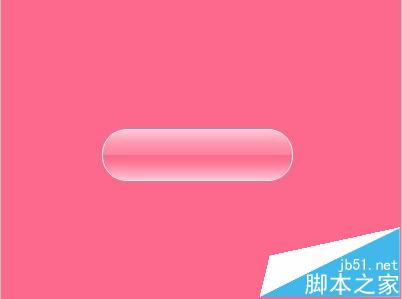
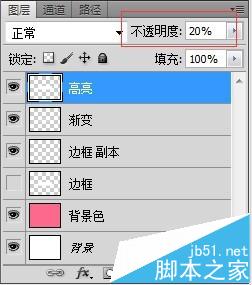
用photoshop可以做出不少很漂亮的图片和文字,很方便,也不是特别复杂。下面用photoshop cs5操作说明。

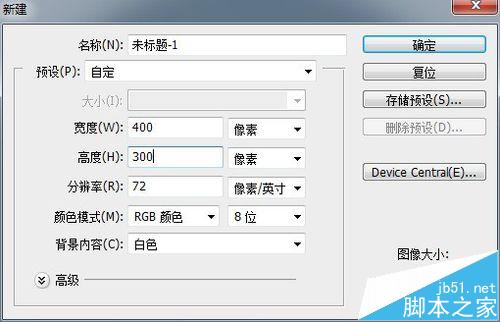
1、新建一个文件,大小为400*300像素的画布。

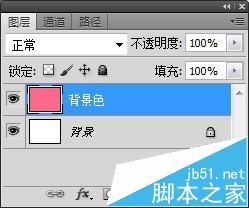
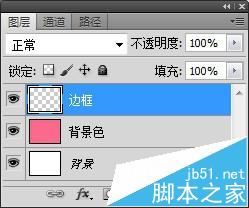
2、新建一个图层,将图层名改为“背景色”,填充任意一种自己喜欢的颜色。此例中使用的颜色是#fd698c。在“背景色”图层上新建一个图层,改名为“边框”。


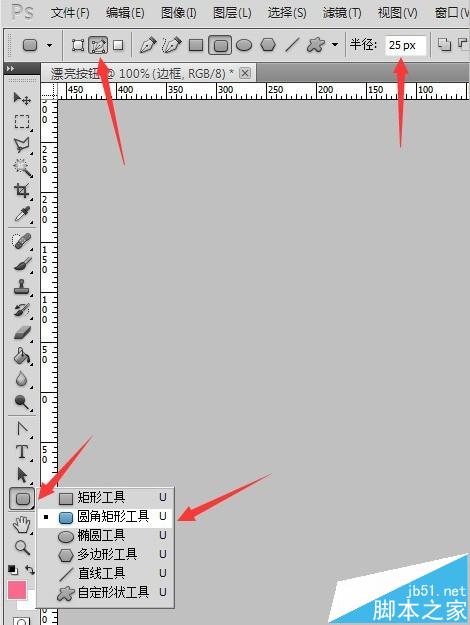
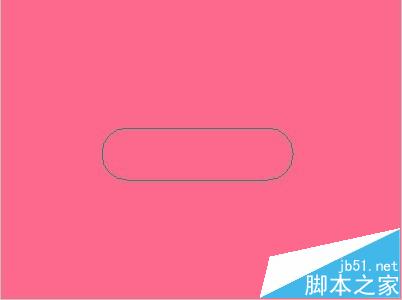
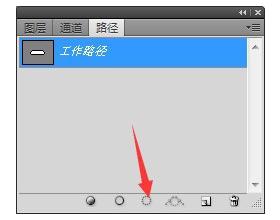
3、在“边框”图层上,选择“圆角矩形工具”,把上方属性里的半径设为25px,前面选择方框里一个钢笔的选项,表示画出来的圆角矩形是路径。在屏幕上任意拉出一个按钮的路径,鼠标点击路径面板,点下面的按钮,把路径转化成选区。



