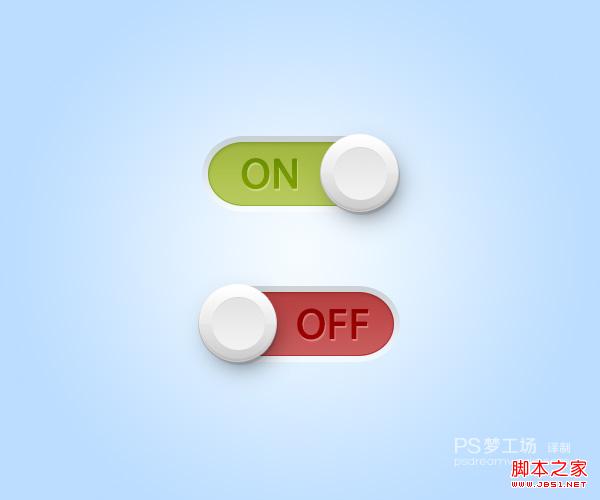
如果你是设计师,那么创建界面元素是非常重要的技能。本次教程中,我们会创建一个简单漂亮的切换开关按钮。切换开关经按钮常用于某项功能的启用与关闭,他们经常出现在UI设计与网页应用设计中。
好了,来开始我们的教程吧~

第1步:
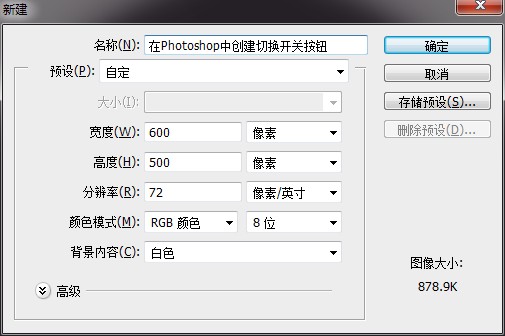
打开Photoshop,Ctrl+N新建一个文档,尺寸选择600×500px。

第2步:
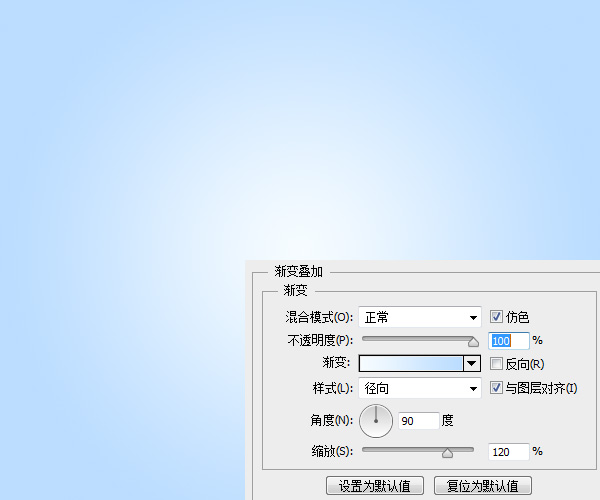
按住Alt键双击背景图层,将其转换为普通图层。再次双击,打开图层样式面板,为其添加由#f6fcff到#bbddff的径向渐变。

第3步:
利用圆角矩形工具在画布中央创建一个半径为50px的圆角矩形。颜色设置为 #aec24e。

第4步:
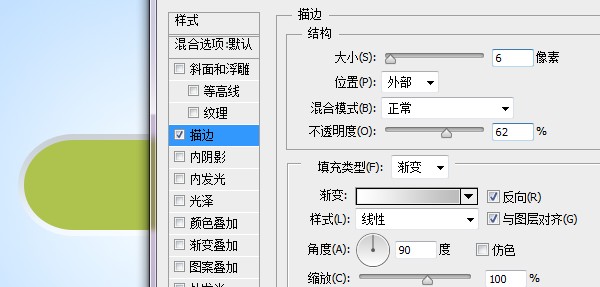
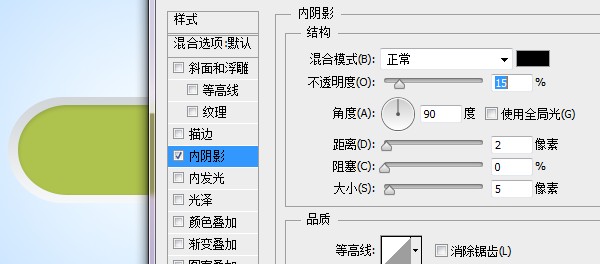
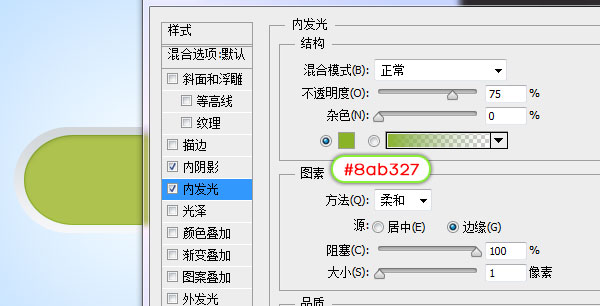
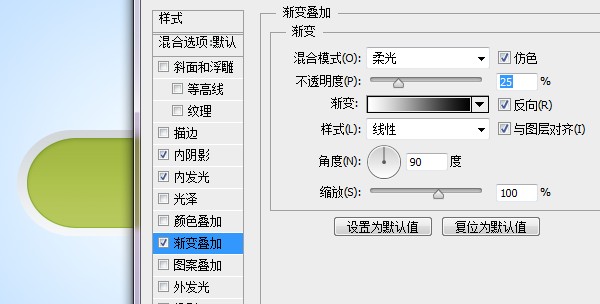
双击圆角矩形图层,为其添加图层样式。




