然后把底部都复制几层作为立体面,复制的时候要有一点斜率。最后就是细节、高光、单调,倒影等部分的调整。
最终效果

1、打开Photoshop,创建一个尺寸为1280 * 800px的新文件,并在你的文件中输入文本。我使用的字体是AVENGER,它是很棒的字体。我使用的颜色是#14b2d9。

2、栅格化文字,使用变换工具(CTRL + T)更改文本的角度,类似下图。 小提示:按Ctrl + T和按Ctrl + Alt + Shift键调整文本来改变角度。

3、现在到了重要的部分,点击文字层,按住CTRL + ALT键,按向上键8-10次复制图层来创建3D图层。

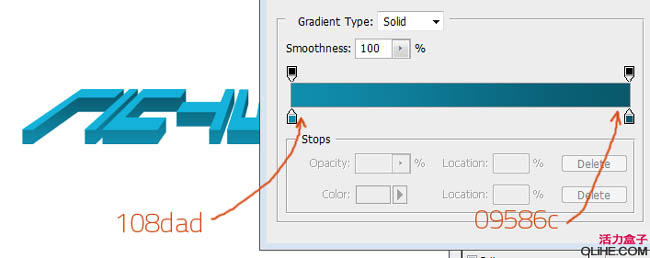
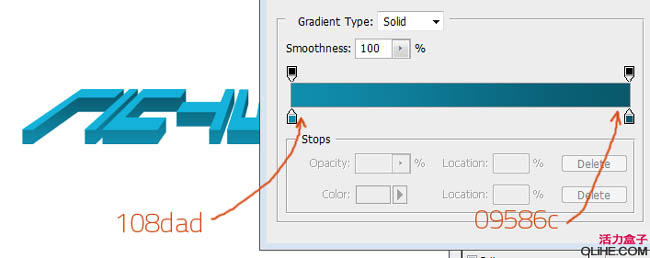
4、现在,我们需要命名最上面的图层为’TOP’,合并所有的其他层,把它放在TOP层的下方。重命名这层为’BOTTOM’。现在,双击’BOTTOM’层,按下图设置渐变叠加:

5、应用渐变,使最暗的蓝色出现在’BOTTOM’层的最末端。这将给它一种阴影效果,参考下图。

6、现在,我们需要使’TOP’层看起来更突出。因此,按Ctrl + Alt + 向下键3次来复制’TOP’层,合并这些层并重新命名为’MIDDLE’。把这一层放在’TOP’层的下方,’BOTTOM’层的上方,应用图层样式-颜色叠加-白色,不透明度大约20-30%

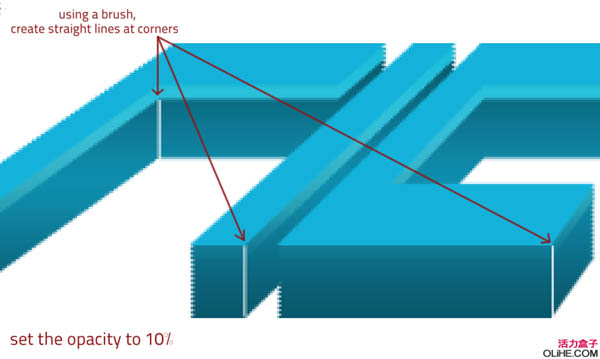
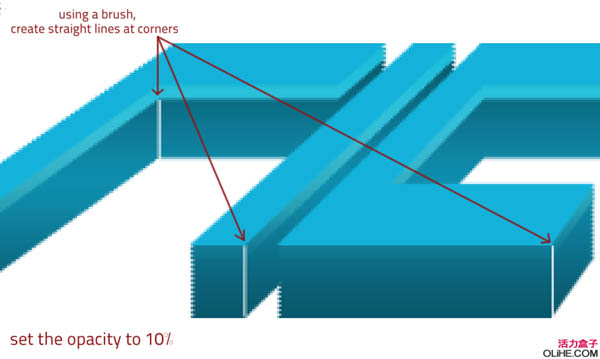
7、现在,边缘看起来不真实。因此,我们将在每个字母的边角上添加一些垂直分离的效果。按照下面的指导达到这个效果: A、在‘BOTTOM’层的上方创建一个新图层,命名为’edges’。
B、选择一个半径为1px,硬度为100%的画笔。
C、按下图在角落里绘制直线。
小提示:点击顶部边缘,按住Shift键在底边上点击创建完美的直线,如下图:现在,设置图层的不透明度大约10%。

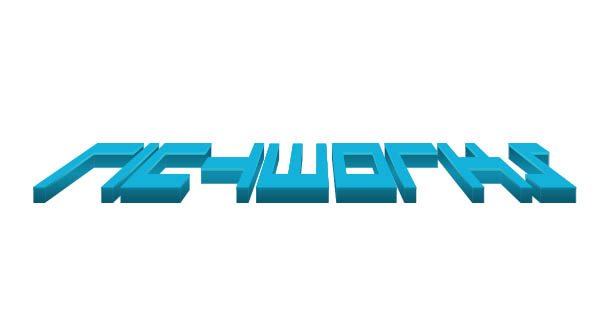
8、这时我们创建的结果应该类似于下图:

