用颜色叠加及通道替换制作单色图片是非常快的,不过出来的效果颜色比较单调。用调色工具慢慢细调同样可以调制单色图片,同时还可以保留一些想要的颜色,效果看上去更有层次感。
最终效果

原图

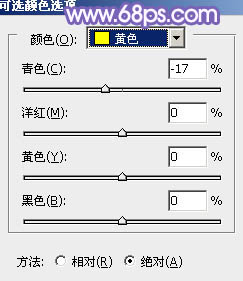
一、PS打开素材图片,创建可选颜色调整图层,对黄,绿进行调整,参数设置如图1,2,效果如图3。这一步主要把背景部分的黄绿色转为青蓝色。



二、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

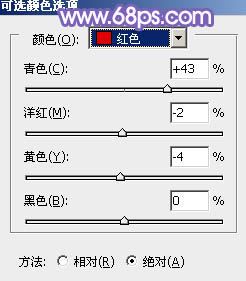
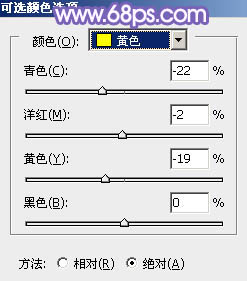
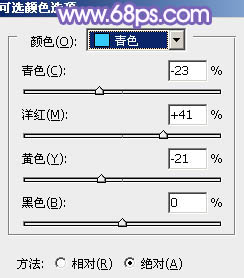
三、创建可选颜色调整图层,对红、黄、青、洋红进行调整,参数设置如图5 - 8,效果如图9。这一步把背景颜色转为蓝色。





四、创建曲线调整图层,对红,蓝通道进行调整,参数设置如图10,效果如图11。这一步给图片暗部及高光部分增加蓝色。


五、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:50%,效果如下图。

六、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡蓝色:#EEF3FF,不透明度改为:10%,效果如下图。

七、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图14,15,效果如图16。这一步微调图片暗部及高光部分的颜色。



八、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗蓝色:#6A4772,混合模式改为“滤色”,不透明度改为:20%,效果如下图。这一步适当增加图片暗部亮度。

九、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单给人物磨一下皮。

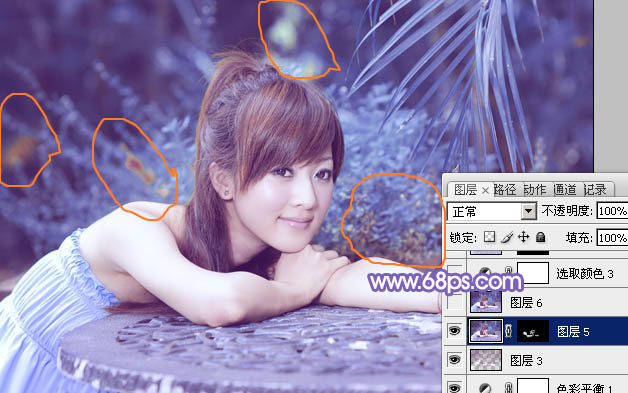
十、新建一个图层,盖印图层,用仿制图章工具把图19红圈位置的杂色涂掉,效果如图20。


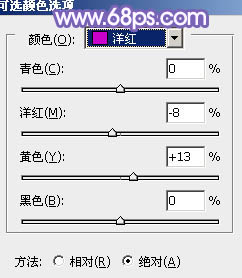
十一、创建可选颜色调整图层,对蓝色进行调整,参数设置如图21,效果如图22。这一步把图片中的蓝色调淡。


十二、新建一个图层,盖印图层,执行:滤镜 > 模糊 > 高斯模糊,数值为4,确定后按住Alt键添加图层蒙版,用白色画笔把背景部分需要模糊的部分涂出来。

十三、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化80个像素后填充暗红色:#BE8883,混合模式改为“滤色”,效果如下图。

十四、新建一个图层,盖印图层。执行:滤镜 > 模糊 > 动感模糊,角度设置为-45度,距离设置为200,确定后把混合模式改为“柔光”,不透明度改为:60%,效果如下图。

十五、新建一个图层,盖印图层。混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角部分擦出来,效果如下图。

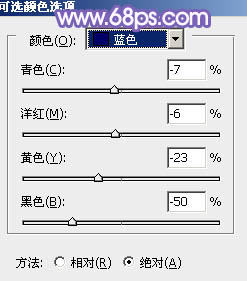
十六、创建可选颜色调整图层,对蓝,白进行调整,参数设置如图27,28,确定后把图层不透明度改为:60%,效果如图29。这一步主要给图片高光部分增加淡蓝色。



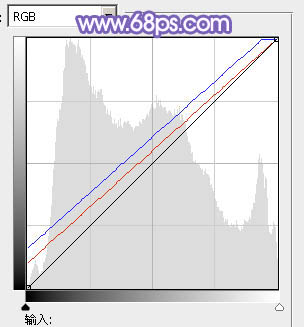
十七、创建曲线调整图层,对RGB通道进行调整,增加图片对比度,参数及效果如下图。


最后微调一下颜色和细节,完成最终效果。
