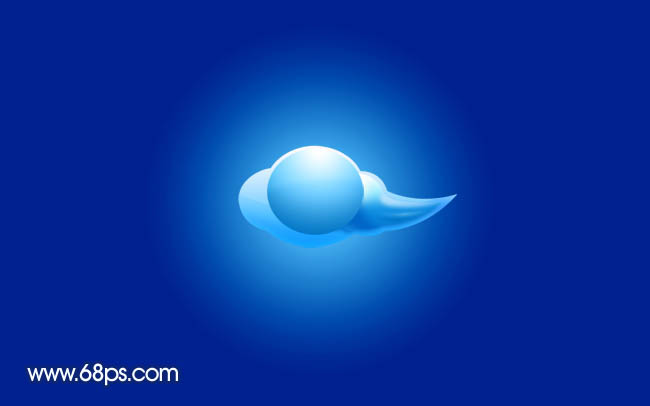
最终效果

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的渐变作为背景。

<图1>

<图2>
2、新建一个图层,用钢笔勾出祥云的轮廓,转为选区后选择渐变工具,颜色设置白色至淡蓝色渐变,然后由上至下拉出图4所示的线性渐变。

<图3>

<图4>
3、选择椭圆选框工具,拉出图5所示的椭圆选区,按Ctrl + M 稍微把选区部分调亮一点,效果如图6。

<图5>

<图6>
4、选择钢笔工具,勾出图7所示的选区,羽化3个像素后按Ctrl + J 把选区部分图形复制到新的图层,混合模式改为“正片叠底”,不透明度改为:30%,效果如下图。

<图7>
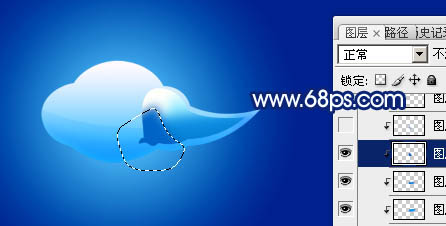
5、新建一个图层,用钢笔勾出云朵底部反光部分的选区,填充稍亮一点的蓝色。

<图8>
6、在图层的最上面新建一个图层,用钢笔勾出尾部选区,填充白色,效果如下图。

<图9>
7、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化4个像素后填充浅蓝色:#9EEEFE。

<图10>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充稍深一点的蓝色。

<图11>
9、新建图层后,一次勾出图12,13,14所示的选区,分别填充稍深的蓝色,做出底部的暗部。图14所示的选区填充稍亮一点的蓝色作为反光。

<图12>

<图13>

<图14>
10、再依次做出中间的暗部,顶部的高光及中间的高光,过程如图15 - 18。

<图15>

<图16>

<图17>

<图18>
11、在图层的最上面新建一个图层,用椭圆选框工具,按住Shift键拉出图19所示的正圆选区,选择渐变工具,颜色设置如图20,拉出图21所示的线性渐变。

<图19>

<图20>

<图21>
12、给球体添加暗调,反光及投影,效果如图22 - 24。

<图22>

<图23>

<图24>
13、顶部的球体制作方法同上,效果如图25,26。

<图25>

<图26>
14、在给云朵加上描边,效果如下图。

<图27>
最后调整一下细节和光感,完成最终效果。