最终效果

<图1>
1、3D字建模,可以用PS自带的3D工具建模,也可以用其它软件,建模后简单把文字的各个面分出来。点这里下载分好层的文字源文件。
2、打开下载的PSD文件,选择渐变工具,颜色设置如图2,由中心向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、先来制作左侧的面,需要完成的效果如下图。

<图4>
4、选择“组1”,新建一个图层填充暗紫色:#A202BA,作为底色。

<图5>
5、新建一个图层,用钢笔勾出中间暗部选区,羽化5个像素后填充较暗的紫色:#A202BA,混合模式改为“正片叠底”,不透明度改为:60%,如下图。

<图6>
6、新建一个图层,用钢笔勾出底部的暗部选区,羽化10个像素后填充暗紫色:#8605A2,如下图。

<图7>
7、新建一个图层,用钢笔勾出左上角高光选区,羽化3个像素后填充紫色:#CF15DB。

<图8>
8、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化1个像素后填充紫色:#FF9EFF。

<图9>
9、新建一个图层,用钢笔勾出左侧中间部分的高光选区,羽化1个像素后填充同上的紫色,取消选区后添加图层蒙版,用黑色画笔把两端的过渡涂抹自然。

<图10>
10、新建一个图层,用钢笔勾出底部高光选区,羽化15个像素后填充紫色:#BE31CF,混合模式改为“颜色减淡”,如下图。

<图11>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充紫色:#BE31CF,如下图。

<图12>
12、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化1个像素后填充淡紫色:#FF9FFF,如下图。

<图13>
13、按Ctrl + J 把当前图层复制一层,混合模式改为“颜色减淡”,如下图。

<图14>
14、再把当前图层复制一层,把高光移到中间位置,如下图。

<图15>
15、顶部再增加一些高光,左侧的面基本渲染完成。

<图16>
16、选择“组2”,把底色填充紫色:#D500F3,如下图。

<图17>
17、新建一个图层,用钢笔勾出中间暗部选区,羽化5个像素后填充暗紫色:#BF0AD9,如下图。

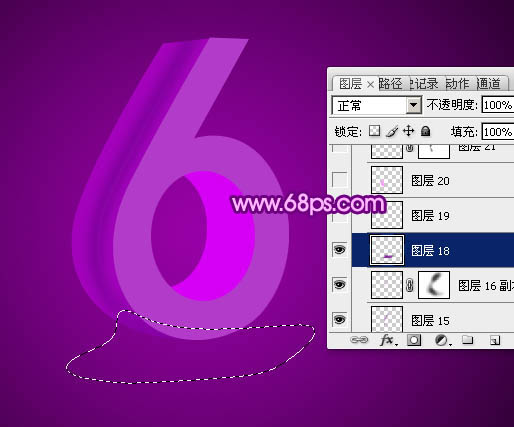
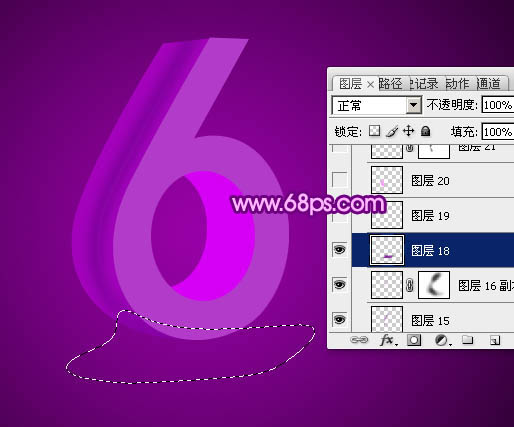
<图18>
18、新建一个图层,用钢笔勾出右侧的高光选区,羽化3个像素后填充紫色:#DE02F9,如下图。

<图19>
19、新建一个图层,用钢笔勾出右侧边缘的暗部选区,羽化3个像素后填充暗紫色:#AA00C3,如下图。

<图20>
20、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化3个像素后填充紫色:#D72FF0,局部可以用减淡工具稍微涂亮一点。

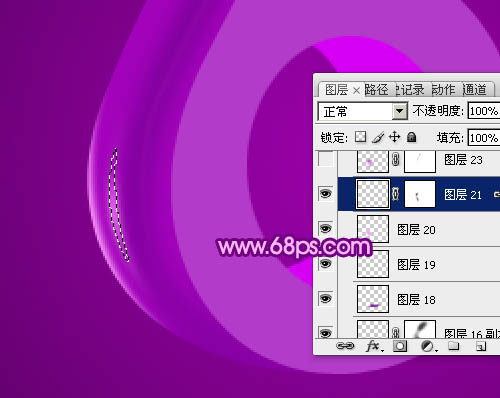
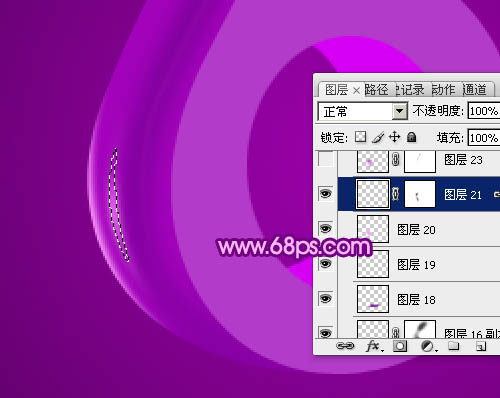
<图21>
21、新建一个图层,用钢笔勾出顶部的暗部选区,羽化10个像素后填充暗紫色:#3E0246,如下图。

<图22>
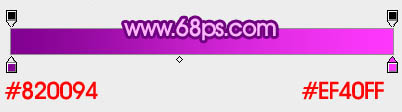
22、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化1个像素后拉上图24所示的线性渐变。

<图23>

<图24>
23、再加强一下高光部分的亮度。

<图25>
24、新建一个图层,用钢笔勾出左侧高光选区,羽化6个像素后填充紫色:#FC48FD,如下图。

<图26>
25、新建一个图层,同上的方法增加一些高光,如下图。

<图27>
26、调出顶部面的选区,把选区往左上移2个像素,然后填充淡紫色:#F7D5F9,取消选区后按住Alt键添加图层蒙版,用白色画笔把需要变亮的部分擦出来,如图29。

<图28>

<图29>
27、回到“组3”,开始渲染顶部面的颜色,把底色填充暗紫色:#B23BC9,如下图。

<图30>
28、新建一个图层,把前景颜色设置为紫红色:#F33AE6,用画笔把下图选区部分涂上前景色。

<图31>
29、新建一个图层,把下图选区部分涂上淡紫色。

<图32>
30、新建一个图层,同上的方法制作其它部分的高光及暗部,过程如图33 - 37。

<图33>

<图34>

<图35>

<图36>

<图37>
31、在图层的最上面创建亮度/对比度调整图层,参数及效果如下图。

<图38>

<图39>
最后适当锐化一下,完成最终效果。

<图40>