第5步:
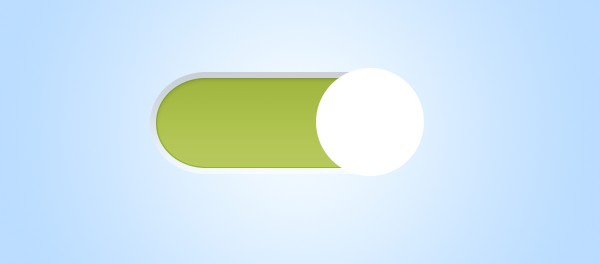
使用椭圆工具,按住Shift键在圆角矩形右侧创建出一个正圆。

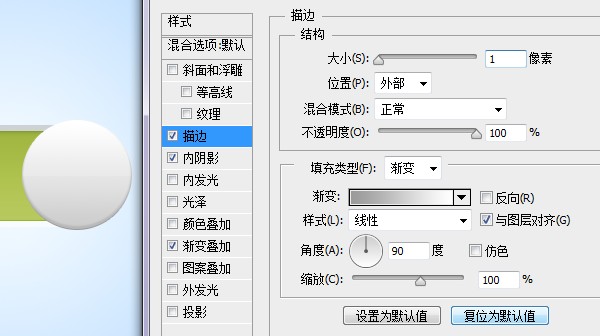
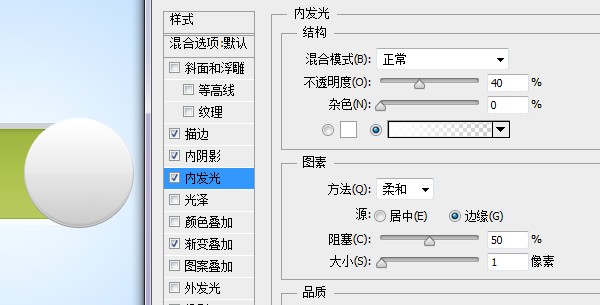
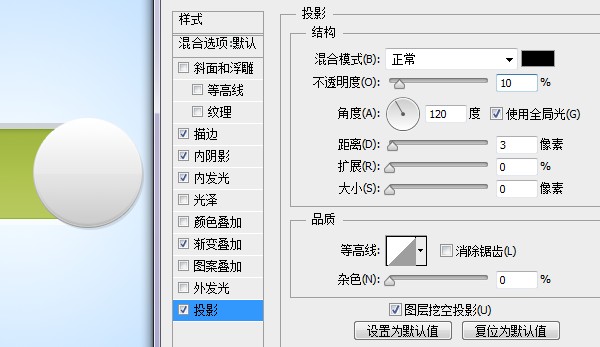
然后为其添加图层样式。





