前端工程化开发的一个重要标志就是热替换技术,它大大的提高开发效率,使我们专注于写代码,webpack2中的热替换相比较1更加简洁。
1. 先看效果

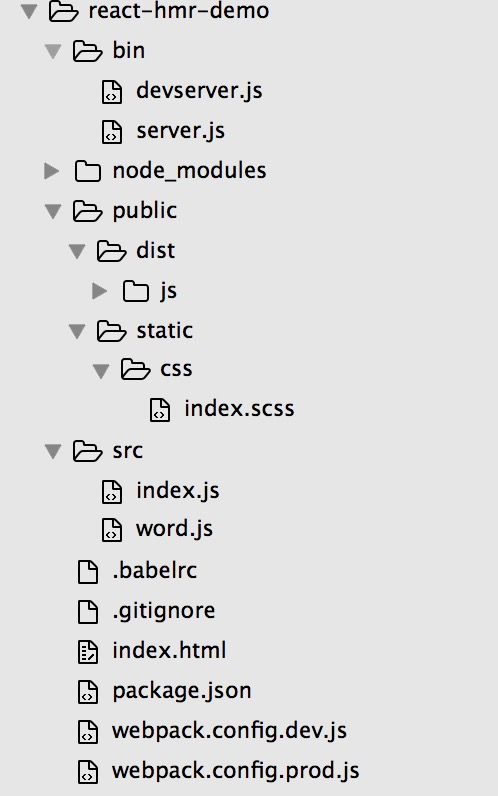
2.目录结构

3.项目目录结构文件描述
bin 执行文件
node_modules node包
public 静态资源文件
src 项目js文件
.bablrc babel配置文件
webpack.config.dev.js开发模式webpack配置
webpack.config.pro.js生产模式webpack配置
3.技术依赖
babel-loader,css-loader,sass-loader,style-loader,webpack-hot-middleware,webpack-hot-middleware
热加载最重要的几个配置是packge.jsonhttps://img.qb5200.com/download-x/devserver.js/webpack.config.dev.js/webpack.config.prod.js/.babelrc
packge.json
{
"name": "react-hmr-demo",
"version": "1.0.0",
"description": "react-hmr-demo",
"main": "index.js",
"scripts": {
"dev": "node binhttps://img.qb5200.com/download-x/devserver.js",
"build":" webpack --config webpack.config.prod.js ",
"start":"node bin/server.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/leinov/react-hmr-demo.git"
},
"author": "leinov",
"license": "ISC",
"dependencies": {
"express": "^4.15.4",
"react": "^15.6.1",
"react-dom": "^15.6.1"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-polyfill": "^6.26.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babel-preset-react-hmre": "^1.1.1",
"css-loader": "^0.28.5",
"eventsource-polyfill": "^0.9.6",
"node-sass": "^4.5.3",
"sass-loader": "^6.0.6",
"style-loader": "^0.18.2",
"webpack": "^3.5.5",
"webpack-dev-middleware": "^1.12.0",
"webpack-hot-middleware": "^2.18.2"
}
}
scripts的几个命令
$ npm run dev //开发模式 $ npm run build //编译打包 npm start //正式环境运行
webpack.config.dev.js
var path = require('path');
var webpack = require('webpack');
module.exports = {
devtool: 'cheap-module-eval-source-map',//打包构建信息
entry: [
'eventsource-polyfill',//for IE
'webpack-hot-middleware/client',//webpack服务连接到浏览器接收更新
'./src/index.js'
],
output: {
filename: 'boundle.js',
publicPath: 'https://img.qb5200.com/download-x/dist/js/'
},
module: {
loaders: [{
test: /\.js$/,
loaders: ['babel-loader'],
exclude: /node_modules/ //哪些文件下的需要用到babel
}, {
test: /\.css$/,
loaders: ['style-loader', 'css-loader'],
},
{
test: /\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader'],
},
{
test: /\.(png|jpg|gif)$/,
loaders: ['url?limit=8192&name=images/[name].[ext]'],
}
]
} ,
resolve:{
alias: {
css: path.resolve(__dirname, 'public/static/css/'), //css目录别名
}
},
plugins: [
new webpack.HotModuleReplacementPlugin(),//热替换插件
new webpack.NoEmitOnErrorsPlugin()
]
};
.babelrc
{
"presets": ["react", "es2015"],
"env": {
"development": {
"presets": ["react-hmre"]
}
}
}
devserver.js
var path = require('path');
var express = require('express');
var webpack = require('webpack');
var config = require('../webpack.config.dev');
var app = express();
var compiler = webpack(config);
var webpackDevMiddleware = require("webpack-dev-middleware");
app.use(webpackDevMiddleware(compiler, {
noInfo: false, //true将打印编译信息(建议false,true会打印很多信息)
publicPath: config.output.publicPath //绑定middleware
}));
var webpackHotMiddleware = require('webpack-hot-middleware');
app.use(webpackHotMiddleware(compiler));
app.get('*', function(req, res) {
res.sendFile(path.resolve(__dirname, '../index.html')); //
});
app.listen(3100, function(err) {
if (err) {
console.log(err);
return;
}
console.log('Listening at http://localhost:3100');
});
这样就可以实现热加载了,在项目根目录执行
$ npm run dev