9、现在,我们需要给文本添加一些灯光效果。这可以通过把‘BOTTOM’层的一些部分变暗来实现。因此,创建一个新图层,命名为’Lighting’,把它放在‘BOTTOM’层的上方,并使用约30PX的软笔刷创建一些描边,如下图所示:

10、设置这层的混合模式为叠加,降低不透明度10%左右。这时,建议多尝试不透明度的值来实现理想的效果。图像应该看起来像这样:

11、从现在起就十分有趣了,因为我们会添加更多的深度和真实效果。在背景层之上创建一个新层,并添加一个浅蓝色到浅灰色的渐变,如下所示:

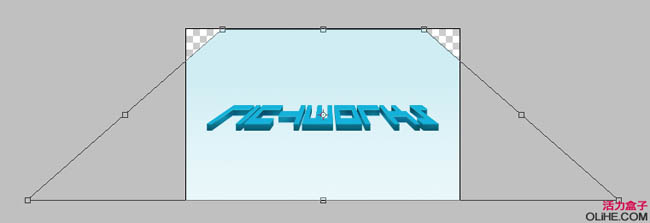
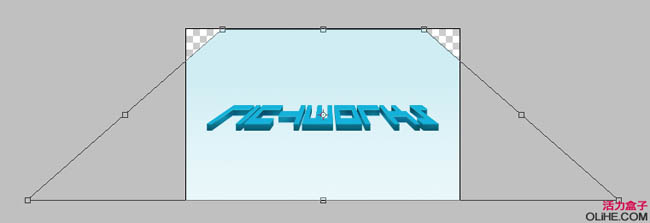
12、使用自由变换工具(CTRL + T),改变渐变图层的角度以配合文本的角度。参照下图。

13、现在,缩放渐变层,使它覆盖整个文件。这将为我们提供一个很好的背景来添加反射。 现在,复制’TOP’层和’BOTTOM’层,合并它们,把这个新层放在’BOTTOM’层的下方,重命名为’REFLECTION’。

14、现在到了最重要的一步。降低’REFLECTION’图层的不透明度为20%左右,并按照下图所描述的步骤做:这是为了确保反射看起来真实。基于这一观点,它添加了一个渐变蒙版。

15、现在,复制刚才的’TOP’层,应用黑色的颜色叠加,把它放在’REFLECTION’层的上方,命名这层为’SHADOW’。

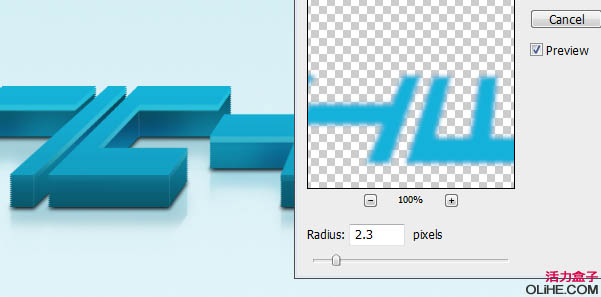
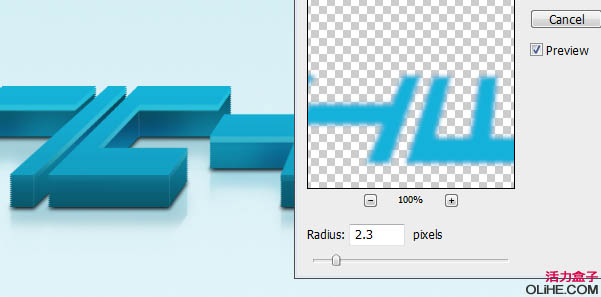
16、应用2.3像素的高斯模糊。

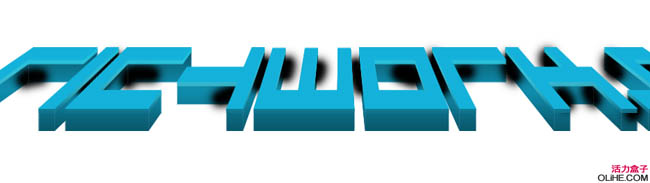
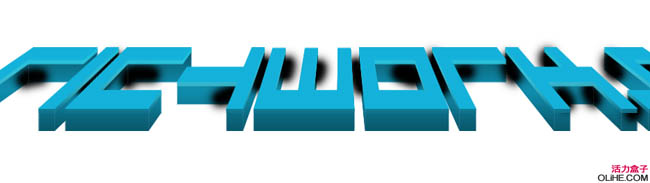
17、完成了,我们已经成功的在Photoshop中创建了一个超级酷的3D文本。查看下面的图片。