一.用jquery的ajax实现的关键代码
实现如下
/*jquery实现
$(document).ready(function(){
$("#account").blur(function(event) {
$.ajax({
type:"GET",
url:"checkAccount.php?account="+$("#account").val(),
dataTypes:"text",
success:function(msg){
$("#accountStatus").html(msg);
},
error:function(jqXHR) {
alert("账号发生错误!")
},
});
});
$("#password").blur(function(event) {
$.ajax({
type:"GET",
url:"checkPassword.php?",
dataTypes:"text",
data:"account="+$("#account").val()+"&password="+$("#password").val(),
success:function(msg){
$("#passwordStatus").html(msg);
},
error:function(jqXHR) {
alert("密码查询发生错误!")
},
});
});
}); */
二.用javascript实现的关键代码
实现如下
//javascript实现
function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","checkAccount.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
}
}
function checkPassword(){
var xmlhttp;
var name = document.getElementById("account").value;
var pw = document.getElementById("password").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","checkPassword.php?account="+name+"&password="+pw,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("passwordStatus").innerHTML=xmlhttp.responseText;
}
}
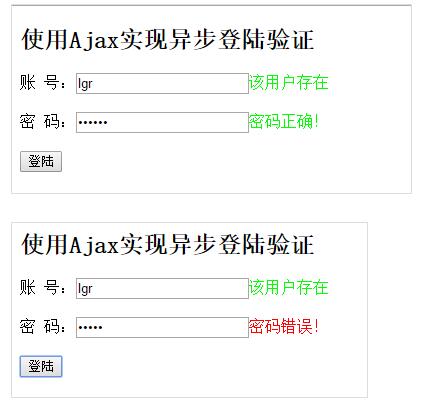
mysql和数据库部分跟上篇博文的一样没有改变,运行结果如下图

以上就是本文的全部内容,希望对大家的学习有所帮助。