webpack.config.prod.js
var path = require('path');
var webpack = require('webpack');
module.exports = {
devtool: 'cheap-module-eval-source-map',
entry: [
'./src/index.js'
],
output: {
path: path.join(__dirname, 'publichttps://img.qb5200.com/download-x/dist/js'),
filename: 'boundle.js',
},
module: {
loaders: [{
test: /\.js$/,
loaders: ['babel-loader'],
exclude: /node_modules/
}, {
test: /\.css$/,
loaders: ['style-loader', 'css-loader'],
},
{
test: /\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader'],
},
{
test: /\.(png|jpg|gif)$/,
loaders: ['url?limit=8192&name=images/[name].[ext]'],
}
]
} ,
resolve:{
alias: {
css: path.resolve(__dirname, 'public/static/css/'),
img: path.resolve(__dirname, 'public/static/img/'),
}
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin(),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
]
};
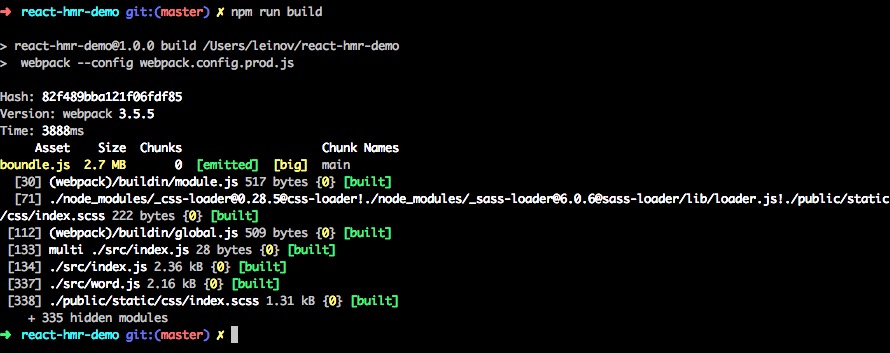
生产的webpack主要完成开发后的编译打包,在plugins里多了压缩插件,在项目根目录执行
$ npm run build

bin/server.js
生产环境启动文件
var path = require('path');
var express = require('express');
var app = express();
var oneYear = 60 * 1000 * 60 * 24 * 30;
app.use(express.static(path.resolve(__dirname, '../public'), { maxAge: oneYear }));
app.get('*', function(req, res) {
res.sendFile(path.resolve(__dirname,'../index.html'));
});
app.listen(3200, function(err) {
if (err) {
console.log(err);
return;
}
console.log('Listening at http://localhost:3200');
});
$ npm start //运行生产环境