前言
本文主要给大家介绍了关于vue组件之间传递数据的相关资料,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍:
作用域
在vue中,组件实例的作用域是孤立的,父组件模板的内容在父组件作用域内编译;子组件模板的内容在子组件作用域内编译。这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据。
下面几种方法可以实现组件之间数据的传递。
一、通过prop传递数据
1)在子组件中,使用prop属性,显示的表明,它所需要的数据。
2)在父组件中,需要引用子组件的地方,传入数据。
具体看下面的代码:
<div id="app">
<my-item :value="value">//传入数据,注意引号里面的为父组件的数据,
</my-item>
</div>
Vue.component("my-item",{
template:"<div>这是组件,{{value}}</div>",
props:["value"],//声明需要的数据,HTML 特性是不区分大小写的,所以此处如果为驼峰命名法,如:myMessage,则在模板中需要转化为用断线隔开的形式:my-Message
data:function(){
return {
}
},
methods:{
}
});
//创建vue实例
const vm=new Vue({
el:"#app",
data:{
value:"这是父组件的数据",
},
methods:{
},
});
这种方法适合父组件向子组件传递数据,可以记为:你先告诉我要什么,然后我给你什么。
注意:这种方式是单向数据流,当父组件的属性变化时,将传导给子组件,但是不会反过来。当你想改变prop中数据时,可采用如下方法:定义一个局部变量,并用 prop 的值初始化它,或者使用计算属性。
二、通过自定义事件
自定义事件可以实现子组件向父组件传递数据,具体方法如下:
1)在子组件中使用$emit(eventName,[...args])触发事件,传递数据
2)在父组件中$on(eventName,callback)监听事件,接受数据作为回调函数的参数,并执行回调函数。
其实这种方法和angular中控制器之间传递数据的有点类似的。注意触发和监听事件的事件类型必须要保持一致,才可接受导数据。具体看下面的例子:
<div id="app">
{{number}}
<!-- 在用到子组件的地方监听,监听当前实例上的自定义事件 ,接受参数,并执行回调-->
<my-item v-on:cli="totlcli">
</my-item>
</div>
Vue.component("my-item",{
template:"<button v-on:click='add'>{{count}}</button>",
data:function(){
return {
count : 0,
}
},
methods:{
add:function(){
this.count+=1;
this.$emit("cli",this.count);//触发当前实例上的事件。多个参数可以数组的形式传递
}
}
});
//创建vue实例
const vm=new Vue({
el:"#app",
data:{
number:""
},
methods:{
totlcli:function(num){//这个回调在父组件监听到事件时,执行的,其参数为触发事件时传递的。
return this.number=num;
},
},
});
这样就可以把子组件中的数据通过自定义事件的方式传到了父组件。
三、使用slot分发内容
主要应用场景是,混合父组件的内容与子组件自己的模板时用到。具体使用步骤:
1)在子组件中,使用slot标签作为组件模板之中的内容分发插槽。 <slot> 元素自身将被替换。
2)在父组件中,使用slot属性,用于标记往哪个slot中插入子组件内容。
当name相同时,响应的内容就会被插入到子组件中去
具体看下面的例子:
<div id="app">
<my-item>
<p slot="header">这是头部</p>
<p>这是多余的内容,</p>
<p slot="footer">这是尾部</p>
</my-item>
</div>
Vue.component("my-item",{
template:"<div>"+
"<header><slot name='header'></slot></header>"+
"<main><slot>备用插槽,当没有备用内容会显示出来</slot></main>"+
"<footer><slot name='footer'></slot></footer>"+
"<div>",
props:{
},
data:function(){
return {
}
}
});
const vm=new Vue({
el:"#app",
data:{
},
methods:{
},
});
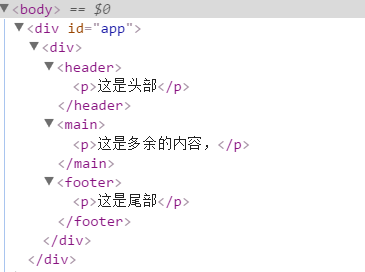
渲染结构如下:

注意:匿名(没用name属性)的slot元素,作为找不到匹配的内容片段的备用插槽,即在父组件中没有使用slot属性的内容会在这个备用插槽显示。如果没有默认的 slot,这些找不到匹配的内容片段将被抛弃。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对的支持。