小编主要从网上整理了网友提出来的关于bootstrap模态框消失的不同问题,希望对大家有帮助。
状况一:bootstrap模态框瞬间消失解决
bootstrap模态框挺好,但这方面的例子很少,都是官方的代码,网上没有一点新的东西。比如,save changes,即点击确认后如何处理?没有例子。只有取消close的功能。我的需求是这样,点击一个链接,传一个id,打开模态框,进行输入、单选、列表选择等,点模态框确认,然后连同刚才的id、模态框中的各种值,一起提交到后台处理。
第一步:用链接传id并打开模态框。
<a href="" data-toggle="modal" onclick="prom('{{$.Category.Id}}')">添加同级</a>
{{$.Category.Id}}是传的id值
通过js代码实现打开模态框
<script type="text/javascript">
//添加同级
function prom(id) {
$('#myModal').modal('show');
$('#myModal').on('hide.bs.modal', function () {
var radio =$("input[type='radio']:checked").val();
alert("您选择的是:" + radio + "。抱歉!添加功能暂时不提供。");
});
// if (cname)
// {
// $.ajax({
// type:"post",
// url:"/category/post",
// data: {pid:id,title:cname},//父级id
// success:function(data,status){
// alert("添加“"+data+"”成功!(status:"+status+".)");
// }
// });
// }
}
这里的坑:
$('#myModal').modal('show');
如果只用这一行代码,模态框就会瞬间消失。
后面添加代码:
$('#myModal').on('hide.bs.modal', function () {
第二步,点击模态框的确认如何做呢?我这个方法很笨。下面是模态框的按钮,我用取消代替确定。
<div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">确定</button> <!-- <button type="button" class="btn btn-primary">Save changes</button> --> </div>
在点击确定(其实是关闭)后,触发了
$('#myModal').on('hide.bs.modal', function () {
开始执行里面的代码了。

状况二:bootstrap中的模态框插件,点击遮盖层,模态框不消失,怎么让消失
代码:
热心网友给出的答案:

小编有点晕,不知大家明白了吗?
状况三:其实这个是状况二引发的关于【bootstrap modal 模态框弹出瞬间消失的问题】的另一种解决方式
提供一个小例子说明。
<button class="btn btn-primary btn-lg" type="button" data-toggle="modal"data-target="#myModal"> Launch demo modal </button>
注意红字部分type="button",在需要触发的按钮处,加入这一段就好了。
状况四:这是网友使用bootstrap总结出来的经验“不让modal框消失的方法”
If using javascript then:
$('#myModal').modal({
backdrop: 'static',
keyboard: false
})
and if HTML:
<a data-controls-modal="your_div_id" data-backdrop="static" data-keyboard="false" href="#">
状况五:bootstrap modal 模态框弹出瞬间消失问题的解决方法
问题:
学习使用bootstrap modal的时候,照着官网的例子Copy了代码,在自己的页面运行的时候窗口弹出,但一瞬间就消失。在网上查了很久也没个答案,我是新手,在此请教在线各位。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Index</title>
<link href="Bootstrap/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding-top: 50px;
}
.starter-template {
padding: 40px 15px;
text-align: center;
}
</style>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#info">Information</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<!-- Button trigger modal -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<script src="jquery/jquery-1.11.1.js"></script>
<script src="Bootstrap/js/bootstrap.js"></script>
<script src="Bootstrap/js/transition.js"></script>
<script src="Bootstrap/js/modal.js"></script>
</body>
</html>
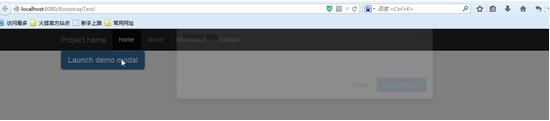
就这样一瞬间就消失了

网友1:去掉引用modal.js试试?
网友2:各位,楼主的问题解决了。
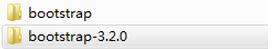
我猜各位应该都是照着bootstrap官网demo在练习的,请注意,你在官网下载的bootstrap源码有两个版本,如图:

官网Demo使用的是第一个,所以如果你按照官网的Demo练习,那就应该只使用第一个,当然也可以使用第二个,但是不能混用。
网友3:今天我也遇到了,虽然是三个月的东西了。但是我还是想把正确答案贴出来,原因是:bootstrap.min.js(bootstrap.js) 和modal.js重复引用,把 modal.js删除掉就好了。
网友4:我也遇到类似问题,但是解决方式是删了bootstrap.min.js;js冲突问题
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题: