前言:
由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。
但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试。
一、下载chrome扩展插件
GitHub下载地址:
https://github.com/vuejs/vue-devtools
建议使用npm淘宝镜像按照依赖包
地址:http://npm.taobao.org/
命令行安装npm淘宝镜像:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后我们就可以使用cnpm代替npm按照依赖包了,npm安装依赖包确实太慢了.....
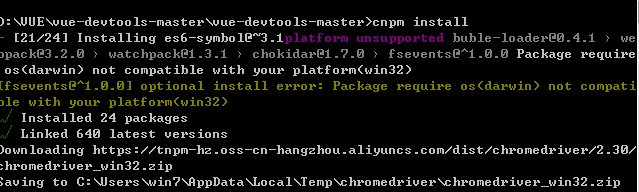
二、cnpm install
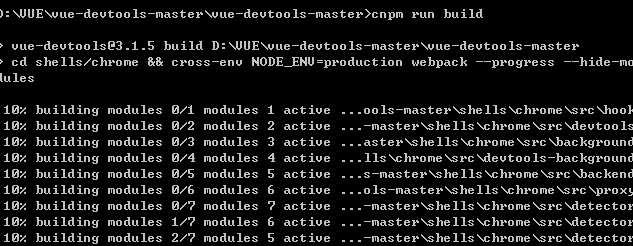
下载完成后打开命令行cmd进入vue-devtools文件夹,按照依赖包并npm run build


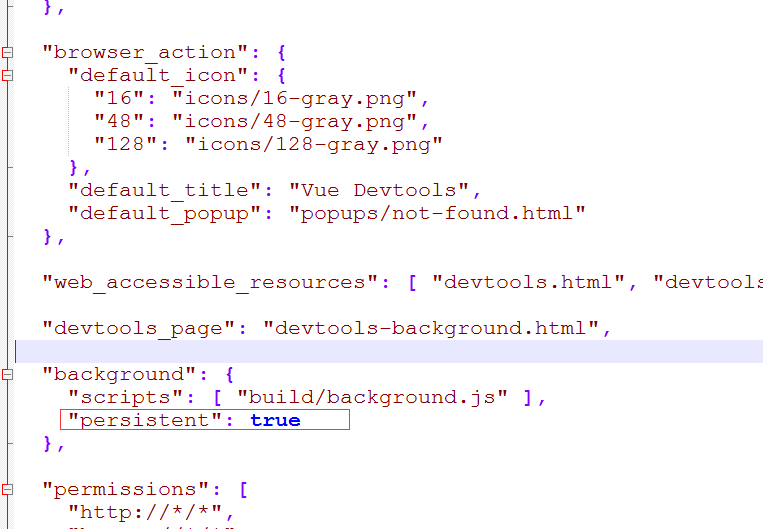
三、打开shells>chrome>src>manifest.json并把json文件里的"persistent":false改成true

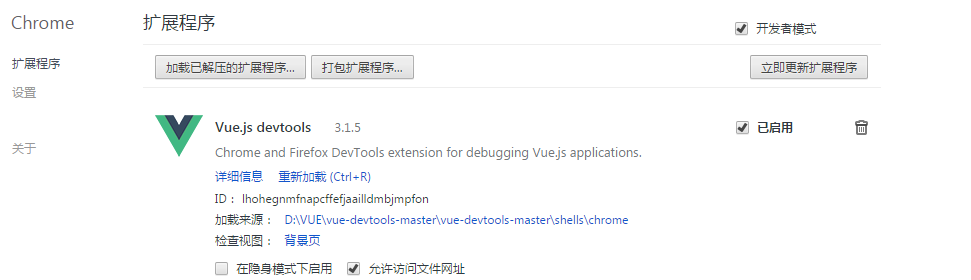
四、扩展chrome插件
1.打开chrome浏览器,打开设置>点击或者程序>点击开发者模式
2.再点击加载已解压的扩展程序,然后把shell>chrome文件夹放入

最后
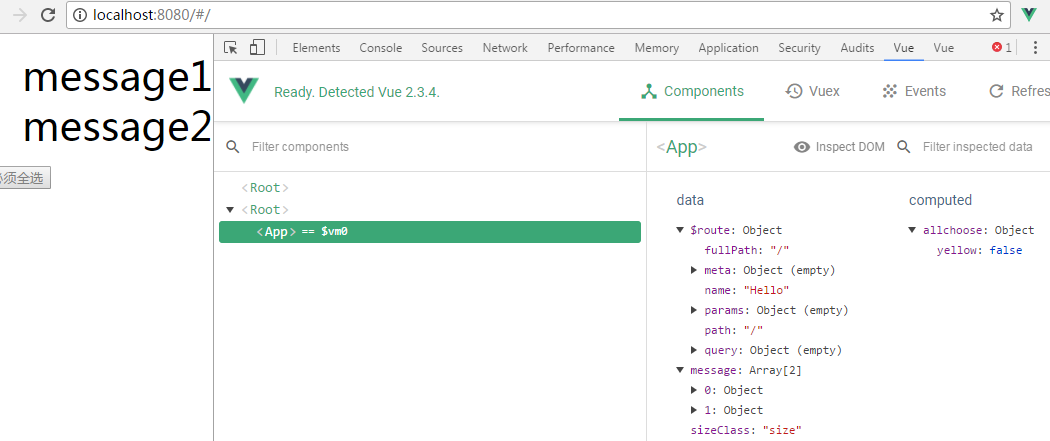
打开个vue写的项目,f12打开调试工具即可进行vue项目的调试。

本文已被整理到了《Vue.js前端组件学习教程》,欢迎大家学习阅读。
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
更多vue学习教程请阅读专题《vue实战教程》