本文实例讲述了jQuery实现获取h1-h6标题元素值的方法。分享给大家供大家参考,具体如下:
1、问题背景:
查找到h1-h6,并遍历它们,打印出内容
2、实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>查找标题</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<script>
$(function(){
//查找h1-h6
$(":header").each(function(){
$(this).click(function(event){
console.info(event.target.innerText);
console.log(event.currentTarget.innerHTML);
});
});
});
</script>
</head>
<body>
<h1>Hello H1</h1>
<h2>Hello H2</h2>
<h3>Hello H3</h3>
<h4>Hello H4</h4>
<h5>Hello H5</h5>
<h6>Hello H6</h6>
</body>
</html>
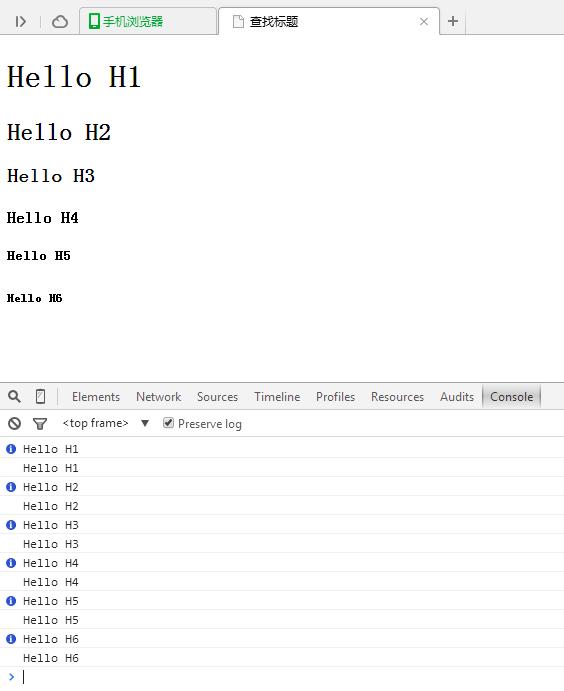
3、运行效果图:

希望本文所述对大家jQuery程序设计有所帮助。