本教程主要使用手绘设计精美手机APP软件图标的PS教程,整体的风格以扁平化为主题,希望教程网的朋友可以喜欢。
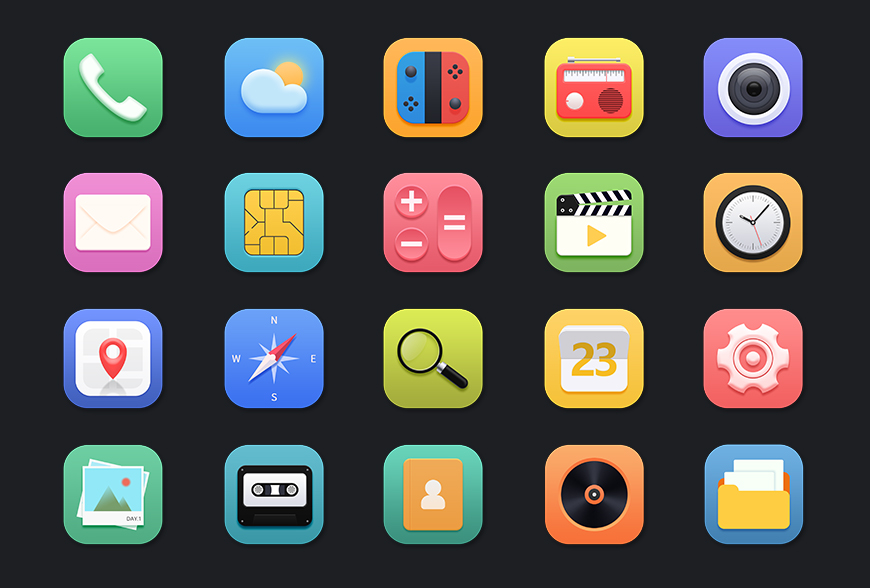
终稿