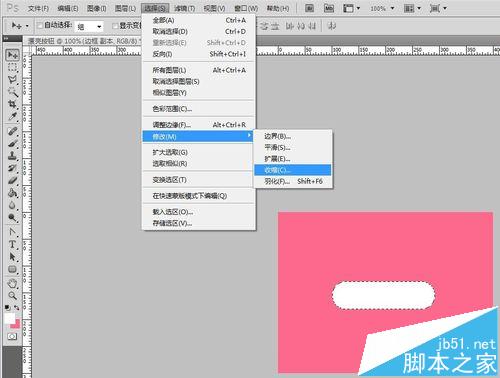
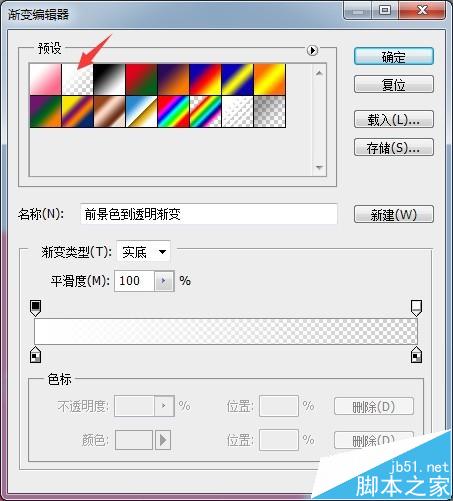
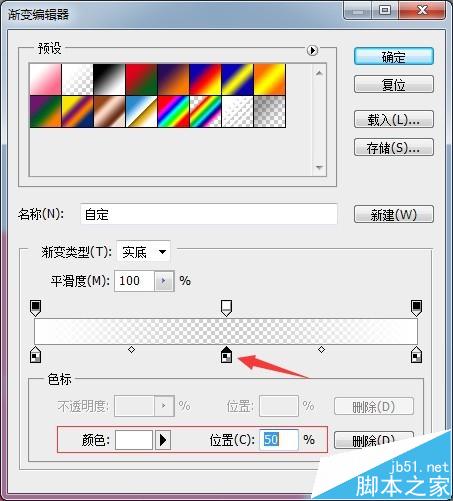
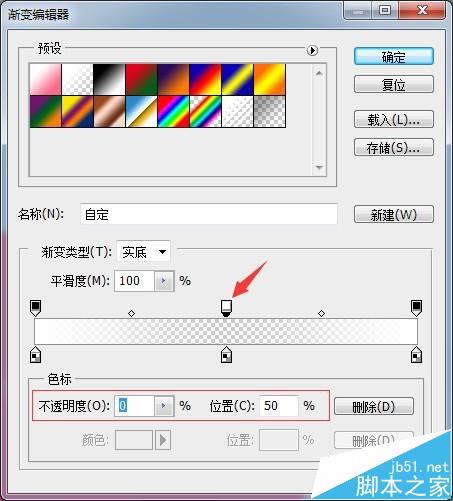
4、在”边框“图层上,选择”油漆桶工具“在选区里填充白色。在”选择“菜单里点”修改“下的”收缩“,在弹出的对话框里填1,即选取向内收缩1像素的宽度。把”边框“图层往下拖到”新建“按钮上得到”边框副本”图层。选中这个图层,按delete键删除。隐藏”边框“图层。此时,画布上只剩下一个白色的1px的边框。边框副本”图层上新建一个图层,改名为“渐变”。在此图层上选择“渐变工具”,选择第一个线性渐变,调整一下渐变的颜色和位置。如图所示,把中间位置的色标的透明度调成0%,这样就形成了一个两边都是白色,中间是透明的渐变。



5、在”边框副本”图层上新建一个图层,改名为“渐变”。在此图层上选择“渐变工具”,选择第一个线性渐变,调整一下渐变的颜色和位置。如图所示,把中间位置的色标的透明度调成0%,这样就形成了一个两边都是白色,中间是透明的渐变。




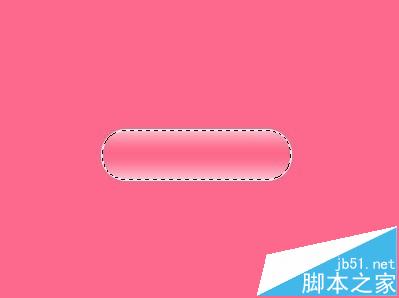
6、在“渐变”图层上新建一个图层,改名为“高亮”,在“高亮”图层上沿上下方向,按住shift键拉出一个渐变,取消选区。


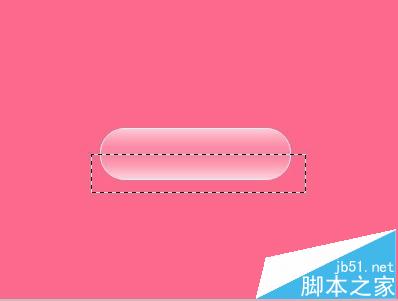
7、拉出一个方形选区,放在按钮一半高度的下面位置,如图所示。选中“高亮”图层,点击delete键删除。如图高亮部分出来了。很漂亮的玻璃按钮就做好了。


注意事项:
1、先不要取消选区,等渐变完成后再取消选区。
2、操作的时候一定要注意选择的是哪个图层。