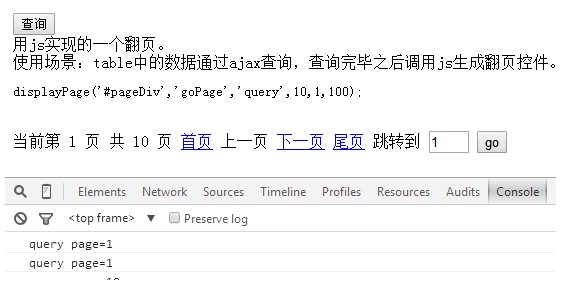
效果图:

要点:
displayPage('#pageDiv','goPage','query',10,1,100);
<%@ page language="java" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
<%String path = request.getContextPath();%>
<%String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>
<script src="/easyui/jquery-easyui-1.4.3/jquery.min.js"></script>
<script src="page.js"></script>
<script>
function query(queryPage){
//ajax查询表格需要的数据
var queryPage = queryPage||1;
console.log("query page=" + queryPage);
//重新生成pageDiv
displayPage('#pageDiv','goPage','query',10,1,100);
}
</script>
<body>
<button onclick="query()">查询</button>
<div>
用js实现的一个翻页。<br/>
使用场景:table中的数据通过ajax查询,查询完毕之后调用js生成翻页控件。<br/>
<pre>
displayPage('#pageDiv','goPage','query',10,1,100);
</pre>
</div>
<br/>
<div id="pageDiv"></div>
</body>
page.js
/**
* divObj:显示翻页的div,默认body。如:#pageDiv
* inputId:跳转页面的id,默认goPage。如:goPage
* js:点击过之后执行js的方法名。默认query。如:query
* records:总页数,默认1。
* total:总记录数,默认0。
* page:当前页,默认1。
*/
function displayPage(divObj,inputId,js,records,page,total){
//设置默认值
divObj = divObj||"body";
inputId = inputId||"goPage";
js=js||"query";
records=records||1;
total=total||0;
page=page||1;
var str = "当前第 <span name='page'>"+page+"</span> 页";
str += " 共 <span name='total'>"+records+"</span> 页";
str += " <a href='javascript:void(0)' onclick='"+js+"(1)'>首页</a>";
if(page>1){
str += " <a href='javascript:void(0)' onclick='"+js+"("+(page-1)+")'>上一页</a>";
}else{
str += " <a>上一页</a>";
}
if(page<records){
str += " <a href='javascript:void(0)' onclick='"+js+"("+(page+1)+")'>下一页</a>";
}else{
str += " <a>下一页</a>";
}
str += " <a href='javascript:void(0)' onclick='"+js+"("+records+")'>尾页</a>";
str += " 跳转到 <input type='number' min=1 max="+records+" id='"+inputId+"' value="+page+" style='width:40px'/>";
str += " <input type='button' value='go' onclick='var num=$(\"#"+inputId+"\").val();"+js+"(num)'/>";
$(divObj).empty();
$(divObj).append(str);
}
以上所述是小编给大家介绍的JavaScript实现翻页功能(附效果图),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!