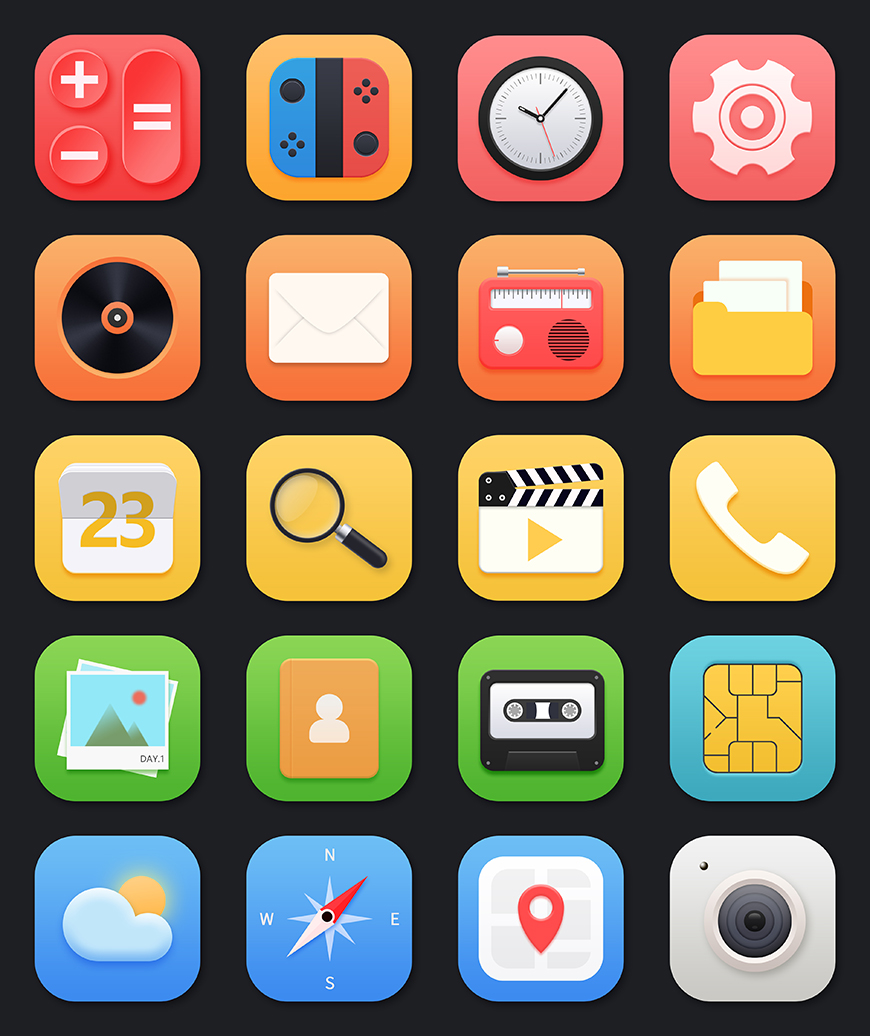
初稿

教程步骤
一、时间图标
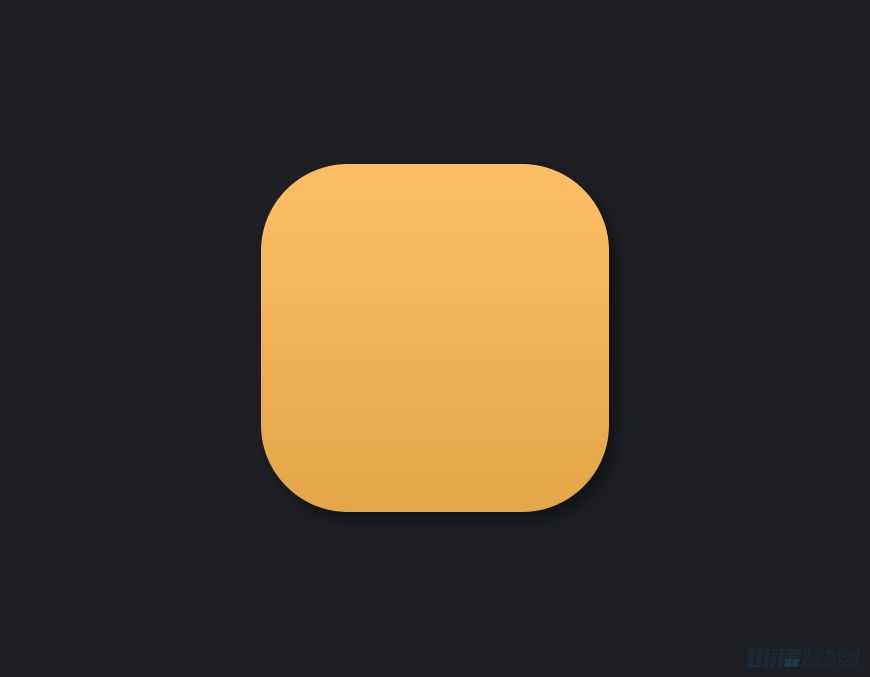
步骤 01 制作底座
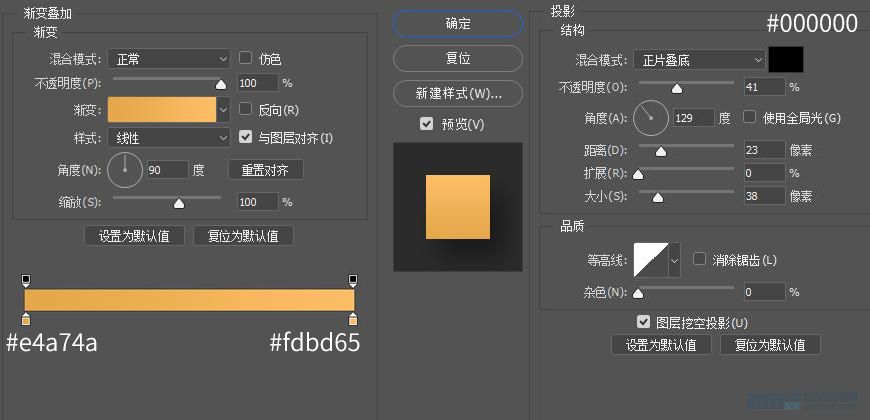
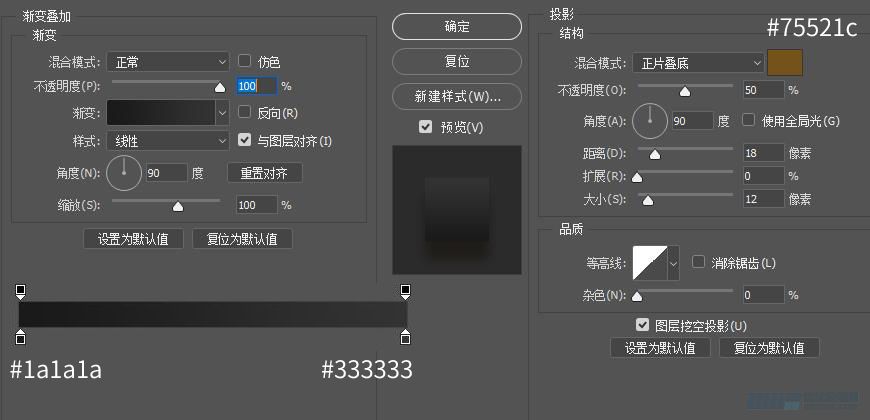
