随着智能手机的普及,手机的APP图标设计需求越来越大,今天带着大家一起来学习四个拟物图标的绘制,希望教程网的朋友可以喜欢。
终稿

初稿

教程步骤
一、天气图标的制作
步骤01制作底座
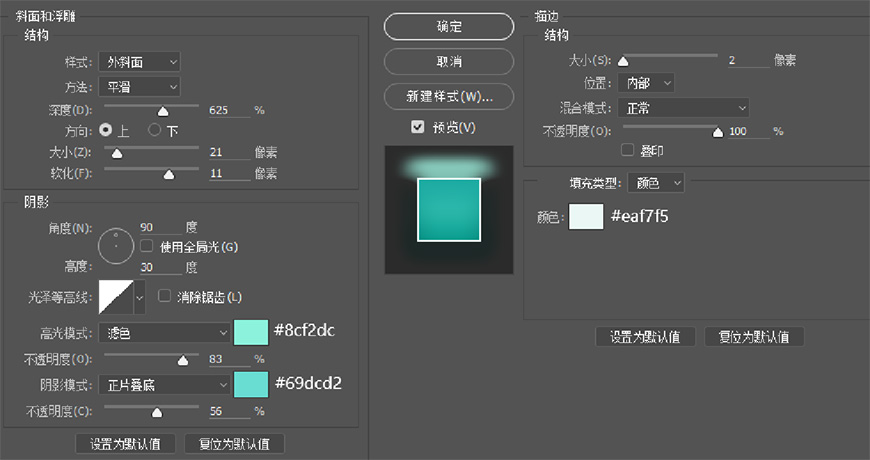
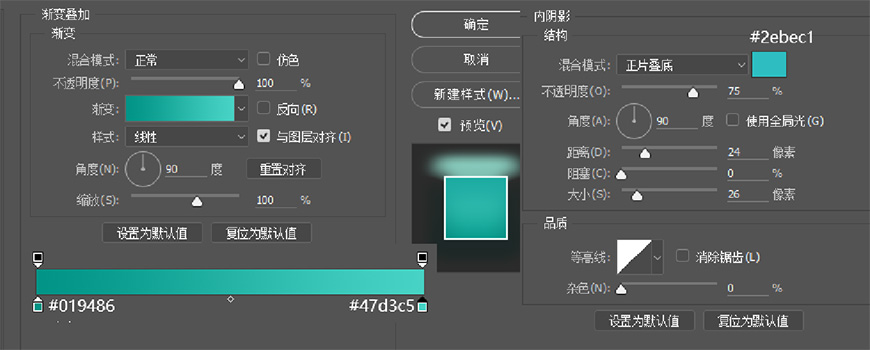
