bootstrap IE8 兼容性处理
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap IE8兼容性</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css" rel="external nofollow" />
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-6" style="border: 1px solid red;">
左侧
</div>
<div class="col-sm-6" style="border: 1px solid green;">
右侧
</div>
</div>
</div>
</body>
</html>
针对 IE8 仍然需要额外引入 Respond.js 文件以支持媒体查询(media query)。
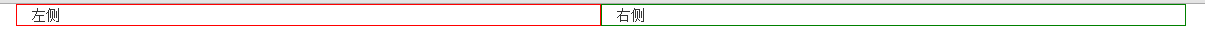
1、http协议下效果(如:http://192.168.12.40:8020/bootstrap/index.html):

2、file文件协议IE8下效果(如:C:\Users\dell\Documents\HBuilderProject\bootstrap\index.html)

如上图所示,已经不支持栅格布局。
主要存在的问题是:
Respond.js 与 file:// 协议
由于浏览器的安全机制,Respond.js 不能在通过 file:// 协议(打开本地HTML文件所用的协议)访问的页面上发挥正常的功能。如果需要测试 IE8 下面的响应式特性,务必通过 http 协议访问页面(例如搭建 apache、nginx 等)。