今天终于把JSON.stringify()跟JSON.parse()这两个方法给搞清楚了,下面小编在此记录下!
JSON.tringify():把一个json数据转化成JSON string

JSON.stringify({uno:1,dos:2},null,'\t')
"{
"uno": 1,
"dos": 2
}"
JSON.stringfy({uno:1,dos:2})
JSON.stringify({uno:1,dos:2})
"{"uno":1,"dos":2}"
JSON.stringify({uno:1,dos:2},null,'\n')
"{
"uno": 1,
"dos": 2
}"
JSON.stringify({uno:1,dos:2},null,'\b')
"{
"uno": 1,
"dos": 2
}"
JSON.stringify({uno:1,dos:2},null,'\f')
"{
"uno": 1,
"dos": 2
}"
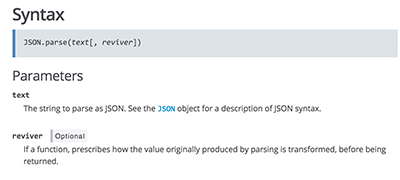
JSON.parse():把string转化为json

JSON.parse('{"a":"a"}');
Object {a: "a"}
JSON.parse('{"p": 5}', function(k, v) {
if (typeof v === 'number') {
return v * 2; // return v * 2 for numbers
}
return v; // return everything else unchanged
});
// { p: 10 }
下面在看下JSON.parse()和JSON.stringify()
1.parse 用于从一个字符串中解析出json 对象。例如
var str='{"name":"cpf","age":"23"}'
经 JSON.parse(str) 得到:
Object: age:"23" name:"cpf" _proto_:Object
ps:单引号写在{}外,每个属性都必须双引号,否则会抛出异常
2.stringify用于从一个对象解析出字符串,例如
var a={a:1,b:2}
经 JSON.stringify(a)得到:
“{“a”:1,"b":2}”
以上所述是小编给大家介绍的JSON.stringify()和JOSN.parse()方法的不同,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!