第6步:
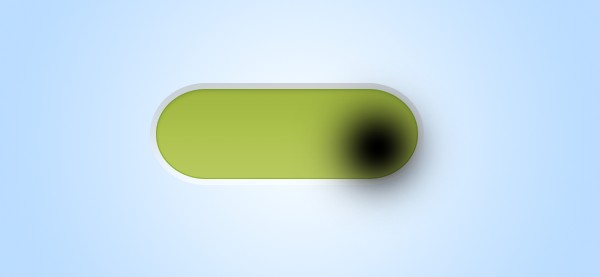
在圆形按钮下方新建一个图层,用黑色柔边画笔绘制出阴影。


第7步:
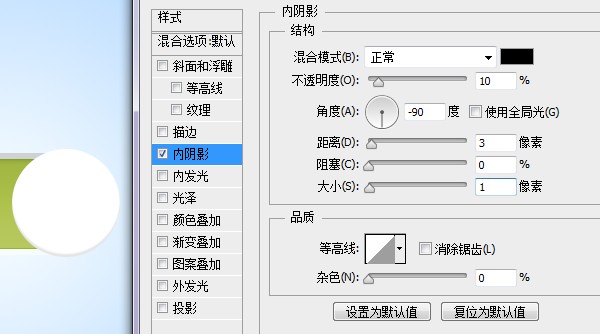
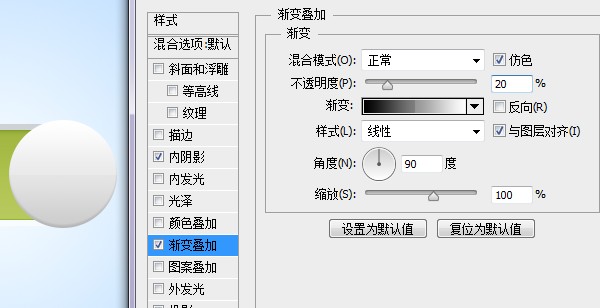
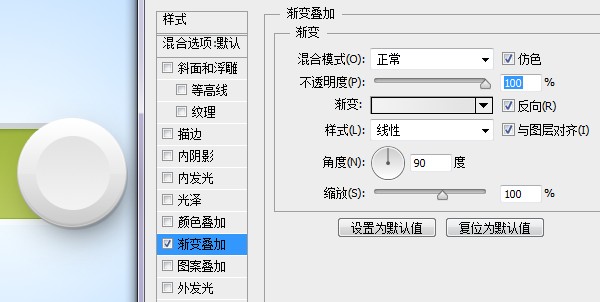
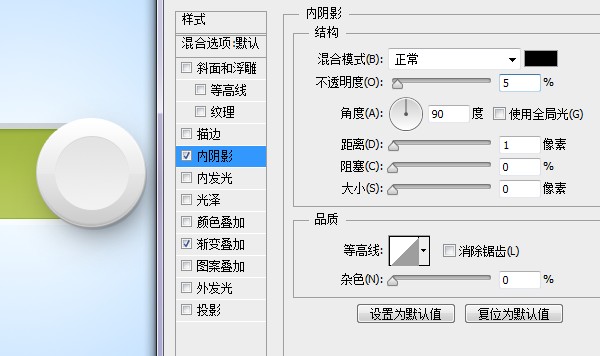
在圆形按钮上方再创建一个圆形。

为其添加图层样式。


第8步:
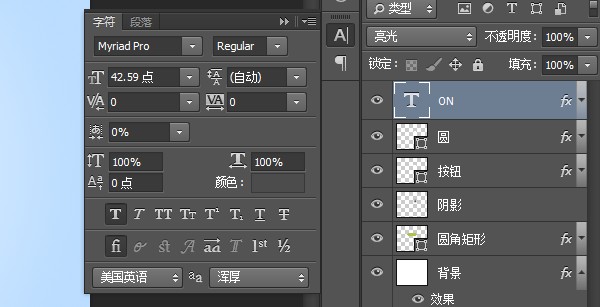
利用文字工具在滑动凹槽键输入ON。字体选用Myriad Pro,图层混合模式设置为亮光。


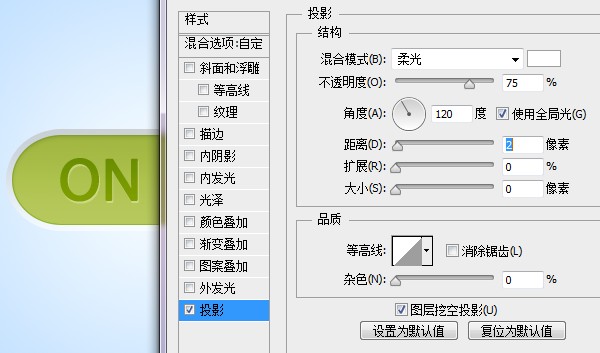
为文字添加投影。

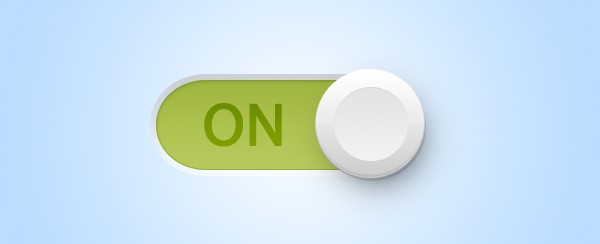
OK,一个非常简单的切换开关按钮就制作完成了。试着改变按钮的颜色来创建更多的按钮吧~