制作数据遍历的步骤
在index.js中加入数据。

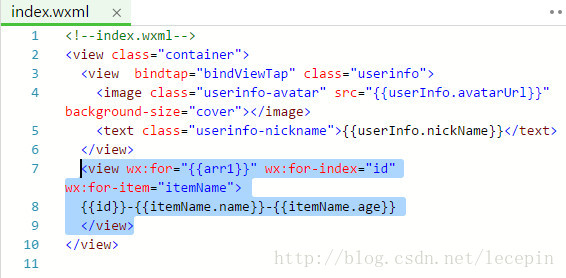
在index.wxml中读取数据。

wx:for-item可以指定数组当前元素的变量名
wx:for-index可以指定数组当前下标的变量名
这两个项也可以不指定,默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item。
类似block wx:if,也可以将wx:for用在标签上,以渲染一个包含多节点的结构块。例如:
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: </view>
<view> {{item}} </view>
</block>
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!