on(eventType,[childSelector],[data],fn)
采用事件委托机制绑定事件,好处是子元素动态加入时无需再次绑定。
on方法可以传入childSelector指定添加事件处理函数的具体子元素,还可以传入对象格式的数据data,fn函数内部通过event.data.XXX获取具体参数。传入事件处理函数的data需要在事件绑定时就确定好,不同于trigger('eventType',[data]),tirgger方法中传入的data(对象或数组形式)是事件发生时才计算的值。
如果同一个事件处理程序被多次绑定给同一个元素,触发时就会执行多遍。所以绑定之前,需要先解绑之前的相同事件:
$(“selector”).off("click.xxx").on('click.xxx',function(){…});
如要在同一个元素上绑定不同事件处理函数,可以用事件的命名空间加以区分:click.forSpan、click.forDiv。
delegate()的源码是调用on()方法,只不过参数顺序变了,所以统一用on()。
事件触发顺序:
target是触发事件的元素,不会变;currentTarget是事件处理函数当前所在的元素,会动态变化;delegateTarget是事件处理函数绑定的对象,不会变。
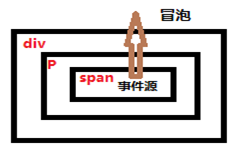
on方法利用了事件冒泡机制,事件会从事件源一直冒泡传递到document,并触发相应元素的事件处理函数(若有)。

事件处理队列:从触发事件的元素开始,遍历至delegateTarget,查找childSelector所指定的元素节点,并在事件处理队列handlerQueue中压入事件处理函数,最后将delegateTarget元素直接绑定的事件处理也压入队列(委托事件先于直接绑定的)。
on方法的冒泡过程中,具有事件处理函数的是delegateTarget元素而不是childSelector元素。
$("div").on('click','span',function(event){
alert("The span element was clicked.");
});
$("p").click(function(event){
alert("The p element was clicked.");
});
$("div").click(function(){
alert("The div element was clicked.");
});
点击span元素时,span元素上没有绑定事件处理函数,冒泡传递到P元素,P元素有直接绑定的事件处理函数,最先弹出P;然后传递到最外层div元素,div元素有事件委托,jQuery会从target (span)遍历到delegateTarget (div),查找childSelector节点,并压入事件处理队列中。最后压入delegateTarget (div)元素直接绑定的事件处理函数。所以会弹出Span后弹出Div。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!