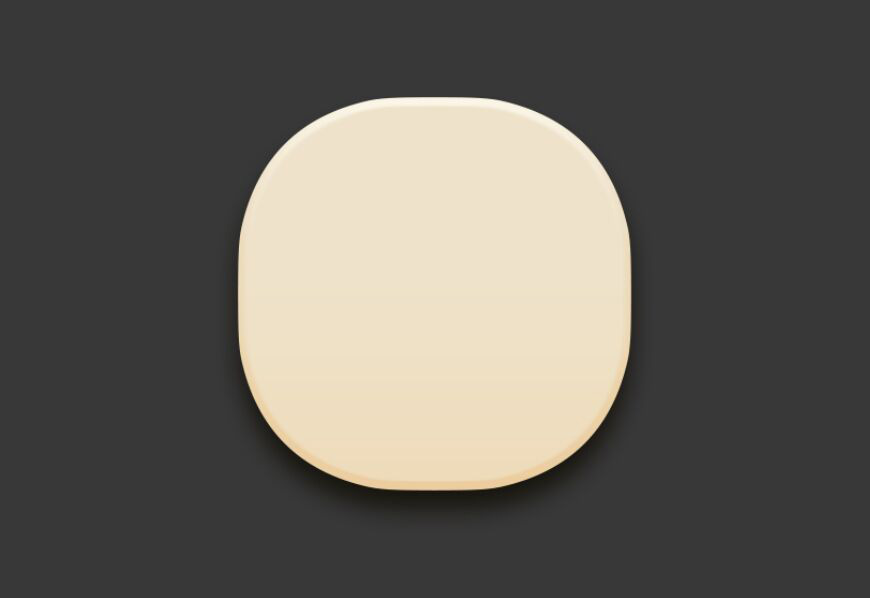
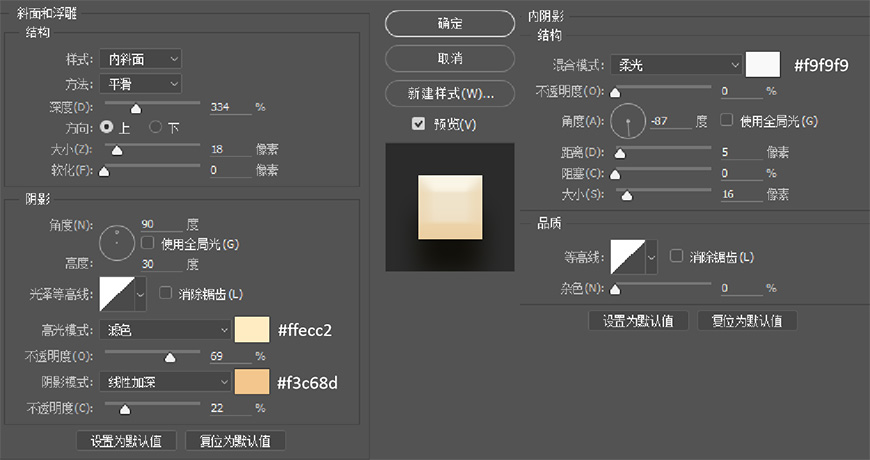
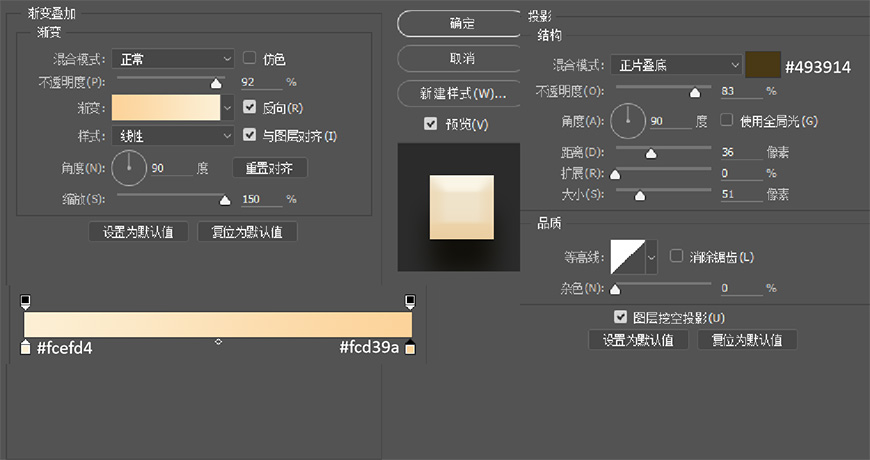
1.1 新建735*735px的圆角矩形,圆角半径为300px,命名为【底座】。并为其添加图层样式。



