绘制图片
Var image=new Image();
image.src=” http://img4.duitang.com/uploads/item/201406/25/20140625182321_4MTau.thumb.700_0.jpeg”;
image.onload=function(){}
Context.drawImage(image,x,y);
Context.drawImage(image,x,y,w,h);
Context.drawIamge(image,sx,sy,sw,sh,dx,dy,dw,dh);
图片平铺

Var pat= context.createPattern(image,”repeat”);
Context.fillStyle=pat;
Context.fillRect(0,0,400,300);
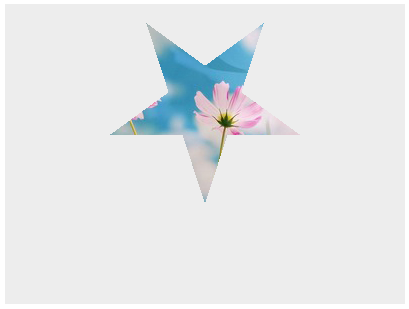
图片裁剪

先绘制好路径
Context.clip();
<html>
<head>
<meta charset="UTF-8">
<title>绘制图片</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script type="text/javascript">
var oCanvas = document.getElementById("canvas");
var context = oCanvas.getContext("2d");
context.fillStyle = "#ededed";
context.fillRect(0, 0, 500, 500);
//绘制图片
var img = new Image(); //创建
img.src = "img/01.jpg"; //图片地址
img.onload = function() { //检测所有图像信息载入页面里
context.drawImage(img, 0, 0); // img对象;0,0:img坐标起点
};
</script>
</body>
</html>