前言
虽然JQuery相对简单,但要全面掌握,且快速灵活的使用它也并不那么容易,它提供了很多方法,包含了网页开发的各个知识面,所以要全面掌握这些知识点,个人认为还是需要对jquery有深入的理解,对这些知识点做分类整理记忆,这样你才能面对一些JQuery代码的时候不会感到迷惑,才会知道采用何种方式实现某个特效是最佳实践,才能快速的采用JQuery来进行项目开发。
jQuery中最常用方法的就是jQuery( ) ,也即$( ) 。
jQuery( )是一个函数调用,调用的结果是返回了一个jQuery实例对象。
编写组件通常的做法是将组件封装成一个对象,需要用的时候则通过new运算符来创建一个实例。但是jQuery( )无须我们用new手工实例化,它会自动返回一个实例。
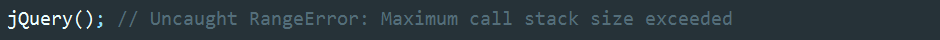
要实现这一点,最直接的思路就是定义这样一个函数:

这么做的问题是出现了死循环:

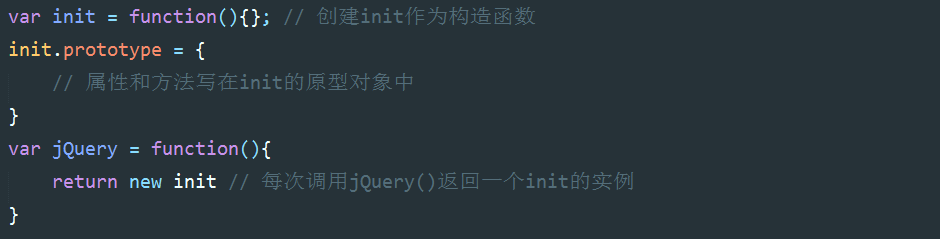
最简单的解决办法是借助另一个构造函数:

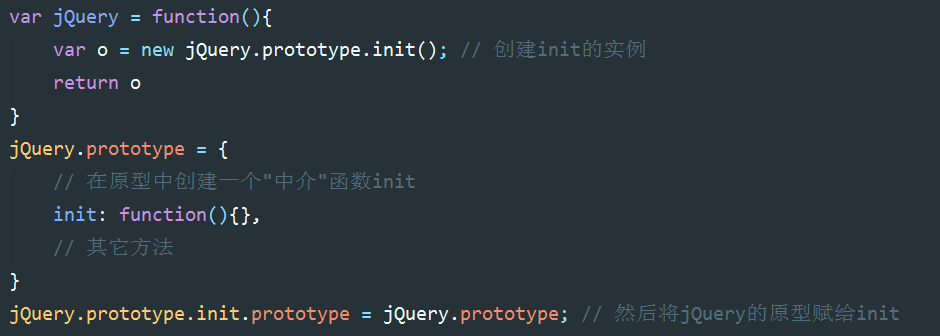
这么做技术上并没有什么问题,但是jQuery的作者并没有这么做,可能是出于某种技术洁癖或者我暂时不清楚的原因,init被定义在了jQuery函数的原型中:

通过init作为中转站,最终return出了一个jQuery实例。看上去更“雅致”,更有“技术范”。
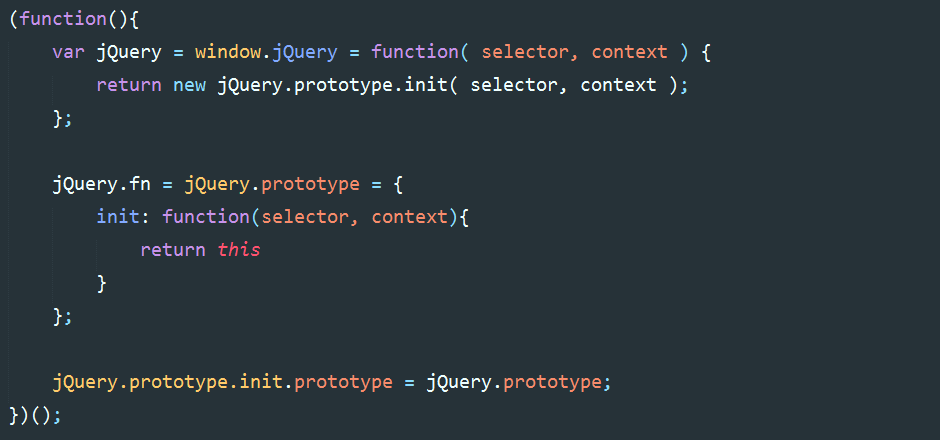
将上述代码写在一个自执行函数内(形成私有作用域,避免命名空间污染),就构成了jQuery的核心框架(简化版):

要理解上述结构的工作原理,必须理解JavaScript基于构造函数和原型的继承模式。
当函数调用表达式前出现了关键字new,这个函数就成了构造函数,此时会依次发生四件事:
1、首先一个空对象(又称实例)被创建出来了。
2、该空对象继承构造函数的原型中的属性和方法。这也是为什么要把方法都写在构造函数的prototype里。
3、该空对象被赋值给构造函数内部的this对象。
4、执行构造函数。如果构造函数中显式的返回了一个对象,那么new出的就不再是新创建的空对象,而是return指定的对象。否则一律返回新建空对象。
具体参见阮一峰教程:http://javascript.ruanyifeng.com/oop/basic.html
于是jQuery( )的构造原理就很清晰了:每次调用jQuery( )都返回由构造函数init指定返回的this对象,而this对象已经被赋值为那个新创建的空对象。由于把jQuery.prototype都赋给了init.prototype,所以新创建的空对象继承所有jQuery的方法。
构造函数init里面的return this其实删掉也无妨,至于作者为啥要加这句,呃,可能是因为知道的太多。
总结
以上就是jQuery()方法构建原理的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。