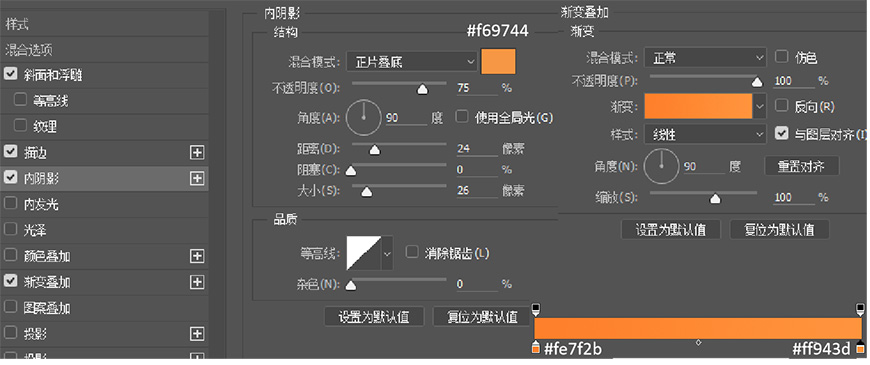
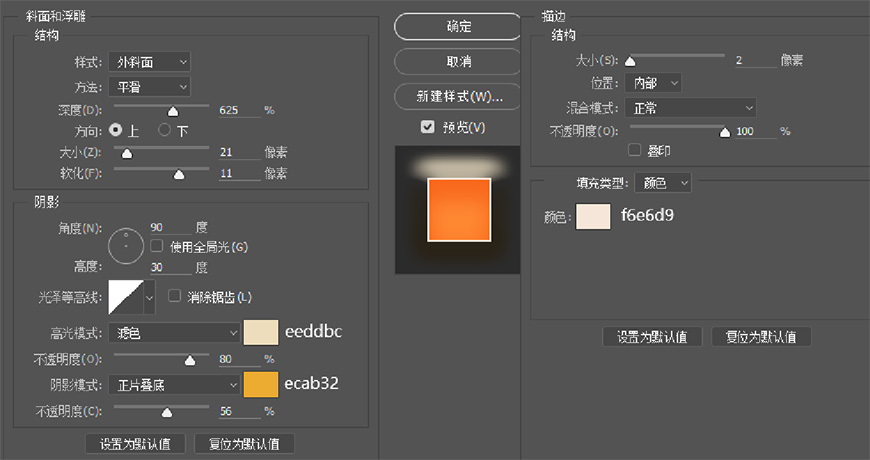
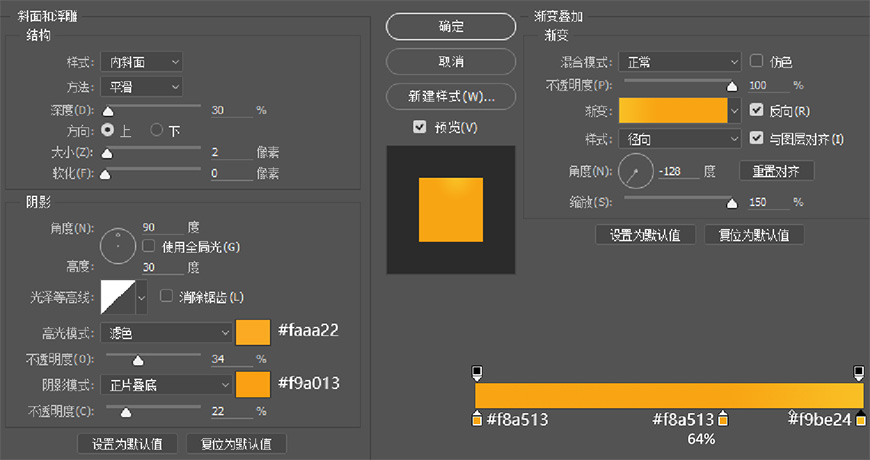
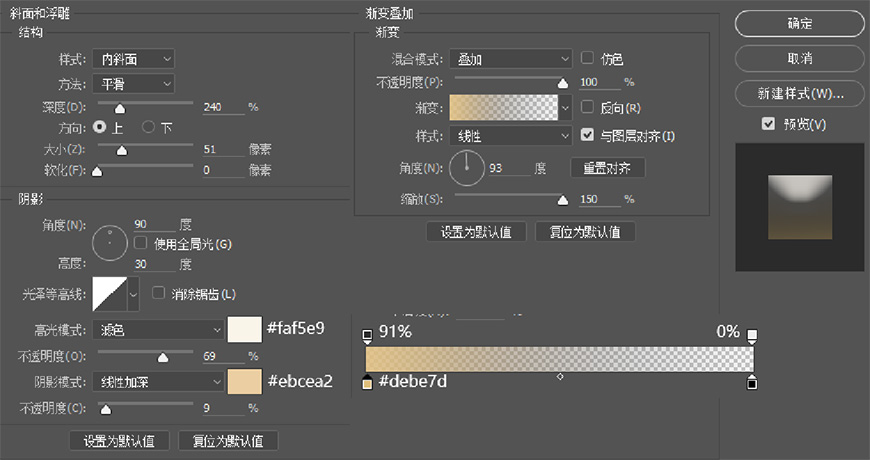
1.2 新建570*570px的圆,命名为【内圆】并为其添加图层样式。



