1. 问题描述
填报预览时,我们想获取到某个控件的值相对来说较容易。但如果控件是扩展的,就只能获取到第一个值,无法根据扩展一行行获取对应的值。
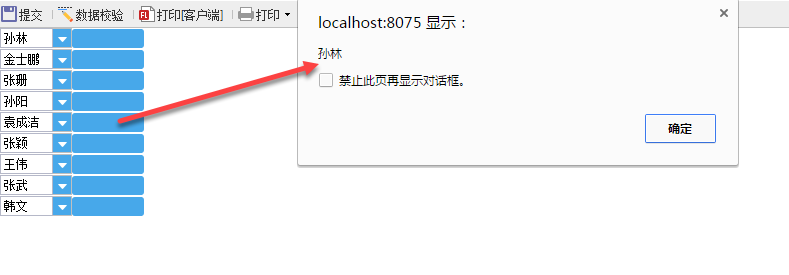
例:本意是想获取到袁成洁,结果还是获取到第一个单元格值孙林。

2. 解决方法
我们可以通过js事件来获取对应行控件的值。
3. 示例
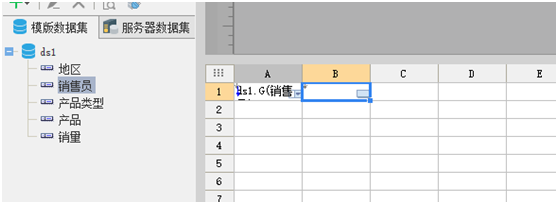
新建一个模板,添加数据集ds1:SELECT * FROM 销量
A1单元格设置下拉框控件,B1单元格设置按钮控件,下拉框控件是向下扩展的,模板设计如下图所示:

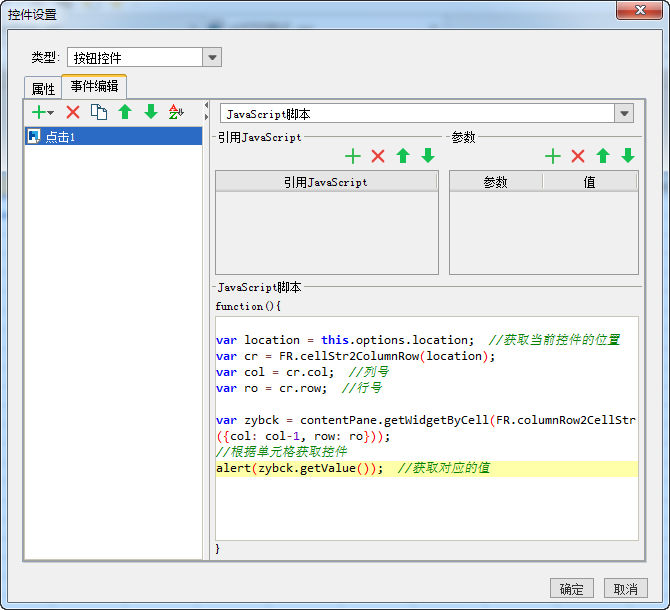
给B1单元格按钮控件添加一个JS点击事件:

js代码如下:
var location = this.options.location; //获取当前控件的位置
var cr = FR.cellStr2ColumnRow(location);
var col = cr.col; //列号
var ro = cr.row; //行号
var zybck = contentPane.getWidgetByCell(FR.columnRow2CellStr({col: col-1, row: ro}));
//根据单元格获取控件
alert(zybck.getValue()); //获取对应的值
4. 预览效果
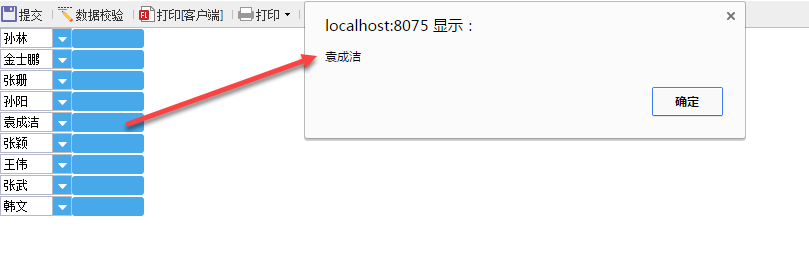
保存后,点击填报预览,点击按钮,效果如下图所示:

以上所述是小编给大家介绍的JS获取填报扩展单元格控件的值的解决办法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!