
<!DOCTYPE html>
<html>
<head>
<title>图片轮播</title>
<style>
div{
border: 1px solid red;
width:218px;
height: 218px;
}
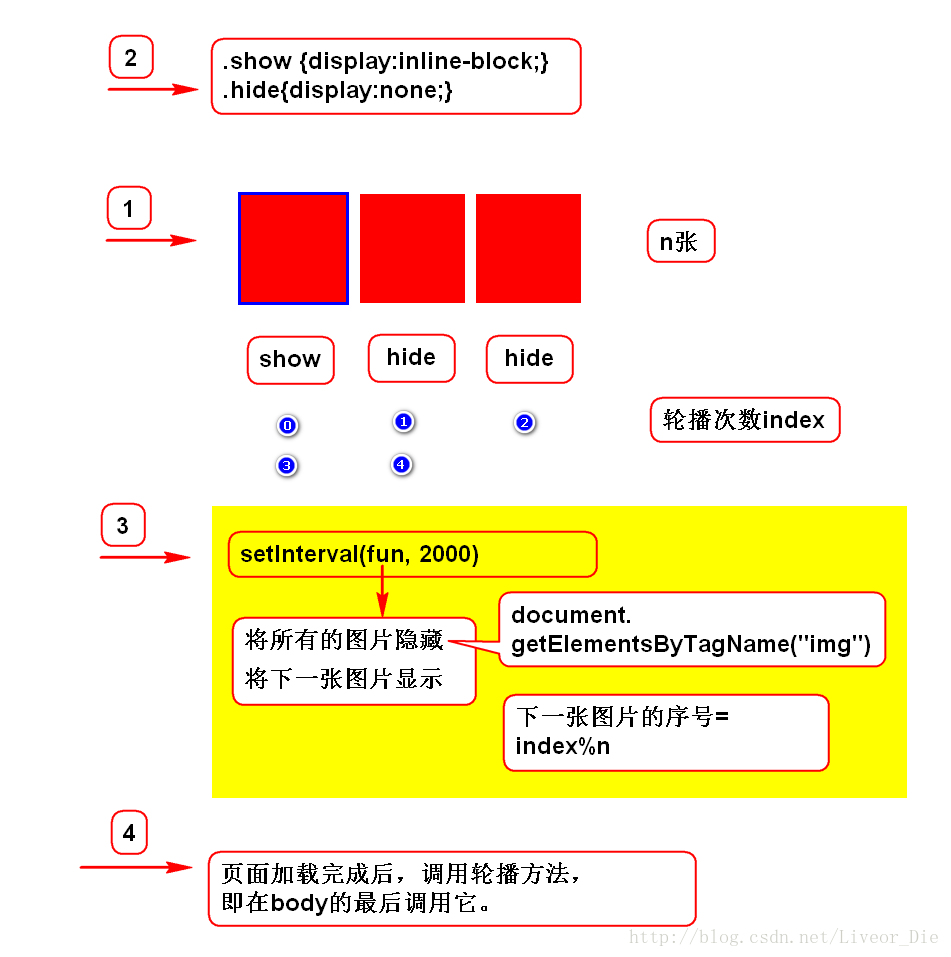
.show{
display: inline-block;
}
.hide{
display: none;
}
</style>
<meta charset="UTF-8">
</head>
<body>
<!-- onmouseover="" 鼠标悬停事件
onmouseout="" 鼠标离开事件-->
<div onmouseover="pause1();" onmouseout="lunbo();">
<img src="../images/01.jpg" class="show"/>
<img src="../images/02.jpg" class="hide"/>
<img src="../images/03.jpg" class="hide"/>
<img src="../images/04.jpg" class="hide"/>
<img src="../images/05.jpg" class="hide"/>
<img src="../images/06.jpg" class="hide"/>
</div>
<script>
//轮播
var id = null;
var index = 0;
function lunbo() {
//轮播次数
id = setInterval(function () {
index++;
//获取所有图片
var imgs = document.getElementsByTagName("img");
//将他们隐藏
for (var i = 0; i < imgs.length; i++) {
imgs[i].className = "hide";
}
//将下一张隐藏
var next = index % imgs.length;
imgs[next].className = "show";
}, 2000);
}
function pause1() {
clearInterval(id);
}
//在页面加载后自动轮播
lunbo();
</script>
</body>
</html>
联级菜单实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- <script type="text/javascript" src="demo6.js">
</script> -->
<title>联动菜单</title>
</head>
<body>
省:
<select id="province" onchange="chg();">
<option value="-1">请选择</option>
<option value="0">河北省</option>
<option value="1">山东省</option>
<option value="2">山西省</option>
</select>
市:
<select id="city">
<option>请选择</option>
</select>
<script>
// 模拟加载城市
function loadCities() {
return[
["石家庄","廊坊","保定"],
["济南","青岛","德州"],
["太原","大同","阳泉"]
];
}
var cities=loadCities();
console.log(cities);
function chg() {
var sel1=document.getElementById("province");
//获取省份
var pindex=sel1.value;
//获取该省份的城市
var pcities=cities[pindex];
console.log(pcities);
//删除城市下拉列表中的所有城市
var sel2=document.getElementById("city");
var options=sel2.getElementsByTagName("option");
console.log(options);
for(var i=options.length-1;i;i--){
sel2.removeChild(options[i]);
}
//在增加该省份城市
if(pcities){
for(var i=0;i<pcities.length;i++){
var opn=document.createElement("option");
opn.innerHTML=pcities[i];
sel2.appendChild(opn);
}
}
}
</script>
</body>
</html>
总结
以上所述是小编给大家介绍的基于JavaScript实现图片连播和联级菜单实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!