1.3 选中【底座】、【内圆】并使用移动工具—“垂直居中对齐”、“水平居中对齐”使两者居中对齐。

步骤 02 制作山丘
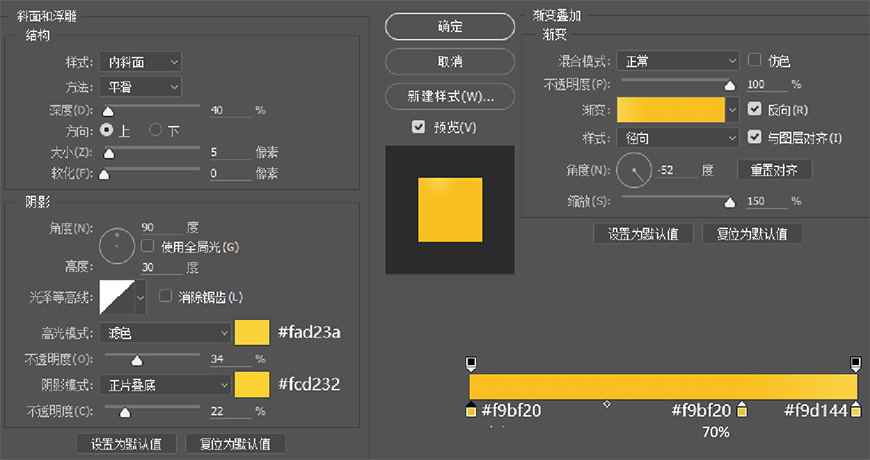
2.1 新建675*675px的圆,命名为【山丘-1】并为其添加图层样式。

2.2 单击【内圆】,右键【山丘-1】图层并选择【创建剪贴蒙版】。

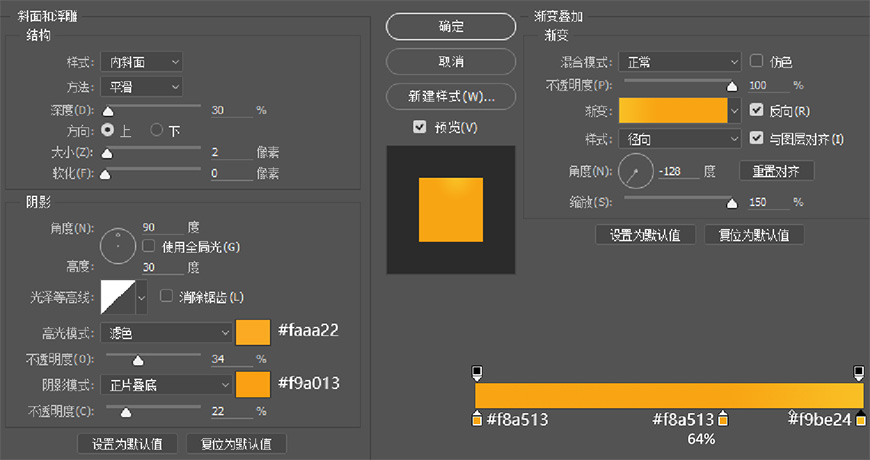
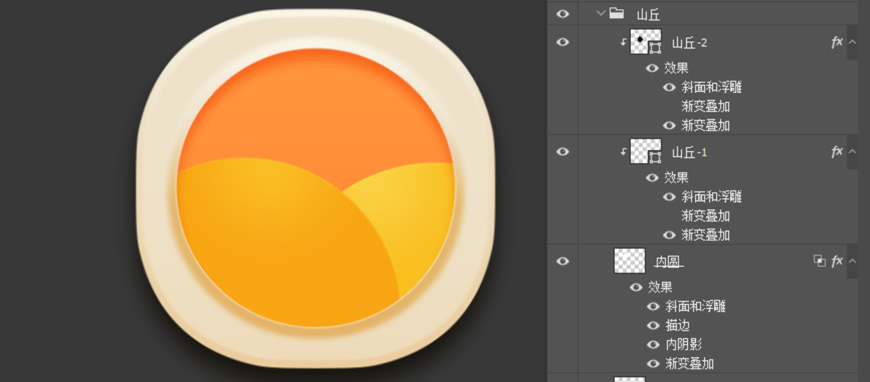
2.3 新建675*675px的圆,命名为【山丘-2】,并为其添加图层样式。

