除了click单击事件,还有mouseover,mouseover等鼠标事件。
dbclick双击事件。
v-on:click/mouseover/mouseover/mousedownhttps://img.qb5200.com/download-x/dbclick/...
v-show指令
v-show="true/false" //控制元素显示/隐藏
示例代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vuehttps://img.qb5200.com/download-x/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
isShow:false,
},
methods:{
toggle:function(){
this.isShow = !this.isShow;
}
}
});
}
</script>
</head>
<body>
<div id="box">
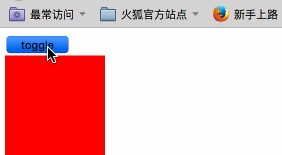
<input type="button" value="toggle" v-on:click="toggle()"> <br />
<div v-show="isShow" style="width: 100px;height: 100px;background: red"></div>
</div>
</body>
</html>