本文实例讲述了jQuery插件echarts实现的多折线图效果。分享给大家供大家参考,具体如下:
1、问题背景:
设计一个折线图,折线图展示苹果、香蕉的销售量
2、实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-多折线图</title>
<script type="text/javascript" src="jquery-1.4.2.min.js" ></script>
<script type="text/javascript" src="echarts.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#someline{
width:100%;
height:99%;
}
</style>
<script>
$(document).ready(function(){
var chart = document.getElementById("someline");
var echart = echarts.init(chart);
var option = {
title: {
text: '水果销售量'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['苹果','香蕉']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['第一季度','第二季度','第三季度','第四季度']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'苹果',
type:'line',
stack: '销量',
areaStyle: {normal: {}},
data:[1270, 6382, 2091, 1034]
},
{
name:'香蕉',
type:'line',
stack: '销量',
areaStyle: {normal: {}},
data:[2270, 3456, 5432, 3423]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="someline"></div>
</body>
</html>
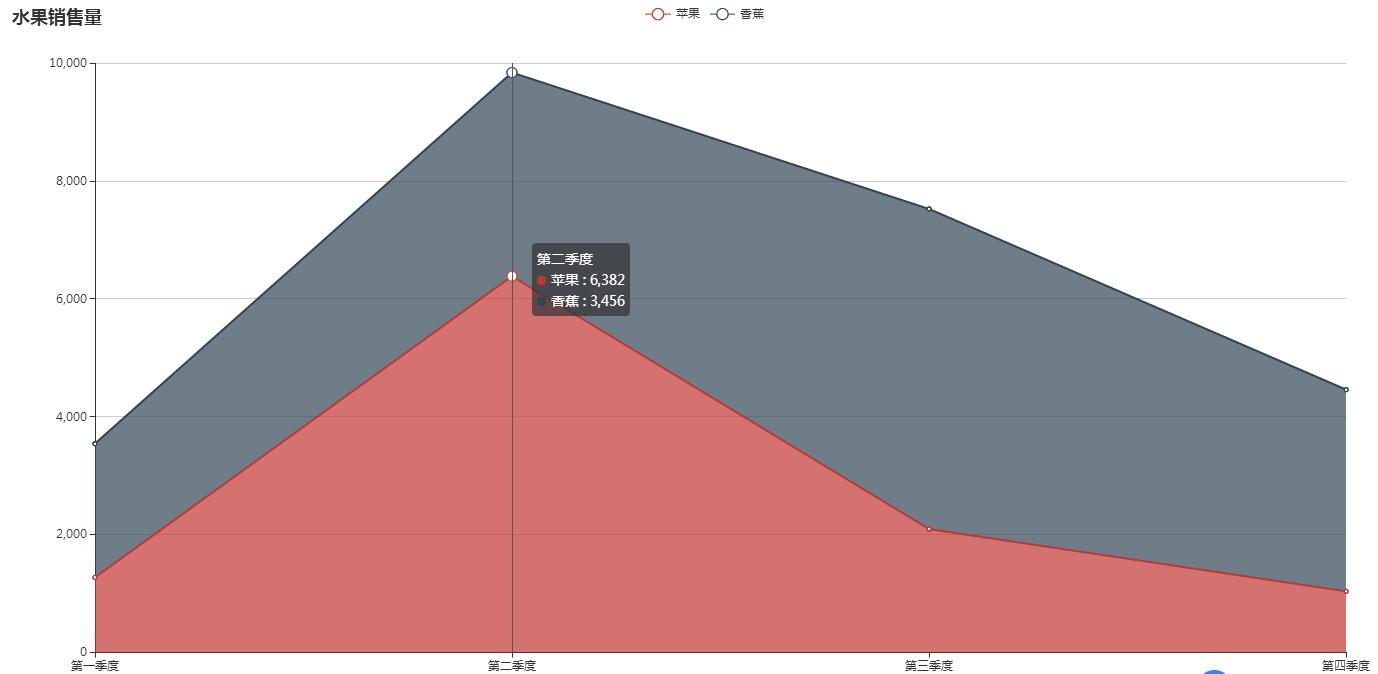
3、实现效果图:

附:完整实例代码点击此处本站下载。
希望本文所述对大家jQuery程序设计有所帮助。