2.4 单击【内圆】,右键【山丘-2】图层并选择【创建剪贴蒙版】。将图层编组(快捷键Ctrl+G),命名为【山丘】。

步骤03制作云朵
3.1 新建475*190px,半径为90px的圆角矩形,选择“合并图层”后,建立200*200px、100*100px的圆,命名为【云朵】并为其添加图层样式。


步骤04制作投影
4.1 将【云朵】复制一层,重命名为【云朵投影】,并删除图层样式。
4.2 填充色为#070707,调节不透明度为87%。
4.3 单击【底座】,右键【云朵投影】图层并选择【创建剪贴蒙版】。
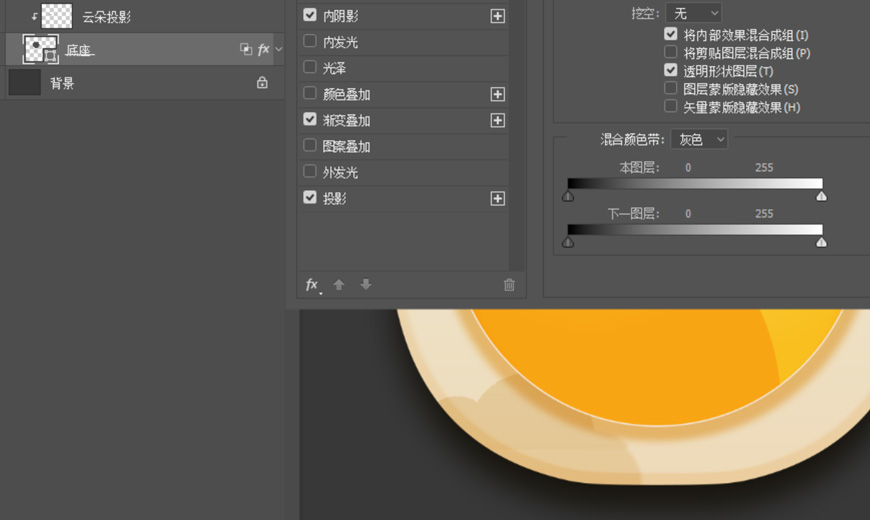
4.4 打开【底座】混合选项,勾选【将内部效果混合成组】,取消【将剪贴图层混合成组】。

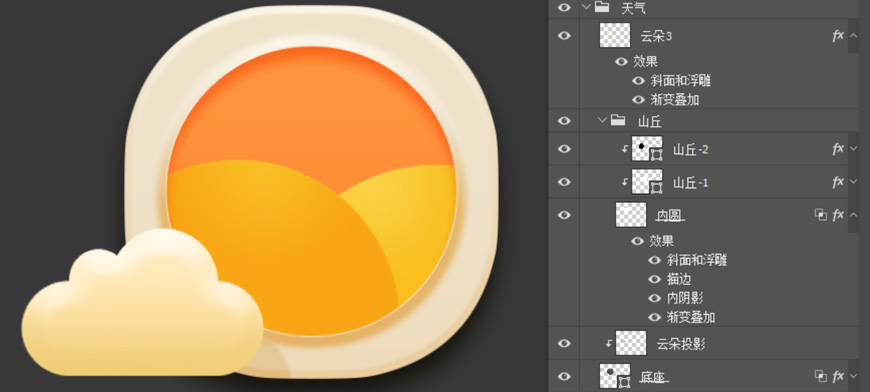
最后将云朵、云朵投影、山丘、内圆、底座进行编组(快捷键Ctrl+G),命名为【天气图标】。

