直接看Bootstrap面板例子:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>面板</title> </head> <body> <div class="container"> <div class="page-header"> <h1>面板</h1> </div> <div class="col-lg-3"> <div class="panel panel-default"> <div class="page-header"> <h3>面板头部</h3> </div> <div class="panel-body"> <p>内容内容内容内容内容内容内容内容内容内容</p> </div> <div class="panel-footer"> <p>面板尾部</p> </div> </div> </div> <div class="col-lg-3"> <div class="panel panel-default"> <div class="page-header"> <h3>面板头部</h3> </div> <div class="panel-body"> <p>内容内容内容内容内容内容内容内容内容内容</p> </div> <div class="panel-footer"> <p>面板尾部</p> </div> </div> </div> <div class="col-lg-3"> <div class="panel panel-default"> <div class="page-header"> <h3>面板头部</h3> </div> <div class="panel-body"> <p>内容内容内容内容内容内容内容内容内容内容</p> </div> <div class="panel-footer"> <p>面板尾部</p> </div> </div> </div> <div class="col-lg-3"> <div class="panel panel-default"> <div class="page-header"> <h3>面板头部</h3> </div> <div class="panel-body"> <p>内容内容内容内容内容内容内容内容内容内容</p> </div> <div class="panel-footer"> <p>面板尾部</p> </div> </div> </div> </div> </body> </html>
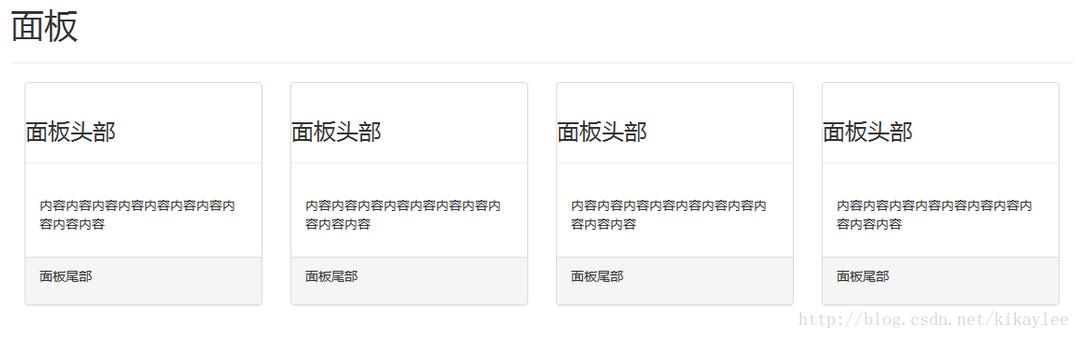
效果如下:

如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题: