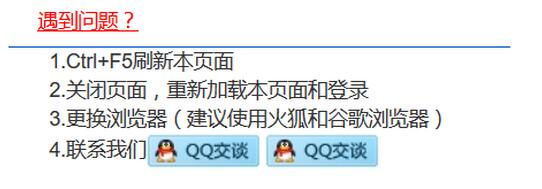
先上效果图
点击前

点击后展开

html代码
<div id="tips" class="center-block">
<h5 class="tips_head">
<u>遇到问题?</u>
</h5>
<div class="tips_content">
<ol>
<li>Ctrl+F5刷新本页面</li>
<li>关闭页面,重新加载本页面和登录</li>
<li>更换浏览器(建议使用火狐和谷歌浏览器)</li>
<li>联系我们 </li>
</ol>
</div>
</div>
jquery代码
$(function() { //遇到问题的弹出文字
$("#tips h5.tips_head").bind("click", function() {
var $tips_content = $(this).next("div.tips_content");
if ($tips_content.is(":visible")) {
$tips_content.hide();
} else {
$tips_content.show();
}
})
})
css代码
.tips_head {
padding-left:20px;
cursor: pointer ;
text-align:left;
margin-top:20px;
color:red;}
.tips_content {
padding: ;
border-top: 1px solid #0050D0;
display:block;
display:none;
text-indent: 2em;
text-align:left; }
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。