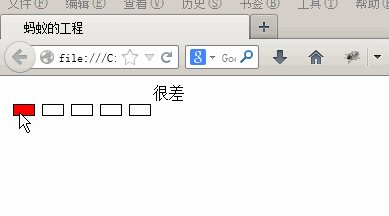
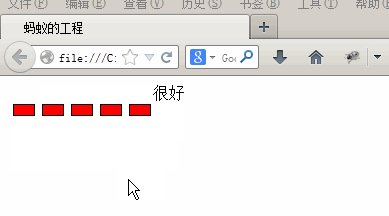
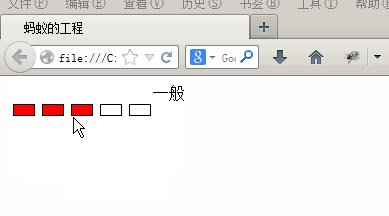
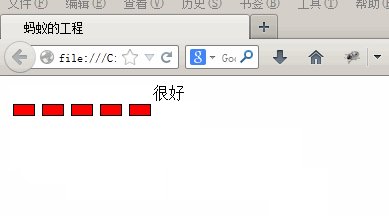
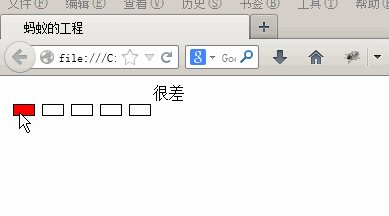
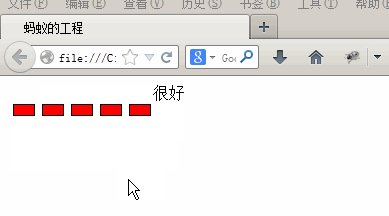
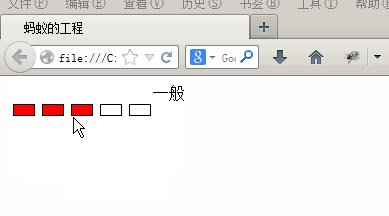
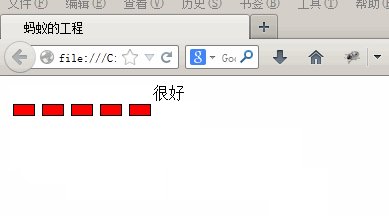
实现评分等级,就类似于淘宝的好评差评特效,点击不同的等级图标显示相应的文字,先来看下效果。

看完效果后估计大家都明白我要说的是什么了吧,下面小编就带大家看下代码
<style>
.maxdiv div{
height:10px;
width:20px;
border:1px solid #000;
float:left;
margin:20px 2px 0px 5px;
}
</style>
<div class="maxdiv">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<span></span>
最后大家看下JS 上边小编已经把注释都注上了,其实也不难,主要是加深理解..
$(function(){
$(".maxdiv div").bind("hover",function(){
$(this).attr("style","background:red");//当前div加上style="background:red";
$("div:last").prevAll().attr("style","background:red");//给所有的都加上样式;
$(this).nextAll().attr("style","");//当前div后的所有所有样式都为"";
var dsize=$("div [style ='background:red']").size();//获得所有背景含有style="background:red"的个数;
if(dsize==1)
{
$('span').text("很差");
}
else if(dsize==2)
{
$('span').text("差");
}
else if(dsize==3)
{
$('span').text("一般");
}
else if(dsize==4)
{
$('span').text("好");
}
else if(dsize==5)
{
$('span').text("很好");
}
});
});
个人能力有限,做的不是太美观,有需要的朋友可以拿去再美化一下,呵呵。