1.文字形状
说起3d文字想起了早年word里的一些艺术字:

那么TextGeometry可以用来创建三维的文字形状。
使用文字形状需要下载和引用额外的字体库。这里,我们以 helvetiker字体为例。
引用:
<script type="text/javascript" src="你的路径/helvetiker_regular.typeface.json"></script>
TextGeometry的构造函数是:
THREE.TextGeometry(text, parameters)
text是文字字符串;
parameters是以下参数组成的对象:
· size:字号大小,一般为大写字母的高度
· height:文字的厚度
· curveSegments:弧线分段数,使得文字的曲线更加光滑
· font:字体,默认是'helvetiker',需对应引用的字体文件
· weight:值为'normal'或'bold',表示是否加粗
· style:值为'normal'或'italics',表示是否斜体
· bevelEnabled:布尔值,是否使用倒角,意为在边缘处斜切
· bevelThickness:倒角厚度
· bevelSize:倒角宽度
创建一个三维文字:new THREE.TextGeometry('Hello', {size: 1, height: 1}),其效果为:

可以适当调整材质和光照以达到期望效果:
//金属发亮物体
var material = new THREE.MeshPhongMaterial({
color: 0xffff00,
specular:0xffff00,
//指定该材质的光亮程度及其高光部分的颜色,如果设置成和color属性相同的颜色,则会得到另一个更加类似金属的材质,如果设置成grey灰色,则看起来像塑料
shininess:0
//指定高光部分的亮度,默认值为30
});
//方向光
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(-5, 10, 5);
scene.add(light);