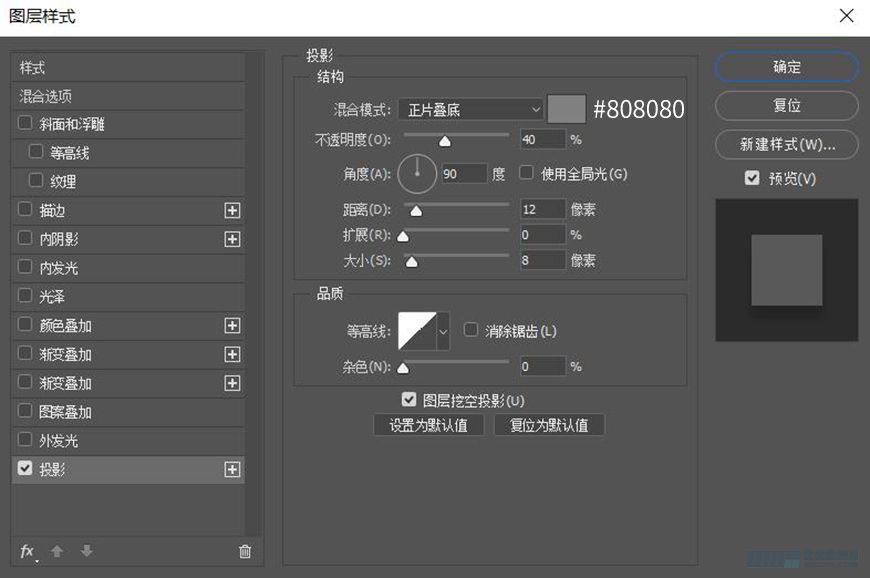
1.1 新建720*720px的圆角矩形,圆角半径为180px,命名为【底座】。并为其添加图层样式。


步骤 02 制作时钟底盘
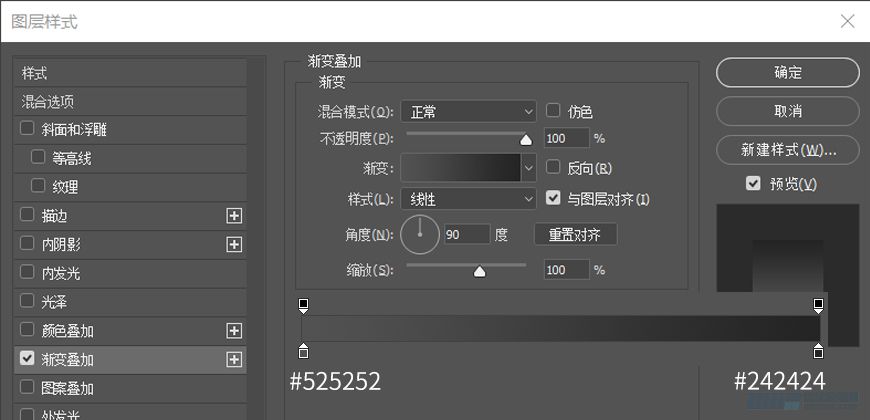
2.1 新建540*540px的圆,命名为【圆-1】并为其添加图层样式。