二、文件图标的制作
步骤01制作底座
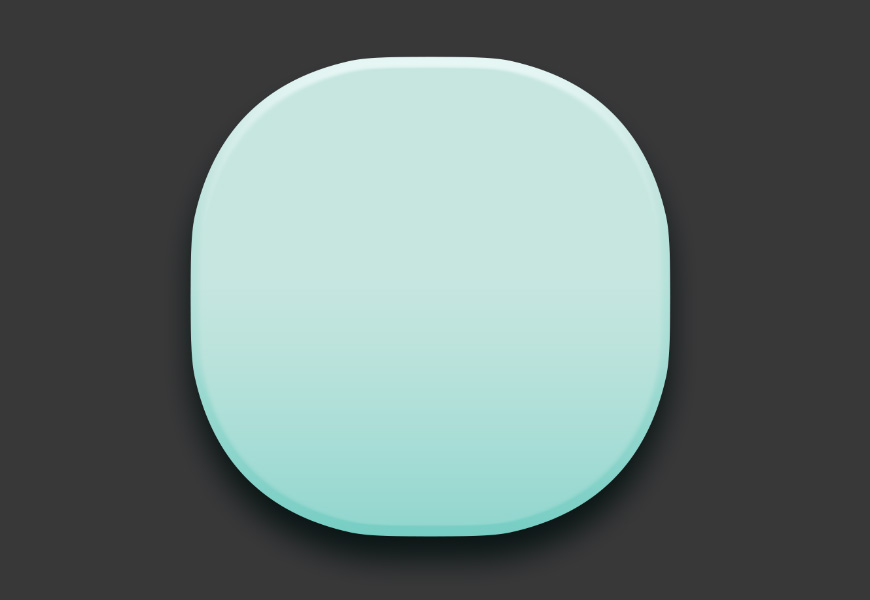
1.1 将天气图标的底座、内圆复制一层(快捷键Ctrl+J)。
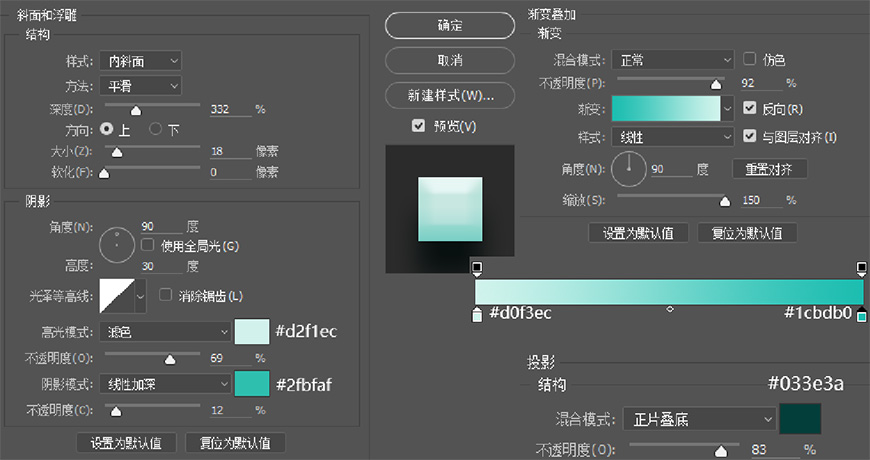
1.2 更改底座颜色。


1.3 更改内圆颜色。