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试六</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<!-- Find more information at https://github.com/mrdoob/three.js/tree/master/examples/fonts -->
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
// camera
var camera = new THREE.OrthographicCamera(-2.5, 2.5, 1.875, -1.875, 0.1, 100);
camera.position.set(5, 5, 20);
camera.lookAt(new THREE.Vector3(1, 0, 0));
scene.add(camera);
// var material = new THREE.MeshBasicMaterial({
// color: 0xffff00,
// wireframe: true
// });
//金属发亮物体
var material = new THREE.MeshPhongMaterial({
color: 0xffff00,
specular:0xffff00,
//指定该材质的光亮程度及其高光部分的颜色,如果设置成和color属性相同的颜色,则会得到另一个更加类似金属的材质,如果设置成grey灰色,则看起来像塑料
shininess:0
//指定高光部分的亮度,默认值为30
});
//方向光
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(-5, 10, 5);
scene.add(light);
// load font
var loader = new THREE.FontLoader();
loader.load('./helvetiker_regular.typeface.json', function(font) {
var mesh = new THREE.Mesh(new THREE.TextGeometry('Hello', {
font: font,
size: 1,
height: 1
}), material);
scene.add(mesh);
// render
renderer.render(scene, camera);
});
}
</script>
</html>
2.自定义形状
对于Three.js没有提供的形状,可以提供自定义形状来创建。
由于自定义形状需要手动指定每个顶点位置,以及顶点连接情况,如果该形状非常复杂,程序员的计算量就会比较大。在这种情况下,建议在3ds Max之类的建模软件中创建模型,然后使用Three.js导入到场景中,这样会更高效方便。
自定义形状使用的是Geometry类,它是其他如CubeGeometry、SphereGeometry等几何形状的父类,其构造函数是:
THREE.Geometry()
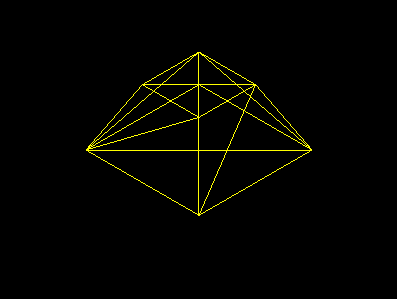
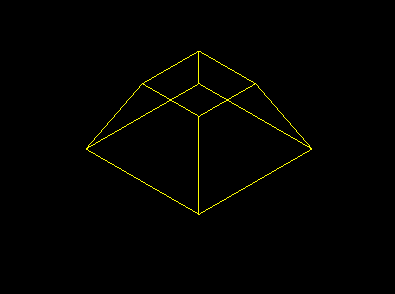
初始化一个几何形状,然后设置顶点位置以及顶点连接情况:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试六-二</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
// camera
var camera = new THREE.OrthographicCamera(-5, 5, 3.75, -3.75, 0.1, 100);
camera.position.set(25, 25, 25);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
var material = new THREE.MeshBasicMaterial({
color: 0xffff00,
wireframe: true
});
// 初始化几何形状
var geometry = new THREE.Geometry();
// 设置顶点位置
// 顶部4顶点
geometry.vertices.push(new THREE.Vector3(-1, 2, -1));
geometry.vertices.push(new THREE.Vector3(1, 2, -1));
geometry.vertices.push(new THREE.Vector3(1, 2, 1));
geometry.vertices.push(new THREE.Vector3(-1, 2, 1));
// 底部4顶点
geometry.vertices.push(new THREE.Vector3(-2, 0, -2));
geometry.vertices.push(new THREE.Vector3(2, 0, -2));
geometry.vertices.push(new THREE.Vector3(2, 0, 2));
geometry.vertices.push(new THREE.Vector3(-2, 0, 2));
// 设置顶点连接情况
// 顶面
geometry.faces.push(new THREE.Face3(0, 1, 3));
geometry.faces.push(new THREE.Face3(1, 2, 3));
// geometry.faces.push(new THREE.Face4(0, 1, 2, 3));
// 底面
geometry.faces.push(new THREE.Face3(4, 5, 6));
geometry.faces.push(new THREE.Face3(5, 6, 7));
// geometry.faces.push(new THREE.Face4(4, 5, 6, 7));
// 侧面
geometry.faces.push(new THREE.Face3(1, 5, 6));
geometry.faces.push(new THREE.Face3(6, 2, 1));
geometry.faces.push(new THREE.Face3(2, 6, 7));
geometry.faces.push(new THREE.Face3(7, 3, 2));
geometry.faces.push(new THREE.Face3(3, 7, 0));
geometry.faces.push(new THREE.Face3(7, 4, 0));
geometry.faces.push(new THREE.Face3(0, 4, 5));
geometry.faces.push(new THREE.Face3(0, 5, 1));
// // 四个顶点组成的面
// geometry.faces.push(new THREE.Face4(0, 1, 5, 4));
// geometry.faces.push(new THREE.Face4(1, 2, 6, 5));
// geometry.faces.push(new THREE.Face4(2, 3, 7, 6));
// geometry.faces.push(new THREE.Face4(3, 0, 4, 7));
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
// render
renderer.render(scene, camera);
}
</script>
</html>
需要注意的是,new THREE.Vector3(-1, 2, -1)创建一个矢量,作为顶点位置追加到geometry.vertices数组中。
而由new THREE.Face3(0, 1, 2)创建一个三个顶点组成的面,追加到geometry.faces数组中。三个参数分别是三个顶点在geometry.vertices中的序号。如果需要设置由四个顶点组成的面片,可以类似地使用THREE.Face4。
//顶面 geometry.faces.push(new THREE.Face4(0, 1, 2, 3)); //底面 geometry.faces.push(new THREE.Face4(4, 5, 6, 7)); //四个侧面 geometry.faces.push(new THREE.Face4(0, 1, 5, 4)); geometry.faces.push(new THREE.Face4(1, 2, 6, 5)); geometry.faces.push(new THREE.Face4(2, 3, 7, 6)); geometry.faces.push(new THREE.Face4(3, 0, 4, 7));

以上就是小编为大家整理的Three.js学习之文字形状及自定义形状的全部内容,之前小编也整理了几篇关于Three.js的相关文章,有需要的可以通过下面相关文章的链接查看,希望能帮到学习Three.js的大家。