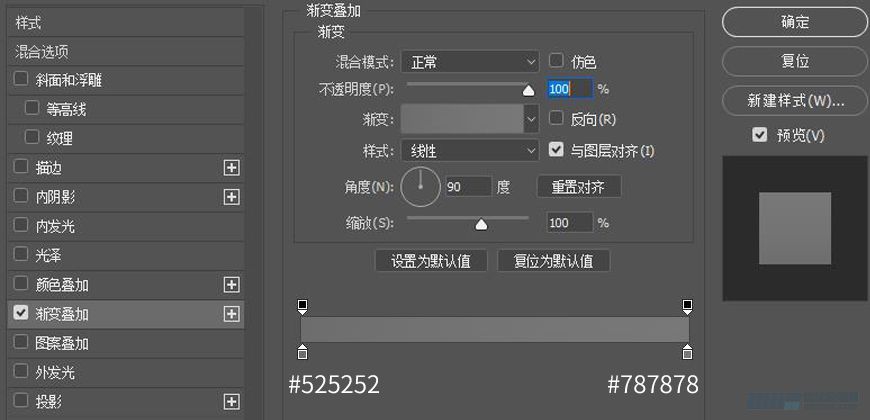
2.2 新建460*460px的圆,命名为【圆-2】并为其添加渐变叠加。

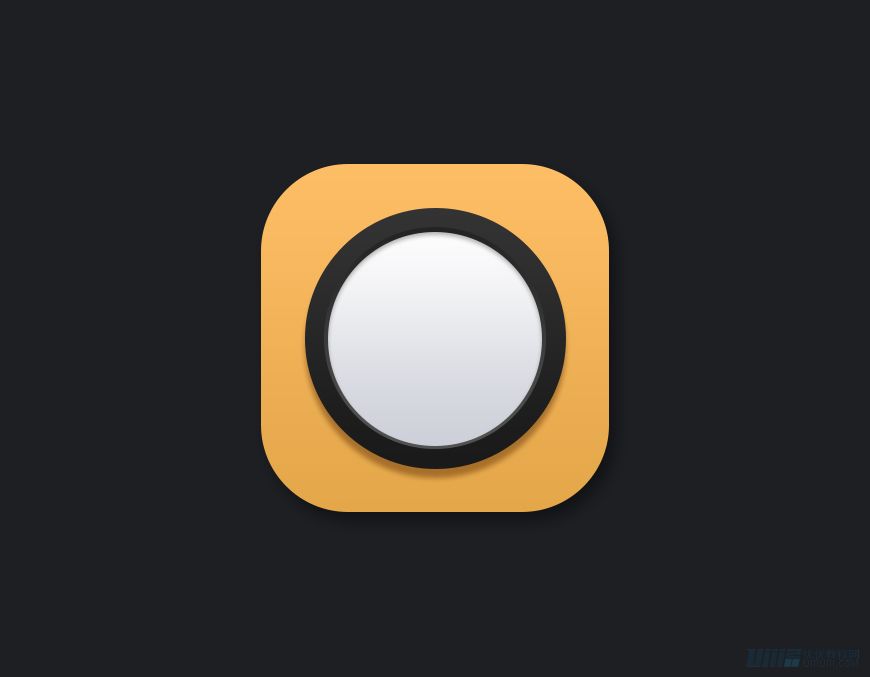
2.3 新建442*442px的圆,命名为【圆-3】并为其添加图层样式。

2.4 选中【底座】、【圆-1】、【圆-2】、【圆-3】 并使用移动工具—“垂直居中对齐”、“水平居中对齐”使其四者居中对齐。

步骤 03 制作时间刻度
3.1 用参考线定出图标的中心点。新建6*46px的矩形制作大刻度,放在指针12点处。并自由变化(快捷键Ctrl+T),
按Alt键将变换中心点调至图标中心,将矩形旋转90°并回车,然后一直按Ctrl+Shift+Alt+T键重复上一步,
直至做完大刻度。
3.2 新建4*24px的矩形制作中刻度,使用同样的方法将矩形旋转30°做出中刻度。
3.3 新建2*24px 的矩形制作小刻度,使用同样的方法将矩形旋转6°做出小刻度。
3.4 然后合并所有刻度图层,为其添加上渐变叠加。命名为【刻度】


步骤四:制作指针
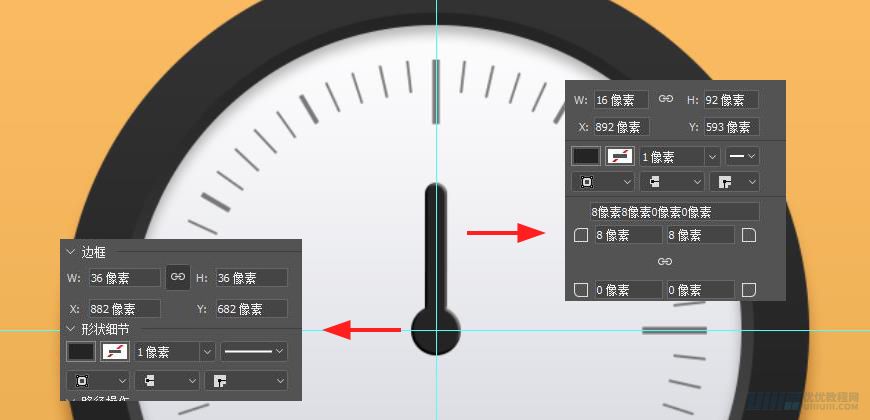
4.1使用形状工具绘制一个36*36px的圆和一个16*92px 左右上圆角半径为8px的矩形,填充色为#242424。
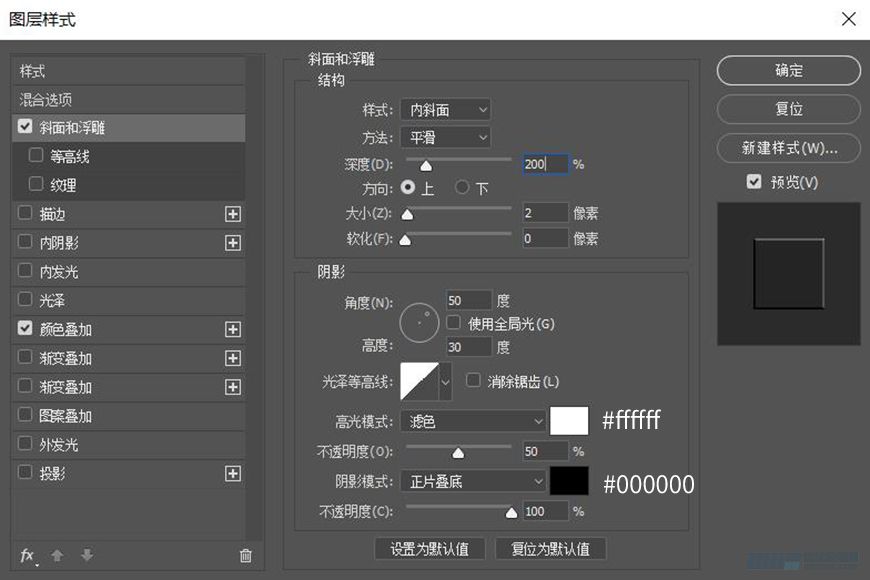
合并两个形状,并为其添加上斜面和浮雕,命名为【时针】


4.2 使用形状工具绘制一个18*18px的圆和一个6*24px圆角半径为3px的圆角矩形,填充色为#f7f7f7。
分别命名为【时针装饰 -1】、【时针装饰 -2】

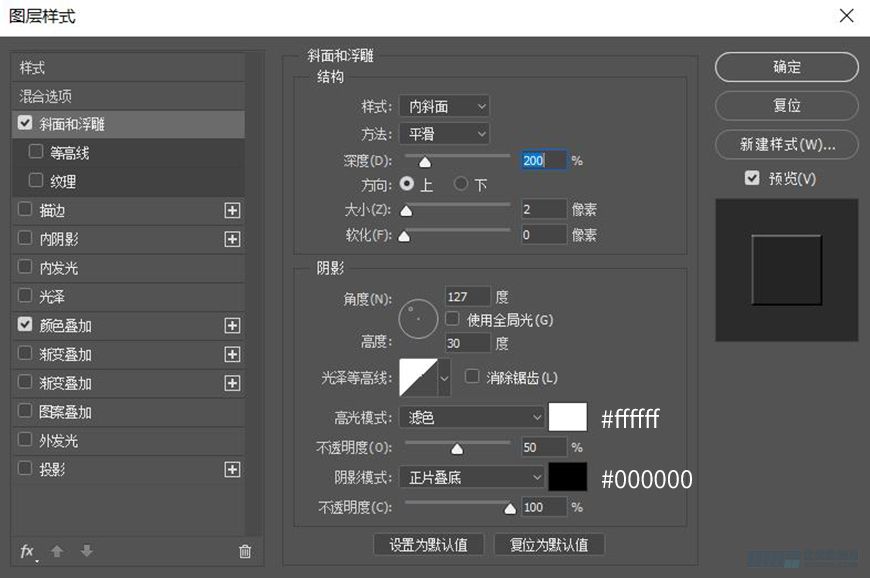
4.3 新建12*174px左右上圆角半径为6px的矩形,填充色为#242424,并为其添加上斜面和浮雕,命名为【分针】

4.4 新建4*230px的矩形,填充色为#ff5a5a,命名为【秒针】
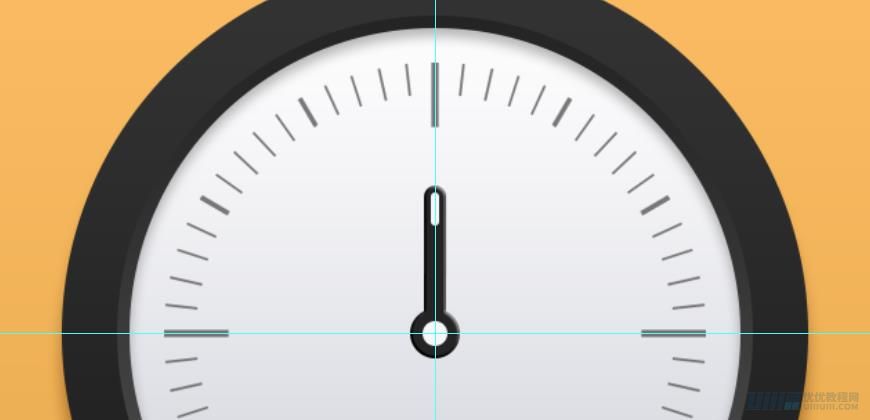
4.5 选中【时针】、【时针装饰 -1】、【时针装饰 -2】,并Ctrl+T,按Alt键将变换中心点调至图标中心,将其调整至合适角度。
4.6 选中【分针】并Ctrl+T,按Alt键将变换中心点调至图标中心,将其调整至合适角度。
4.7 选中【秒针】并Ctrl+T,按Alt键将变换中心点调至图标中心,将其调整至合适角度。
4.8 选中【时针】、【分针】、【秒针】。按Ctrl+G进行编组,给这个编组添加投影。

4.9 最后将时钟和底座进行编组(快捷键Ctrl+G),命名为【时间图标】
